| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- ios
- rxswift
- ribs
- Refactoring
- Clean Code
- 리펙토링
- combine
- UITextView
- 리팩토링
- Observable
- map
- collectionview
- 리펙터링
- RxCocoa
- Xcode
- 클린 코드
- 애니메이션
- Protocol
- MVVM
- swiftUI
- clean architecture
- UICollectionView
- uitableview
- Human interface guide
- HIG
- tableView
- uiscrollview
- swift documentation
- SWIFT
- 스위프트
- Today
- Total
목록멀티 플랫폼 (2)
김종권의 iOS 앱 개발 알아가기
 [iOS - SwiftUI] 튜토리얼 - 21. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법 (CommandMenu, SidebarCommands, FocusedValues, Preferences 설정) (5)
[iOS - SwiftUI] 튜토리얼 - 21. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법 (CommandMenu, SidebarCommands, FocusedValues, Preferences 설정) (5)
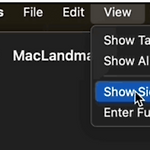
* 프로젝트 파일은 애플 튜토리얼 사이트나 이전 포스팅 글 참고 macOS 실행 시 Sidebar가 들어나지 않는 문제 해결 방법 macOS를 실행하면 Sidebar를 한 번 닫았을 때 다시 열 수 없는 문제가 존재 iOS에서 List형태 안에 NavigationLink로 구현하면 macOS에서는 아래처럼 좌측에는 리스트, 우측에는 NavigationLink에 삽입한 화면이 등장 LandmarkCommands 라는 파일 생성 LandmarkCommands 안에 SidebarCommands()를 선언 import SwiftUI struct LandmarkCommands: Commands { var body: some Commands { SidebarCommands() } } LandmarksApp에 .co..
 [iOS - SwiftUI] 튜토리얼 - 20. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법, Toolbar, Picker 사용방법 (4)
[iOS - SwiftUI] 튜토리얼 - 20. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법, Toolbar, Picker 사용방법 (4)
* 프로젝트 파일은 애플 튜토리얼 사이트나 이전 포스팅 글 참고 ToolBar, Picker로 맥북앱에 어울리는 UI 구현 방법 Toolbar 사용 방법 .toolbar로 바로 추가 LandmarkList.swift에 추가 수정 전 수정 후 var body: some View { NavigationView { List { Toggle(isOn: $showFavoritesOnly) { Text("Favorites only") } ForEach(filteredLandmarks) { landmark in NavigationLink { LandmarkDetail(landmark: landmark) } label: { LandmarkRow(landmark: landmark) } } } .navigationTitl..

