Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- combine
- collectionview
- Human interface guide
- tableView
- UICollectionView
- swift documentation
- Observable
- map
- 클린 코드
- uiscrollview
- SWIFT
- uitableview
- 애니메이션
- Protocol
- 리펙토링
- 스위프트
- Clean Code
- MVVM
- UITextView
- RxCocoa
- HIG
- Xcode
- Refactoring
- 리팩토링
- clean architecture
- rxswift
- 리펙터링
- swiftUI
- ribs
- ios
Archives
- Today
- Total
목록Scroll 애니메이션 (1)
김종권의 iOS 앱 개발 알아가기
 [iOS - Swift] tableView, collectionView 스크롤 시 상단 뷰 흐리게 하는 방법 (네이버 웹툰 상단 뷰, Sticky Header)
[iOS - Swift] tableView, collectionView 스크롤 시 상단 뷰 흐리게 하는 방법 (네이버 웹툰 상단 뷰, Sticky Header)
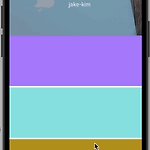
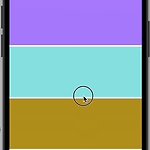
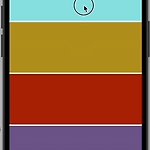
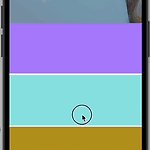
구현 아이디어 상단에는 UIImageView, 하단에는 스크롤되는 UITableView나 UICollectionView 준비 (예제에서는 UICollectionView 사용) UIImageView와 UICollectionView 레이아웃 UICollectionView의 topAnchor를 화면의 최상단으로 제약 UICollectionView의 top contentInset값을 UIImageView의 크기만큼 설정 - UIImageView가 마치 collectionView의 하나의 셀처럼 보이도록 하기 위함 상단의 UIImageView도 마치 스크롤 되는 동작처럼 보여야하므로, scrollViewDidScroll(_:) 델리게이트에서, scrollView.contentOffset.y값을 이용하여 UIIma..
UI 컴포넌트 (swift)
2022. 11. 27. 22:33

