Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- collectionview
- Clean Code
- Protocol
- Human interface guide
- 스위프트
- swiftUI
- Observable
- rxswift
- clean architecture
- 클린 코드
- MVVM
- ios
- map
- Xcode
- tableView
- RxCocoa
- combine
- swift documentation
- UITextView
- ribs
- 리팩토링
- UICollectionView
- HIG
- uiscrollview
- Refactoring
- uitableview
- 애니메이션
- SWIFT
- 리펙토링
- 리펙터링
Archives
- Today
- Total
목록reachtobottom (1)
김종권의 iOS 앱 개발 알아가기
 [iOS - SwiftUI] ScrollView 스크롤 하단 도달했는지 확인 방법, ContentOffset 구하는 방법 (#reachToBottom, #ContentOffset)
[iOS - SwiftUI] ScrollView 스크롤 하단 도달했는지 확인 방법, ContentOffset 구하는 방법 (#reachToBottom, #ContentOffset)
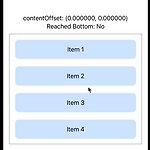
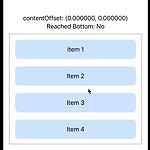
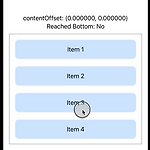
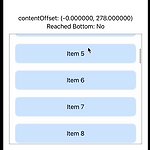
ScrollViewSwiftUI에서는 ScrollView를 사용할 때, UIKit에서 제공하는 UIScrollView와는 아래 정보 확인이 바로 어려움reachToBottom (스크롤이 바닥에 도달했는지)contentOffset (얼만큼 스크롤을 진행했는지)위 정보를 알 수 있으려면 ScrollView를 감싸서 따로 계산하여 정보 획득이 가능reachToBottom과 contentOffset 구하는 아이디어ScrollView를 감싸서 구현하고, 아래처럼 사용하는쪽에서는 CustomScrollView에 클로저로 콘텐츠 뷰들을 넣을 수 있도록 구현 var body: some View { VStack { CustomScrollView( frameHeight: 300, ..
iOS 응용 (SwiftUI)
2024. 10. 31. 01:55

