Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Xcode
- SWIFT
- MVVM
- UITextView
- clean architecture
- 리펙토링
- collectionview
- Human interface guide
- uiscrollview
- ios
- swiftUI
- Protocol
- 애니메이션
- 리펙터링
- HIG
- map
- 클린 코드
- 리팩토링
- Clean Code
- RxCocoa
- rxswift
- Refactoring
- swift documentation
- combine
- Observable
- UICollectionView
- ribs
- uitableview
- 스위프트
- tableView
Archives
- Today
- Total
목록sticky 헤더 (1)
김종권의 iOS 앱 개발 알아가기
 [iOS - SwiftUI] Sticky Header 구현 방법 (Sticky 헤더)
[iOS - SwiftUI] Sticky Header 구현 방법 (Sticky 헤더)
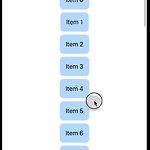
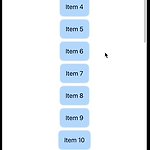
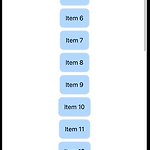
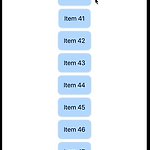
Sticky 헤더 구현 아이디어LazyVStack의 pinnedViews 파라미터에 [.sectionHeaders]를 넣을 수 있는데 이 값을 사용하면 sticky header 구현이 매우 용이LazyVStack(pinnedViews: [.sectionHeaders])위 옵션을 주고 Section에 뷰를 넣으면 그 뷰가 sticky로 자동으로 동작됨ScrollView { LazyVStack(pinnedViews: [.sectionHeaders]) { // 상단 콘텐츠 VStack { Text("Top Content") .font(.largeTitle) .padding() ..
iOS 응용 (SwiftUI)
2024. 11. 19. 01:37

