Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- tableView
- Clean Code
- swift documentation
- combine
- RxCocoa
- scrollview
- Protocol
- Xcode
- 리팩토링
- SWIFT
- ribs
- UITextView
- 스위프트
- map
- UICollectionView
- MVVM
- 애니메이션
- uitableview
- 리펙토링
- clean architecture
- ios
- uiscrollview
- Refactoring
- 클린 코드
- Human interface guide
- HIG
- Observable
- collectionview
- rxswift
- swiftUI
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] 튜토리얼 - 4. 모델과 뷰 사용, preview 수정 (.resizable(), frame, previewLayout, Group) 본문
iOS 튜토리얼 (SwiftUI)
[iOS - SwiftUI] 튜토리얼 - 4. 모델과 뷰 사용, preview 수정 (.resizable(), frame, previewLayout, Group)
jake-kim 2022. 7. 6. 01:39
* 애플 튜토리얼의 프로젝트 파일을 받아서 실습하고 그 중에서 중요한 부분만 포스팅
데이터 모델 정의
- 애플에서 제공해준 assets폴더와 landmarkData 확인

landmarkData.json
[
{
"name": "Turtle Rock",
"category": "Rivers",
"city": "Twentynine Palms",
"state": "California",
...- 모델도 기존 swift에서 사용하던 방식처럼, json파일을 디코딩 하기위해서 Codable을 따르도록 구현
import Foundation
import SwiftUI
import CoreLocation
struct Landmark: Hashable, Codable, Identifiable {
var id: Int
var name: String
var park: String
var state: String
var description: String
...
}- (이전에서 알아본) CircleImage 구현

import SwiftUI
struct CircleImage: View {
var image: Image
var body: some View {
image
.clipShape(Circle())
.overlay {
Circle().stroke(.white, lineWidth: 4)
}
.shadow(radius: 7)
}
}
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage(image: Image("turtlerock"))
}
}Cell에 사용될 Row 구현

- LandmarkRow 정의
import SwiftUI
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
Text("Hello, World!")
}
}
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
LandmarkRow(landmark: landmarks[0]) // landmarks는 전역에 선언된 mock 데이터 프로퍼티
}
}
- Text에 데이터 적용
import SwiftUI
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
Text(landmark.name) // <-
}
}- 이미지를 추가하고, resizable을 통해 이미지의 크기를 변경 (frame크기가 아닌 contentSize의 크기를 조정)

struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
HStack {
landmark.image
.resizable() // frame크기가 아닌, 컨텐트 사이즈를 조정
.frame(width: 50, height: 50, alignment: .leading)
Text(landmark.name)
}
}
}- 오른쪽 영역에 Spacer를 주어서 왼쪽으로 정렬되도록 구현
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
HStack {
landmark.image
.resizable()
.frame(width: 50, height: 50, alignment: .leading)
Text(landmark.name)
Spacer() // <-
}
}
}
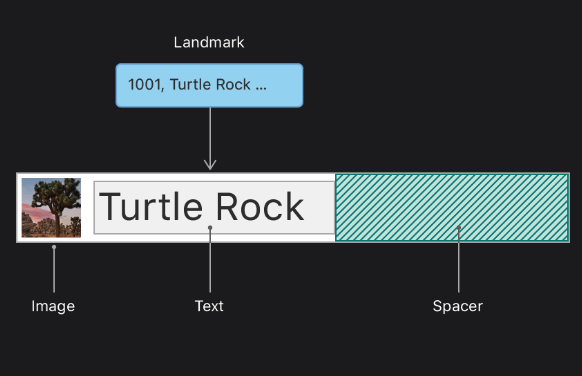
지금까지 구현한 Row = HStack(Image + Text + Spacer)

Preview 수정 방법
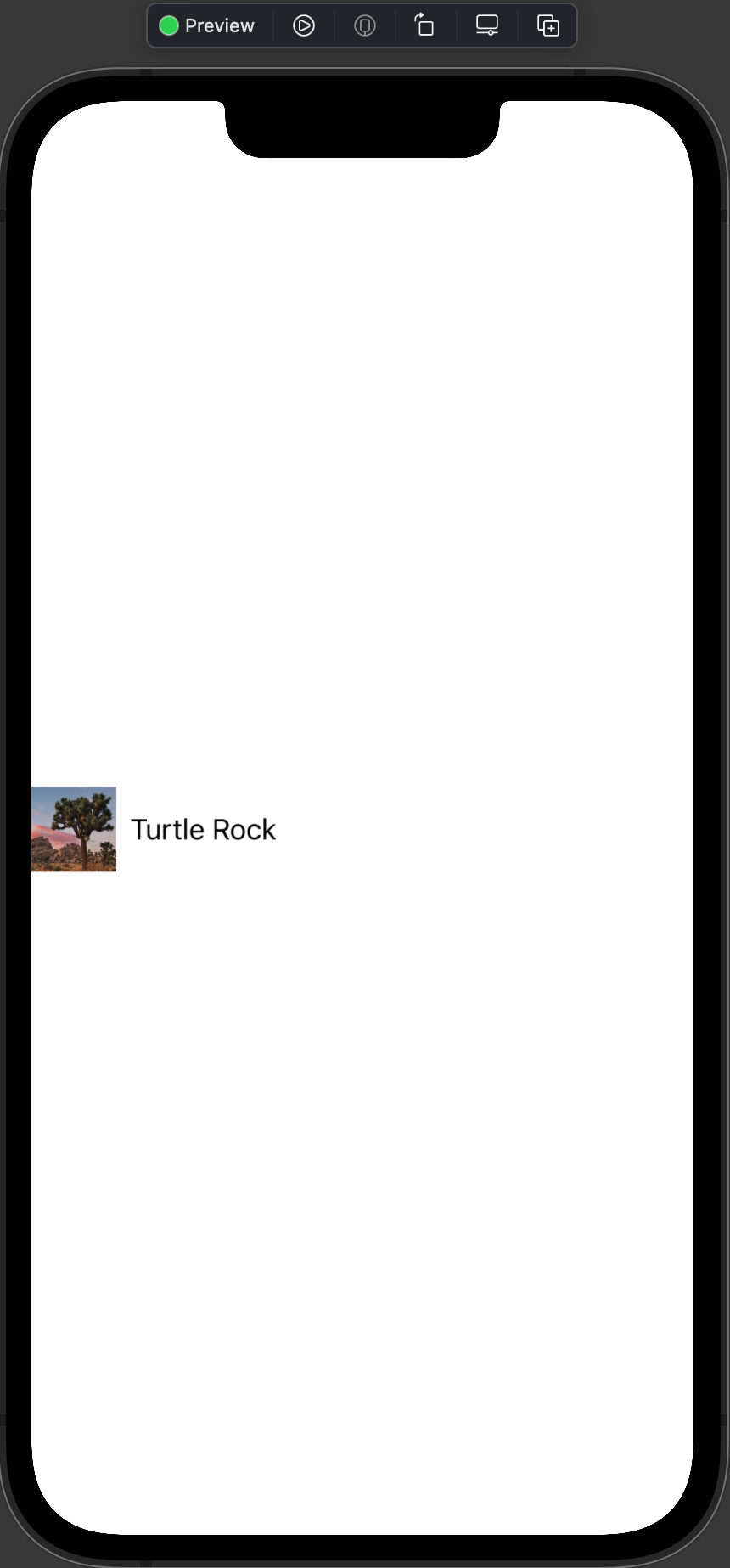
- preview에 지금은 iPhone이 전체 나오지만, 아래처럼 Row만 나오도록 하는 방법
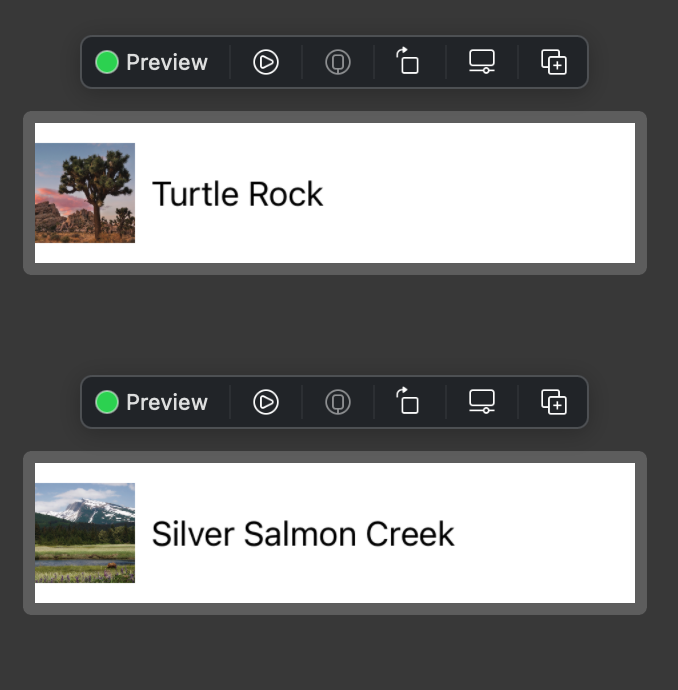
| preview 디폴트 | preview 수정 |
 |
 |
// 기존 preview
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
LandmarkRow(landmark: landmarks[0])
}
}- .previewLayout를 추가하여 조정
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
LandmarkRow(landmark: landmarks[0])
.previewLayout(.fixed(width: 300, height: 70)) // <-
}
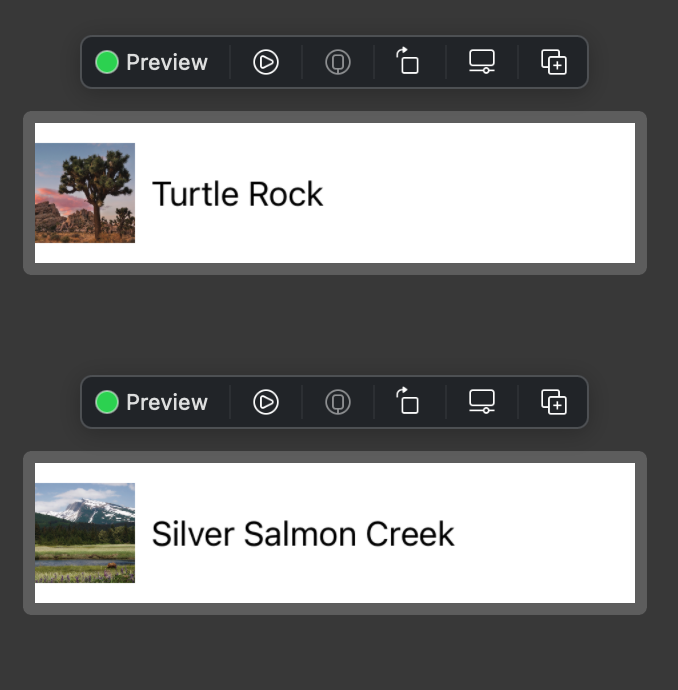
}Group 추가 방법

- 커서를 위치하고, shift + cmd + A > Group 검색하여 생성

- Group 생성 후 LandmarkRow도 하나 더 추가
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
Group { // <-
LandmarkRow(landmark: landmarks[0])
.previewLayout(.fixed(width: 300, height: 70))
LandmarkRow(landmark: landmarks[1]) // <-
.previewLayout(.fixed(width: 300, height: 70))
}
}
}* 참고
https://developer.apple.com/tutorials/swiftui/building-lists-and-navigation
'iOS 튜토리얼 (SwiftUI)' 카테고리의 다른 글
Comments




