Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- RxCocoa
- scrollview
- uiscrollview
- Protocol
- SWIFT
- 스위프트
- ios
- Xcode
- combine
- UICollectionView
- tableView
- collectionview
- 리펙토링
- swiftUI
- UITextView
- uitableview
- rxswift
- map
- 애니메이션
- 클린 코드
- Refactoring
- ribs
- Clean Code
- HIG
- MVVM
- Observable
- 리팩토링
- swift documentation
- Human interface guide
- clean architecture
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] 튜토리얼 2. Stack 사용 방법 (VStack, HStack, Spacer, padding) 본문
iOS 튜토리얼 (SwiftUI)
[iOS - SwiftUI] 튜토리얼 2. Stack 사용 방법 (VStack, HStack, Spacer, padding)
jake-kim 2022. 7. 4. 22:45
Stack
- 뷰들을 나열할때 사용
- 뷰 간의 간격 설정에 용이

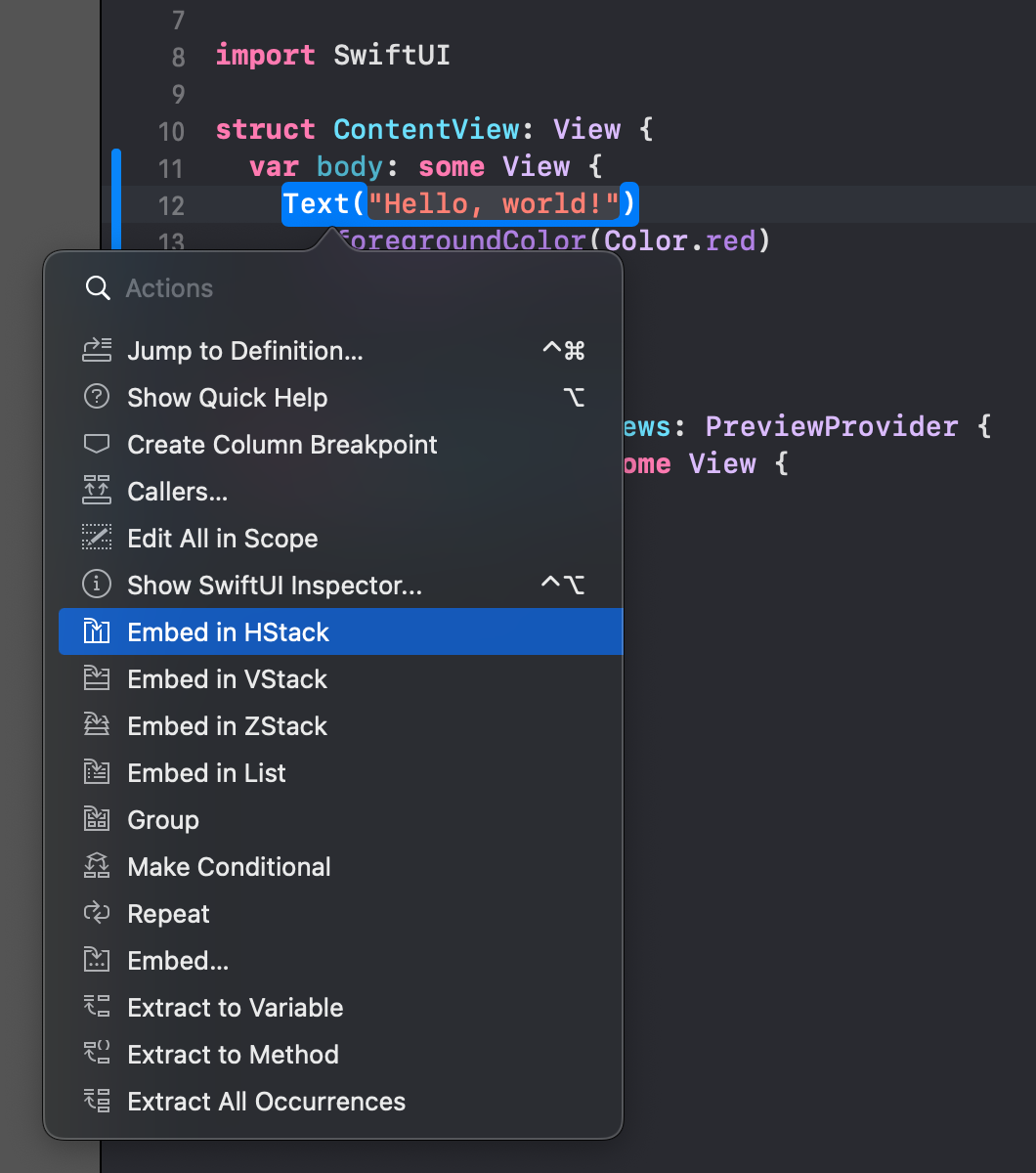
- Stack 사용 방법
- Preview에서 cmd + 클릭 > Embed in Stack을 사용해도 되지만,

- 코드에서 cmd + 클릭하여 생성도 가능
- 단축키로, cmd + shift + A로 오픈

- Text 추가: shift + cmd + L 라이브러리 > Text

struct ContentView: View {
var body: some View {
VStack {
Text("Hello, world!")
.font(.title)
Text("sub text")
}
}
}
- VStack의 생성자에서 alignment와 spacing 설정이 가능
struct ContentView: View {
var body: some View {
VStack(alignment: .leading, spacing: 1.5) { // <-
Text("Hello, world!")
.font(.title)
Text("sub text")
}
}
}
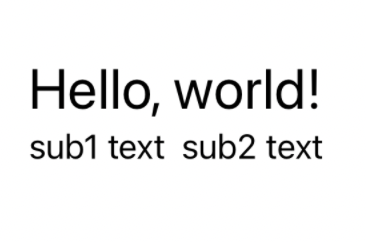
- 안에 HStack도 추가하면,
struct ContentView: View {
var body: some View {
VStack(alignment: .leading, spacing: 1.5) {
Text("Hello, world!")
.font(.title)
HStack { // <-
Text("sub1 text")
Text("sub2 text")
}
}
}
}
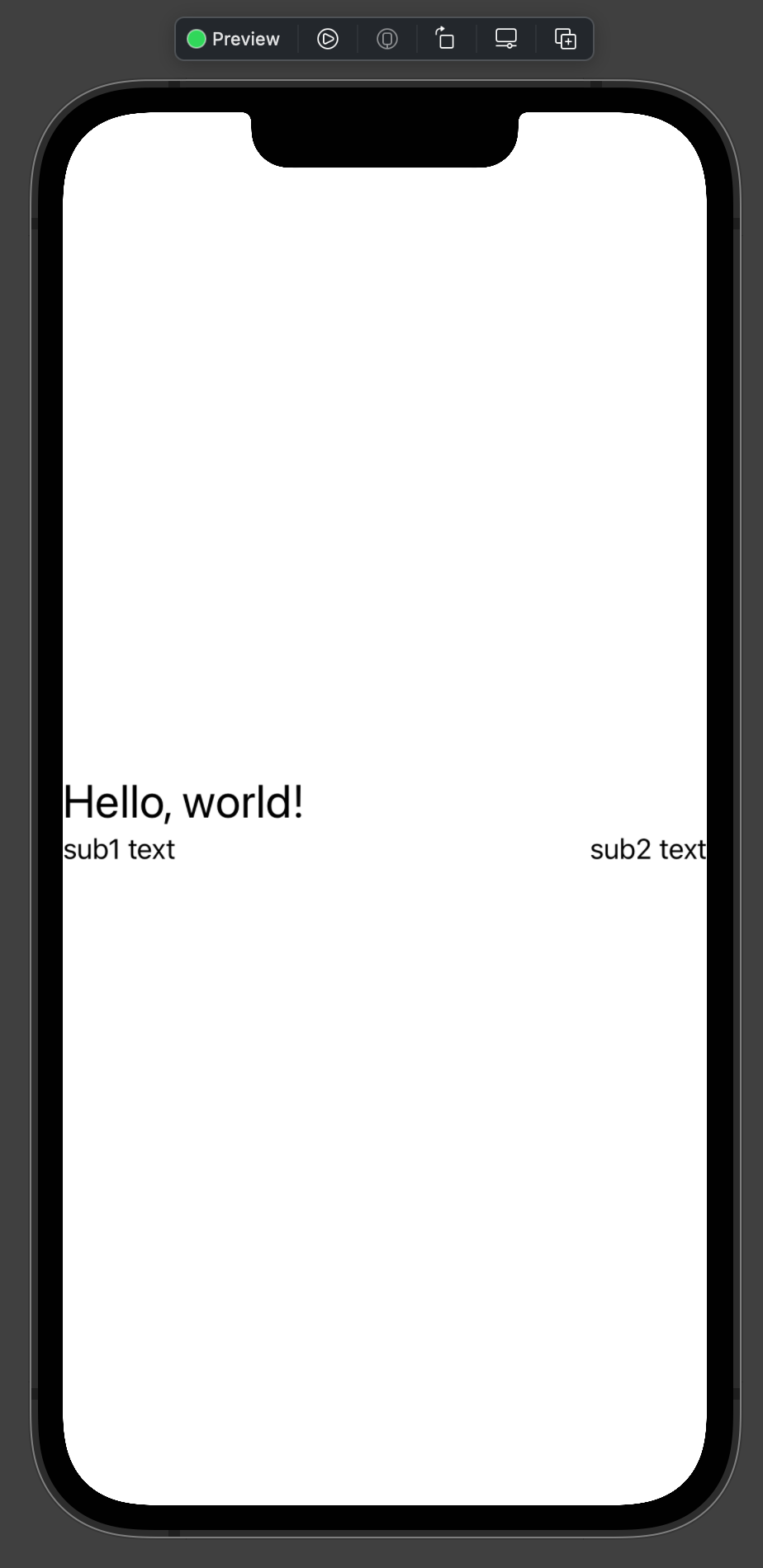
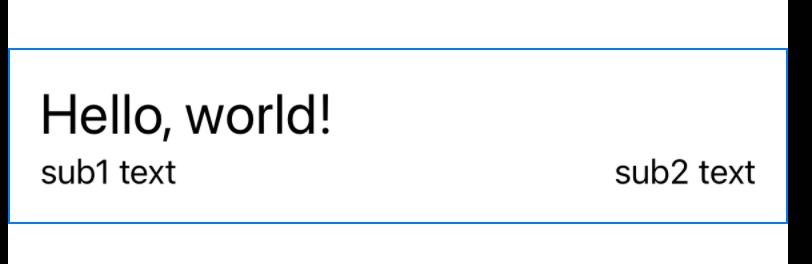
- Spacer를 통해 스택 뷰 안에 공간을 주는것도 가능
struct ContentView: View {
var body: some View {
VStack(alignment: .leading, spacing: 1.5) {
Text("Hello, world!")
.font(.title)
HStack {
Text("sub1 text")
Spacer() // <-
Text("sub2 text")
}
}
}
}
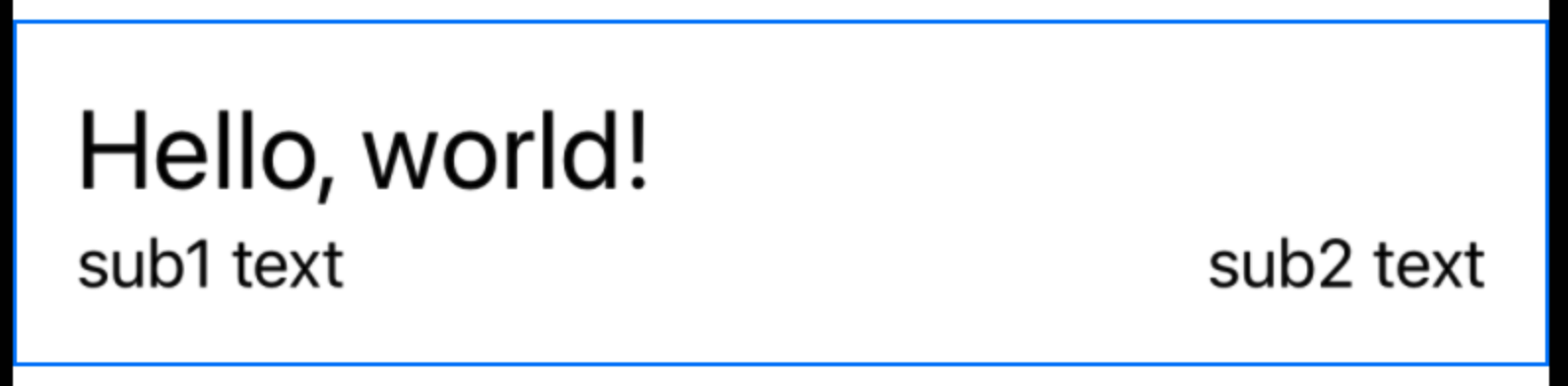
- VStack이 왼쪽 오른쪽에 너무 딱 붙어 있으므로, padding을 주고 싶은 경우 padding을 사용

- padding() 사용
struct ContentView: View {
var body: some View {
VStack(alignment: .leading, spacing: 1.5) {
Text("Hello, world!")
.font(.title)
HStack {
Text("sub1 text")
Spacer()
Text("sub2 text")
}
}
.padding() // <-
}
}
cf) 코드 부분을 위, 아래로 이동 단축키
- 위로 이동: cmd + option + [
- 아래로 이동: cmd + option + ]
* 참고
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
'iOS 튜토리얼 (SwiftUI)' 카테고리의 다른 글
Comments




