Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리팩토링
- uiscrollview
- ios
- Refactoring
- clean architecture
- Xcode
- SWIFT
- 스위프트
- Clean Code
- ribs
- Observable
- 리펙터링
- RxCocoa
- uitableview
- Protocol
- tableView
- UITextView
- 애니메이션
- HIG
- collectionview
- 리펙토링
- rxswift
- map
- combine
- UICollectionView
- swift documentation
- MVVM
- 클린 코드
- Human interface guide
- swiftUI
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] 튜토리얼 - 3. 이미지 커스텀 방법 (Image, clipShape, stroke, overlay, shadow) 본문
iOS 튜토리얼 (SwiftUI)
[iOS - SwiftUI] 튜토리얼 - 3. 이미지 커스텀 방법 (Image, clipShape, stroke, overlay, shadow)
jake-kim 2022. 7. 5. 22:41
이미지 사용 방법
- asset 파일에 사진 파일 준비

- ContentView에 Image()를 사용하여 이미지 표출
struct ContentView: View {
var body: some View {
Image("dog")
}
}
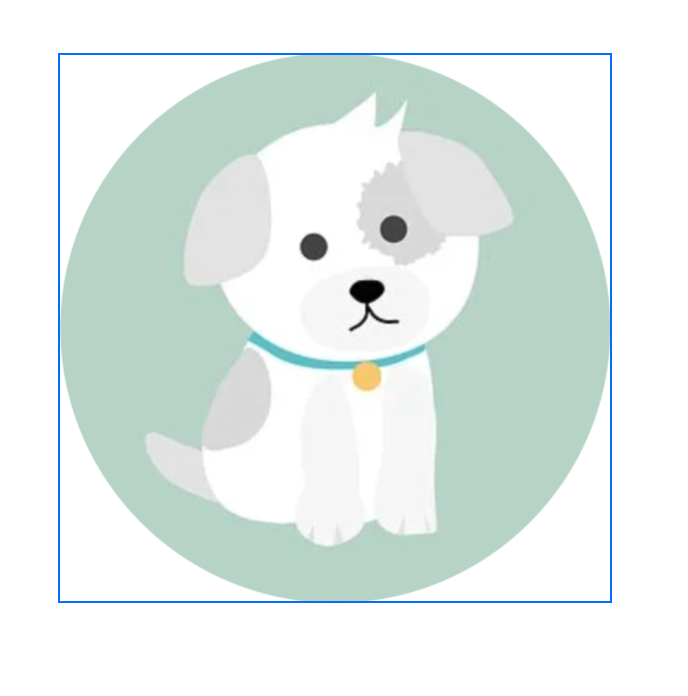
- SwiftUI에서는 clipShape()를 통해 이미지를 Circle형태로 만들기가 매우 쉬움

struct ContentView: View {
var body: some View {
Image("dog")
.clipShape(Circle()) // <-
}
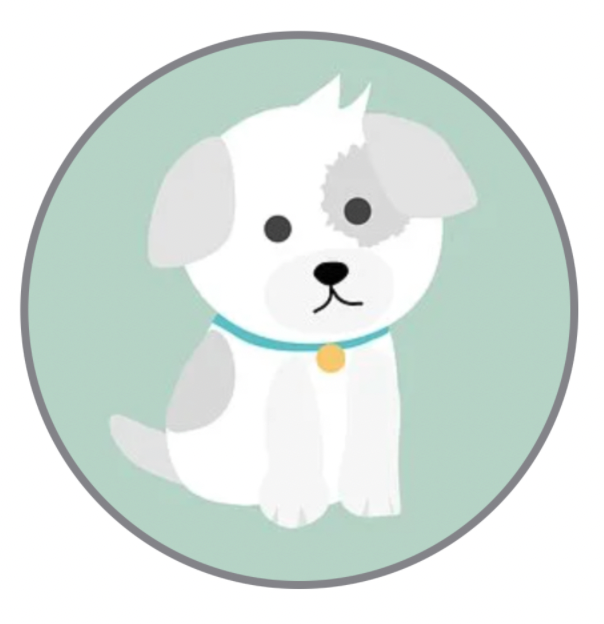
}- overay { }를 통해 테두리에 선 긋기

struct ContentView: View {
var body: some View {
Image("dog")
.clipShape(Circle())
.overlay { // <-
Circle().stroke(.gray, lineWidth: 4)
}
}
}- shadow()를 통해 그림자 효과도 손쉽게 적용 가능

struct ContentView: View {
var body: some View {
Image("dog")
.clipShape(Circle())
.overlay {
Circle().stroke(.white, lineWidth: 4)
}
.shadow(radius: 6) // <-
}
}* 참고
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
'iOS 튜토리얼 (SwiftUI)' 카테고리의 다른 글
Comments





