Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- uiscrollview
- combine
- 클린 코드
- 애니메이션
- tableView
- 리펙토링
- Clean Code
- uitableview
- UITextView
- map
- Xcode
- UICollectionView
- Observable
- MVVM
- Protocol
- SWIFT
- HIG
- scrollview
- Human interface guide
- Refactoring
- RxCocoa
- clean architecture
- 스위프트
- 리팩토링
- swiftUI
- swift documentation
- ios
- ribs
- collectionview
- rxswift
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swiftUI] EditButton 사용 방법 본문
EditButton
- iOS 13+부터 사용 가능


- 토글 성격의 버튼
- EditButton은 일반적으로 List와 같이 사용
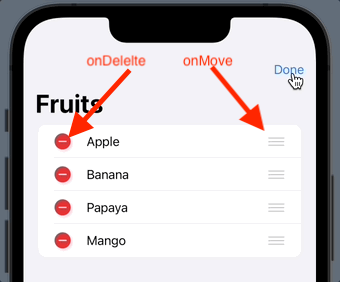
- List는 또 ForEach와 같이 사용하는데, 이 ForEach에 onDelete {}, onMove {}를 추가하여 적용

- .toobar { EditButton }만 추가하면 자동으로 위 화면처럼 delete버튼과 move버튼이 자동으로 적용
struct ContentView: View {
@State private var fruits = [
"Apple",
"Banana",
"Papaya",
"Mango"
]
var body: some View {
NavigationView {
List {
ForEach(fruits, id: \.self) { fruit in
Text(fruit)
}
.onDelete { fruits.remove(atOffsets: $0) }
.onMove { fruits.move(fromOffsets: $0, toOffset: $1) }
}
.navigationTitle("Fruits")
.toolbar {
EditButton()
}
}
}
}cf) MenuButton, PasteButton
- MenuButton은 Deprecated되었고 PasteButton은 iOS 16.0+ Beta부터 사용가능하므로 아직 사용하지 말것

* 참고
https://developer.apple.com/documentation/swiftui/pastebutton/
https://developer.apple.com/documentation/swiftui/editbutton
'iOS 기본 (SwiftUI)' 카테고리의 다른 글
| [iOS - swiftUI] Picker, PickerStyle 사용 방법 (2) | 2022.08.17 |
|---|---|
| [iOS - swiftUI] Toggle, ToggleStyle을 이용한 커스텀 토글 (0) | 2022.08.16 |
| [iOS - swiftUI] ButtonStyle을 이용한 커스텀 버튼 구현 방법 (ButtonStyle, PrimitiveButtonStyle) (0) | 2022.08.06 |
| [iOS - swiftUI] Button, ButtonStyle 사용 방법 (0) | 2022.08.05 |
| [iOS - swiftUI] SF Symbols(San Francisco 심볼) 사용 방법 (0) | 2022.08.04 |
Comments





