Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 클린 코드
- swiftUI
- Observable
- swift documentation
- clean architecture
- map
- SWIFT
- collectionview
- Human interface guide
- UICollectionView
- 리펙토링
- tableView
- scrollview
- UITextView
- ribs
- MVVM
- HIG
- 애니메이션
- uiscrollview
- RxCocoa
- combine
- ios
- 스위프트
- Xcode
- rxswift
- Protocol
- Clean Code
- uitableview
- 리팩토링
- Refactoring
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swiftUI] Picker, PickerStyle 사용 방법 본문
Picker 개념
- 상호 배타적인 값들을 선택할때 사용하는 UI


- Picker는 아래처럼 선언되어 있는 구조체
- 특징은 SelectionValue가 Hashable이라는 것
struct Picker<Label, SelectionValue, Content> where Label : View, SelectionValue : Hashable, Content : View- @State로 selectionOption을 주고 클로저 안에 Text를 삽입
- 앞에 들어가는 문자열 인수는 List와 같이 사용할때 표출 (아래에서 계속)
var options = ["옵션1", "옵션2", "옵션3", "옵션4"]
@State private var selectionOption = 0
Picker("Select Choice", selection: $selectionOption) {
ForEach(0 ..< options.count) {
Text(options[$0])
}
}
- 보통 옵션들은 enum으로 정의하고 사용
enum Flavor: String, CaseIterable, Identifiable {
case chocolate, vanilla, strawberry
var id: Self { self }
}
@State private var selectedFlavor = Flavor.chocolate
Picker("Flavor", selection: $selectedFlavor) {
Text("Chocolate").tag(Flavor.chocolate)
Text("Vanilla").tag(Flavor.vanilla)
Text("Strawberry").tag(Flavor.strawberry)
}
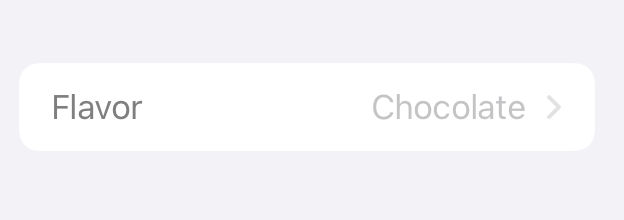
- List와 같이 사용하면 Picker의 첫번째 인수 문자열 값이 표출

List {
Picker("Flavor", selection: $selectedFlavor) {
Text("Chocolate").tag(Flavor.chocolate)
Text("Vanilla").tag(Flavor.vanilla)
Text("Strawberry").tag(Flavor.strawberry)
}
}- enum을 사용했으므로, allCases 사용하여 손쉽게 구현
List {
Picker("Flavor", selection: $selectedFlavor) {
ForEach(Flavor.allCases) { Text($0.rawValue.capitalized) }
}
}PickerStyle
- .automatic (디폴트)

- .inline
- ContainerView의 특성에 알맞게 동작 (단어 그대로 inline으로 보여주는것)
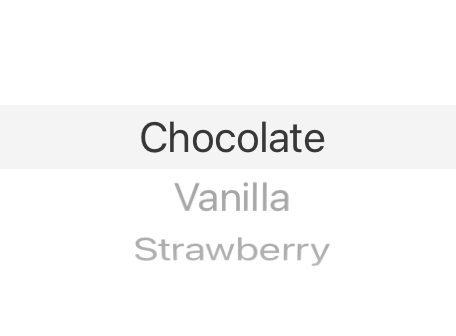
inline - View에다가 바로 사용한 경우) - 스크롤하는 피커 형태 (wheel과 동일)
var body: some View {
Picker("Flavor", selection: $selectedFlavor) {
ForEach(Flavor.allCases) { Text($0.rawValue.capitalized) }
}
.pickerStyle(.inline)
}
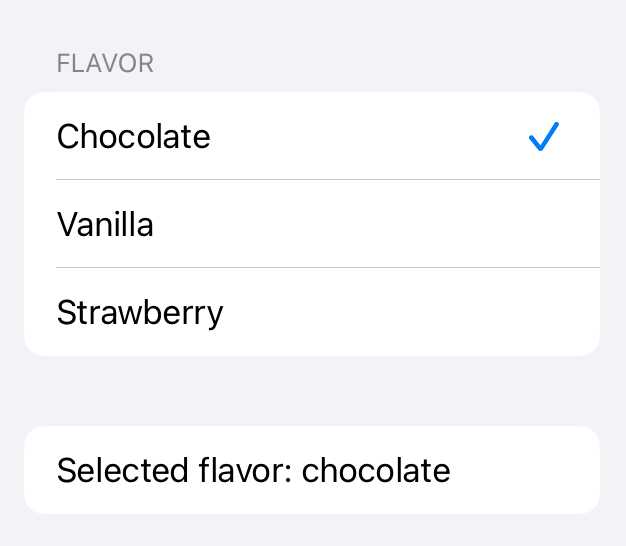
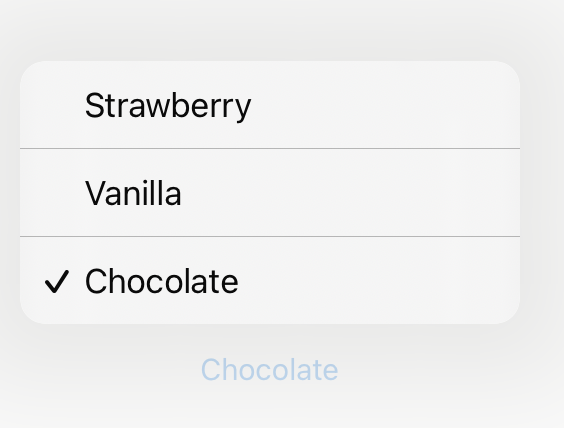
inline - List에다가 사용한 경우) - 옵션들이 구분되어 표출되고 체크마크 UI도 자동으로 표출
var body: some View {
List {
Picker("Flavor", selection: $selectedFlavor) {
ForEach(Flavor.allCases) { Text($0.rawValue.capitalized) }
}
.pickerStyle(.inline)
Text("Selected flavor: \(selectedFlavor.rawValue)")
}
}
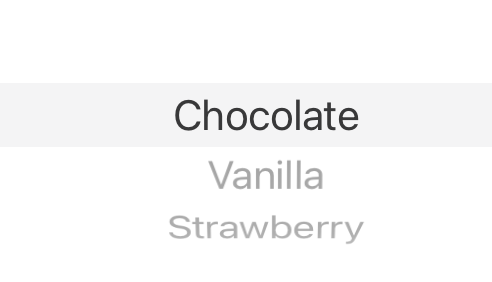
- .wheel
Picker("Flavor", selection: $selectedFlavor) {
ForEach(Flavor.allCases) { Text($0.rawValue.capitalized) }
}
.pickerStyle(.wheel)
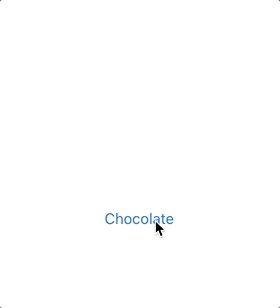
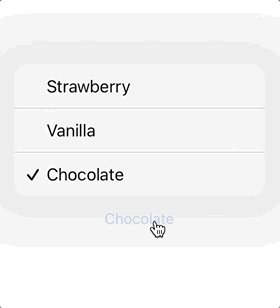
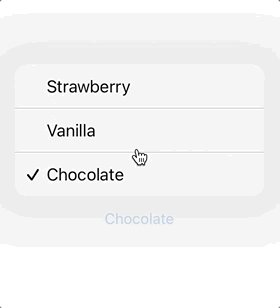
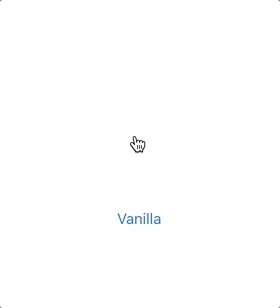
- .menu

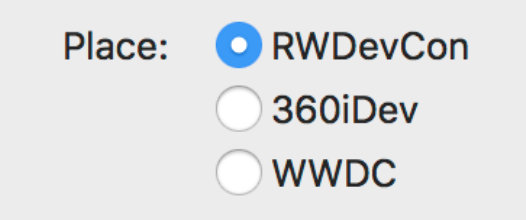
- .radioGroup
- macos에서만 사용가능한 라디어 버튼

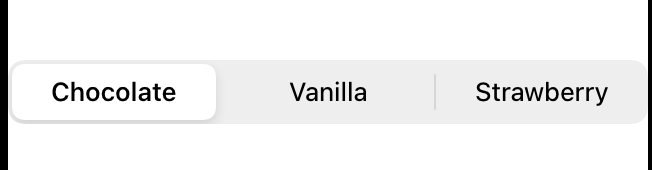
- .segmented

* 전체 코드: https://github.com/JK0369/ExPicker-SwiftUI
* 참고
https://www.raywenderlich.com/760-macos-controls-tutorial-part-2-2
https://developer.apple.com/documentation/swiftui/pickerstyle
'iOS 기본 (SwiftUI)' 카테고리의 다른 글
| [iOS - SwiftUI] Slider 사용 방법 (0) | 2022.08.21 |
|---|---|
| [iOS - SwiftUI] DatePicker, ColorPicker 사용 방법 (0) | 2022.08.20 |
| [iOS - swiftUI] Toggle, ToggleStyle을 이용한 커스텀 토글 (0) | 2022.08.16 |
| [iOS - swiftUI] EditButton 사용 방법 (0) | 2022.08.09 |
| [iOS - swiftUI] ButtonStyle을 이용한 커스텀 버튼 구현 방법 (ButtonStyle, PrimitiveButtonStyle) (0) | 2022.08.06 |
Comments





