Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- rxswift
- clean architecture
- 애니메이션
- tableView
- scrollview
- MVVM
- map
- Clean Code
- uiscrollview
- Protocol
- HIG
- 리펙토링
- UITextView
- 클린 코드
- Observable
- 리팩토링
- swiftUI
- Xcode
- ribs
- Human interface guide
- swift documentation
- Refactoring
- combine
- 스위프트
- ios
- SWIFT
- RxCocoa
- uitableview
- collectionview
- UICollectionView
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 14. frame과 bounds 본문
가장 중요한 차이 : frame은 자기자신의 view를 이동, bouds는 subview들을 반대방향으로 이동
1. frame
The frame rectangle, which describes the view’s location and size in its superview’s coordinate system.
즉, super view를 기준으로 해당 뷰의 크기나 위치를 표현하는 것
- size는 view를 감싸는 크기를 정의(회전시, view의 크기는 동일할 것이지만 size는 커짐)

ex)
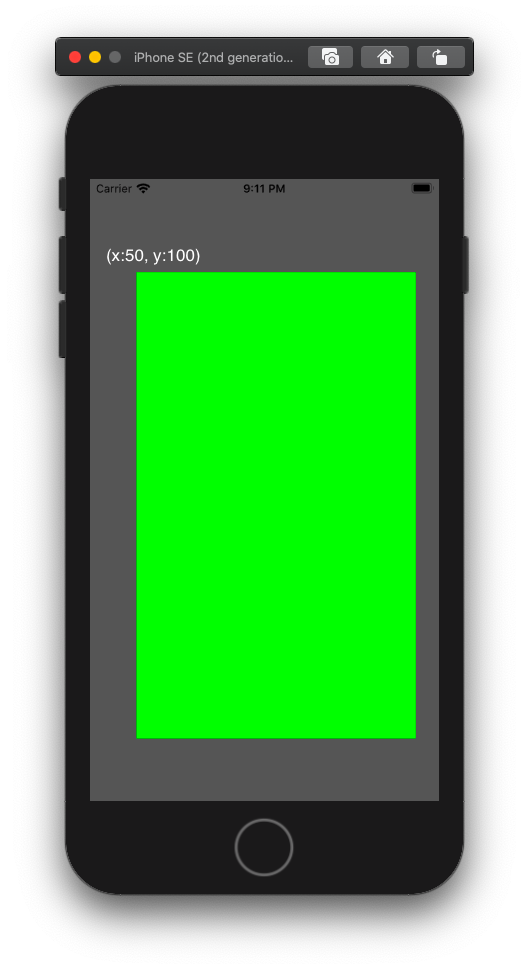
let vc = UIViewController()
vc.view.backgroundColor = .darkGray
let view1 = UIView()
view1.backgroundColor = .green
view1.frame = CGRect(x: 50, y: 100, width: 300, height: 500)
vc.view.addSubview(view1)
let view2 = UIView()
view2.backgroundColor = .red
view2.frame = CGRect(x: 0, y: 0, width: 100, height: 100)
view1.addSubview(view2)

2. bounds
The bounds rectangle, which describes the view’s location and size in its own coordinate system.
즉, 자기자신을 기준으로 해당 뷰의 크기나 위치를 표현하는 것
- size는 view 자체 크기를 의미 (회전해도 bounds로 정의한 view의 size는 변하지 않음)

bounds의 핵심은 해당 view가 이동하는 것이 아니라, subview들을 반대 방향으로 이동
ex)
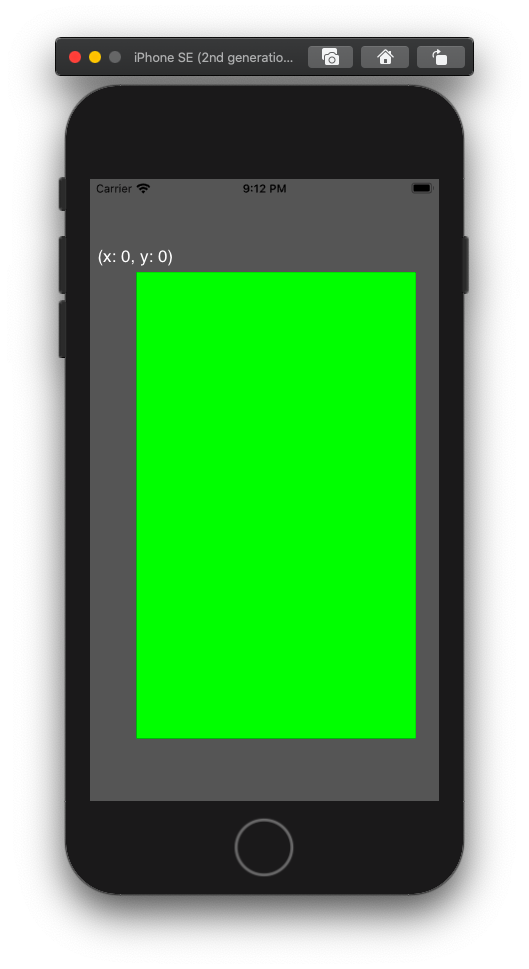
위의 코드에서 view1의 bounds 추가
view1.bounds.origin.x = 10
view1.bounds.origin.y = 10
ex) 위 코드에서 vc.view.bounds추가
vc.view.bounds.origin.x = 50
vc.view.bounds.origin.y = 50
참조 : developer.apple.com/documentation/uikit/uiview/1622621-frame
developer.apple.com/documentation/uikit/uiview/1622580-bounds
'iOS 기본 (swift)' 카테고리의 다른 글
| [iOS - swift] 16. notificationCenter (1) | 2020.07.11 |
|---|---|
| [iOS - swift] 15. event의 원리 (hitTest, point, Responder Chain, Touch event) (0) | 2020.06.06 |
| [iOS - swift] 13. 컬렉션 뷰(Collection View) (0) | 2020.05.23 |
| [iOS - swift] 12. 오토 레이아웃(auto layout) - storyboard (0) | 2020.04.04 |
| [iOS - swift] 11. MapKit 프레임워크 (0) | 2020.04.04 |
Comments





