| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Human interface guide
- Refactoring
- rxswift
- tableView
- Xcode
- ribs
- collectionview
- UITextView
- HIG
- 리팩토링
- 스위프트
- Observable
- Protocol
- MVVM
- 클린 코드
- scrollview
- ios
- SWIFT
- 리펙토링
- combine
- swift documentation
- Clean Code
- uitableview
- RxCocoa
- clean architecture
- 애니메이션
- uiscrollview
- map
- swiftUI
- UICollectionView
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 12. 오토 레이아웃(auto layout) - storyboard 본문
1. 오토 레이아웃 이란?
- 어떤 디바이스에서라도 그에 따라 자동적으로 배치될 수 있게끔 하는 것
- 크게 pin으로 설정하는 방법과, ctrl+드래그앤드랍으로 설정 가능
- 간격을 고정으로 한 오토레이아웃 (뷰의 크기가 변동)
- 뷰와 다른 뷰 사이의 간격과 뷰와 뷰컨트롤러 테두리와의 간격을 고정 -> 뷰는 그 크기를 맞추기 위해 자체 크기 변동
* Safe Area : 상태바 등과 겹치지 않게 미리 IDE에서 표시해 주는 것 (파란색 테두리로 표현)

2. 설정 방법
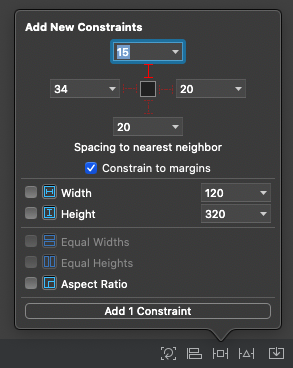
1) pin으로 설정하는 방법 (가장 좋은 방법)


2) 드래그 앤 드랍 방법
뷰에서 고정하려는 곳으로 ctrl + 드래그 앤 드랍
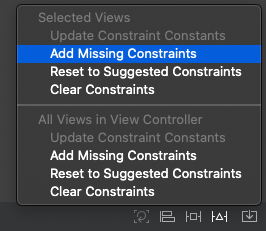
3) resolve auto layout버튼에서 "Add Missing Constraints"로 한번에 설정 (단 크기 유지 안될 수 있으므로 비추천)

- 단축키로 만들 것 : "cmd + ," -> key binding 탭에서 Add Missing Constraints 단축키 등록 -> "cmd + opt + ;"
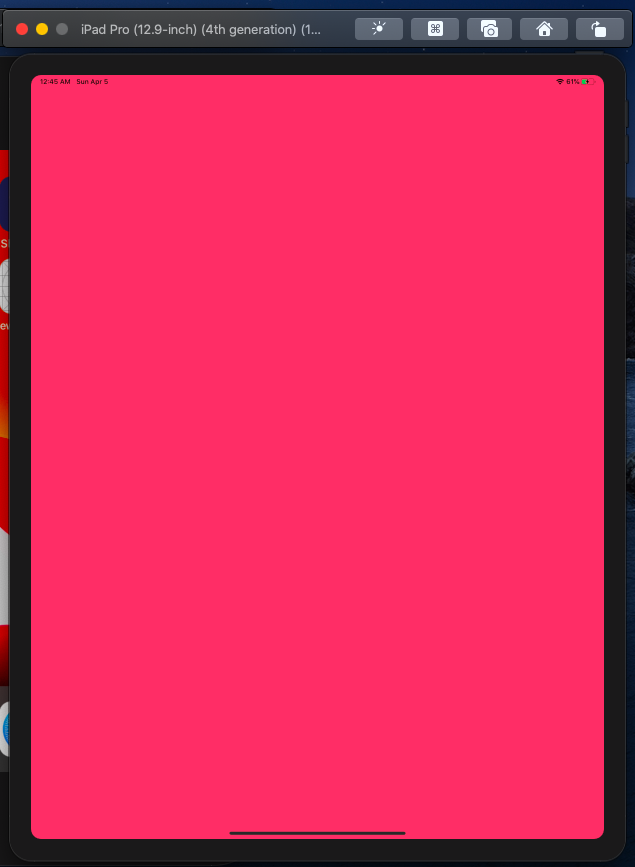
아이폰8 기준으로 View를 넣고 꽉차게 설정(분홍색)한 후 아이패드에서 실행한 결과)


3. 오토레이아웃 설정 이름
-Leading, Trailing은 각각 왼쪽 여백, 오른쪽 여백을 의미

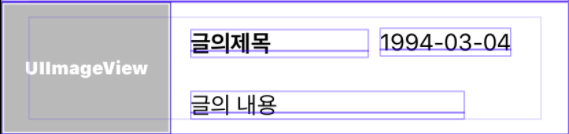
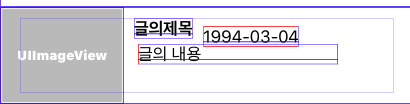
4. Label에서의 여백 설정 오류 대처방법
- Label은 드래그해서 얻은 크기가 아닌, 내부 글자 크기에 고정되어 있음


- 글의 제목은 드래그해서 크게해도, 사실상 크기가 고정되어 있음 : 1)~3)중 3)번이 가장 좋은방법
1) 내부마진(padding)을 추가하는 방법 : UILabel대신 UIButton생성 (UIButton은 내부 마진을 정할 수 있음)
- 이 방법의 유일한 단점은 @IBOutlet UIButton형으로 됨 (UILabel이 안돼서 델리게이트 패턴시 오류 날 수 있음)
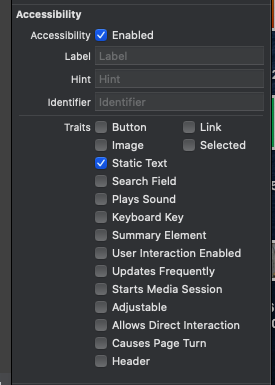
- identity inspector에서 Accessibility에 있는 static Text만 체크 활성화

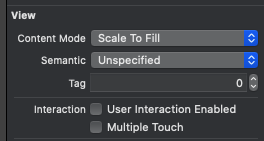
- attribute inspector에서 User Interaction Enabled해제

- size inspector에서 내부마진 설정(Content insets)

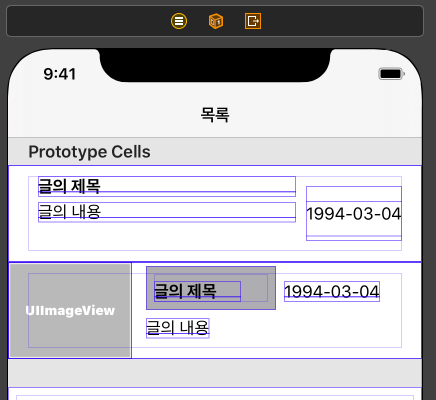
-결과

2) superView를 만들고 그 위에 Label을 놓고 pin설정으로 해결 (단, 내부 마진은 사라지며 위치만 보존)

3) UILabel배치 후, pin에서 width영역을 고정 시킬 것
* 일반적으로 오토레이아웃은 storyboard가 아닌 programmatically로 구현하는게 일반적이며 더욱 섬세
non-storyboard 방법은 아래 링크 참고
https://ios-development.tistory.com/67
[iOS - UI Custom] 11. Auto layout (programmatically)
*storyboard적인 오토레이아웃 및 개념은 밑 링크 참고 https://ios-development.tistory.com/30?category=889410 [iOS - swift] 12. 오토 레이아웃(auto layout) 1. 오토 레이아웃 이란? - 어떤 디바이스에서라도..
ios-development.tistory.com
'iOS 기본 (swift)' 카테고리의 다른 글
| [iOS - swift] 14. frame과 bounds (0) | 2020.06.04 |
|---|---|
| [iOS - swift] 13. 컬렉션 뷰(Collection View) (0) | 2020.05.23 |
| [iOS - swift] 11. MapKit 프레임워크 (0) | 2020.04.04 |
| [iOS - swift] 10. 탭 바 컨트롤러(tab bar controller) (0) | 2020.04.04 |
| [iOS - swift] 9. 웹 뷰(사파리 앱 호출, WKWebView) (0) | 2020.04.04 |





