Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Xcode
- UICollectionView
- Clean Code
- swift documentation
- clean architecture
- 리펙토링
- tableView
- HIG
- 리팩토링
- ios
- rxswift
- Protocol
- map
- collectionview
- 애니메이션
- uitableview
- swiftUI
- 클린 코드
- Human interface guide
- SWIFT
- Refactoring
- Observable
- scrollview
- MVVM
- uiscrollview
- 스위프트
- combine
- RxCocoa
- UITextView
- ribs
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] trim(from:to:) 사용 방법 본문
trim(from:to:)

- trim: 불필요한 부분을 잘라내는 것
- trim(from:to:) - from과 to 파라미터에 들어가는 값은 0에서 1의 값
- 이전 포스팅에서 알아본 SwiftUI의 Path로 만들어진 부분에 trim을 적용하여 사용
- Path로 만들어진 것들 -> Shape 프로토콜을 준수하고 있는 형태에 모두 적용 가능
- from에는 Path의 시작점이 들어가고, to는 Path의 남겨질 부분의 끝점이 들어가며, 이 점들을 잇는 도형으로 표현
- 주의: trim이지만, from과 to에 들어가는 부분을 잘라내는게 아닌 그 부분을 살려내는 것
ex)
- Circle은 Shape 프로토콜을 준수하고 있어서 (= Path로 그러진 형태), trim 사용이 가능
(Circle 내부 코드)
@available(iOS 13.0, macOS 10.15, tvOS 13.0, watchOS 6.0, *)
@frozen public struct Circle : Shape {
public func path(in rect: CGRect) -> Path
@inlinable public init()
public typealias Body
}- Circle에 trim 적용
struct ContentView: View {
var body: some View {
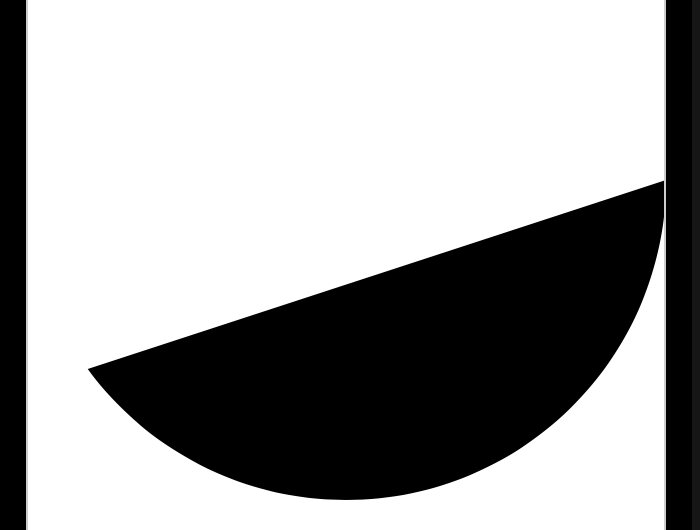
Circle()
.trim(from: 0, to: 0.5)
}
}


ex) Path 형태는 모든 곳에 적용가능하므로 사각형을 만들어서 적용
- 사각형 구현

var myRectangle: Path {
Path { path in
path.move(to: CGPoint(x: 100, y: 100))
path.addLine(to: CGPoint(x: 200, y: 100))
path.addLine(to: CGPoint(x: 200, y: 200))
path.addLine(to: CGPoint(x: 100, y: 200))
}- 사각형에 trim 적용
- 시작점이 왼쪽 상단 (path.move부분)
- 방향은 시계방향 (path.move 이후 그린 방향)
-> trim(from: 0, to: 0.5)를 넣으면 시작점 왼쪽 상단부터, 시계방향으로 반에 해당하는 공간만 남기는 것

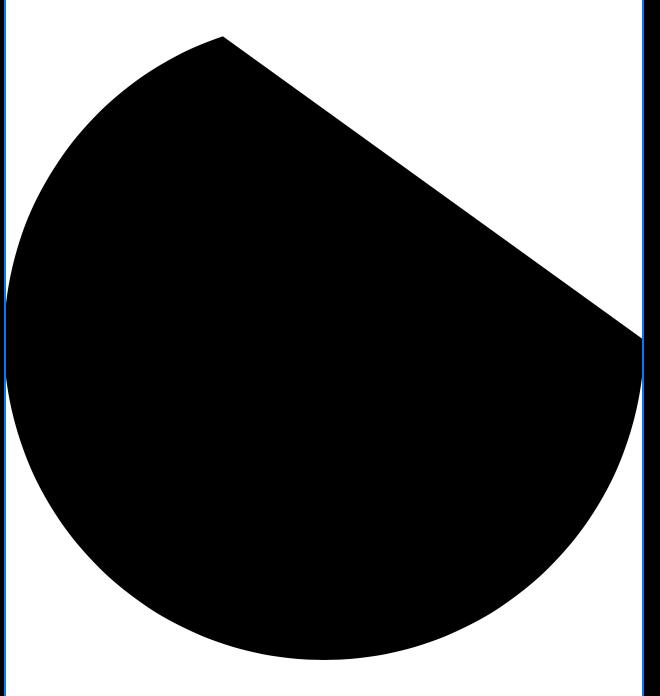
myRectangle
.trim(from: 0, to: 0.5)* 전체 코드: https://github.com/JK0369/ExTrim-SwiftUI
* 참고
https://developer.apple.com/documentation/swiftui/shape/trim(from:to:)





