Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- UITextView
- uitableview
- SWIFT
- RxCocoa
- Xcode
- Human interface guide
- HIG
- Observable
- Protocol
- collectionview
- tableView
- Refactoring
- rxswift
- Clean Code
- scrollview
- UICollectionView
- swiftUI
- ribs
- swift documentation
- 리펙토링
- 애니메이션
- uiscrollview
- 리팩토링
- clean architecture
- combine
- ios
- map
- MVVM
- 클린 코드
- 스위프트
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - Swift] UIScrollView와 UIStackView로 UITableView처럼 만드는 방법 (Storyboard) 본문
iOS 응용 (swift)
[iOS - Swift] UIScrollView와 UIStackView로 UITableView처럼 만드는 방법 (Storyboard)
jake-kim 2023. 2. 4. 23:14* Code base로 구현하는 방법은 이 포스팅 글 참고

구현 아이디어
- UIStackView안에 UIStackView를 넣어서 구현
- storyboard로 구현할때는 code base로 구현하는것보다 손이 더 가는 부분이 있으므로 따로 볼 것
- UIScrollView 구현 방법만 숙지하고 있다면 매우 쉽게 접근 가능
UIScrollView 사용 방법
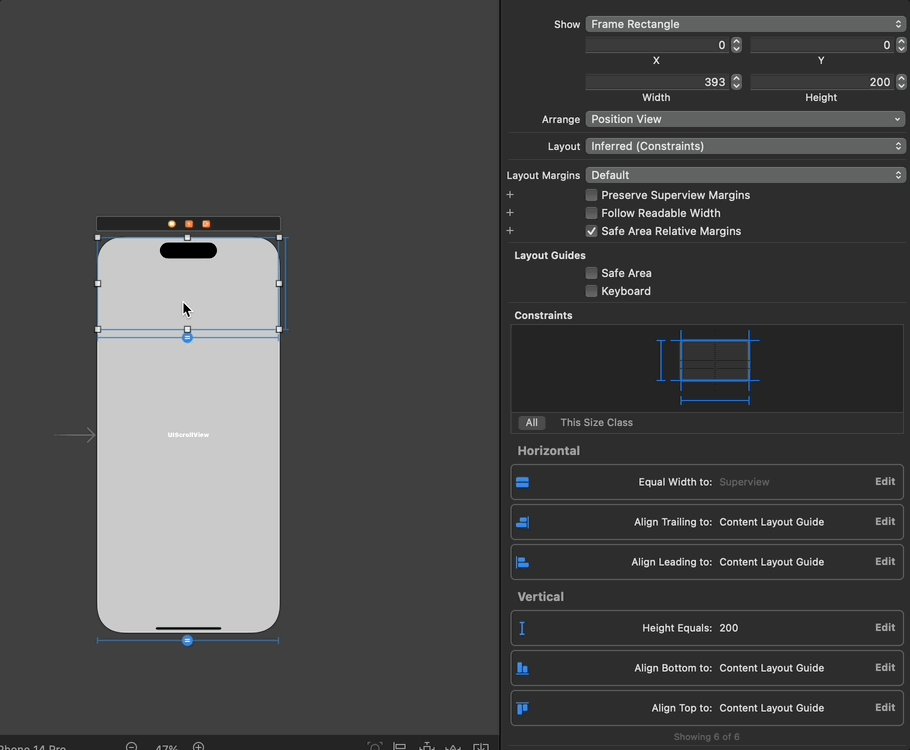
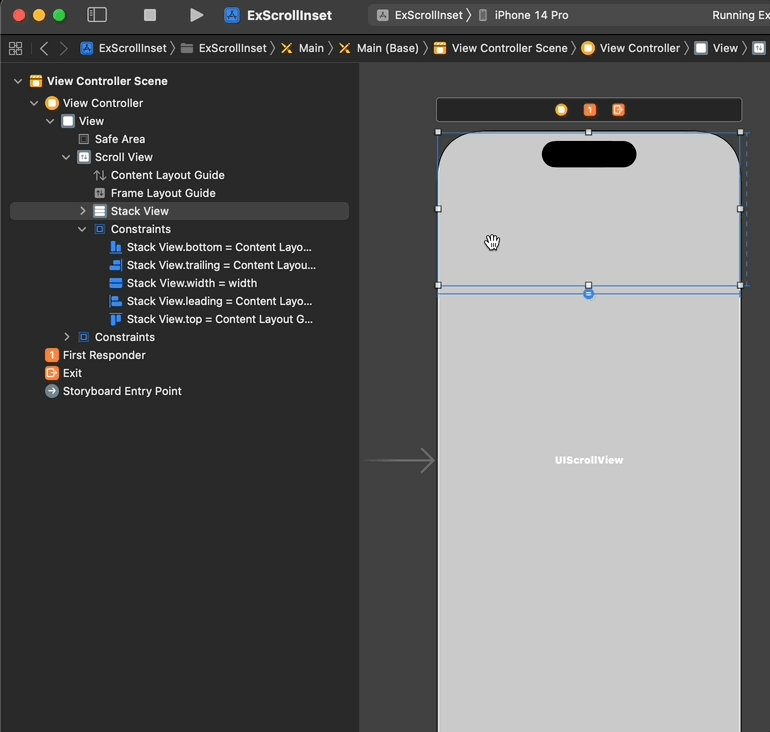
1) UIScrollView를 추가하면 frame layout guide와 content layout guide가 존재
- frame layout guide는 UIScrollView를 잡고 constraint 시킬 때, 그 constraint가 frame layout guide로 적용 (동일한것)
- content layout guide는 스크롤 뷰 안에 새로운 뷰를 추가하여 그 뷰를 constraint할 때 사용

2) ScrollView의 edge들을 superview와 동일하게 제약

3) UIScrollView는 아직 내부 content의 크기가 정해지지 않았으므로 빨간불인 상태
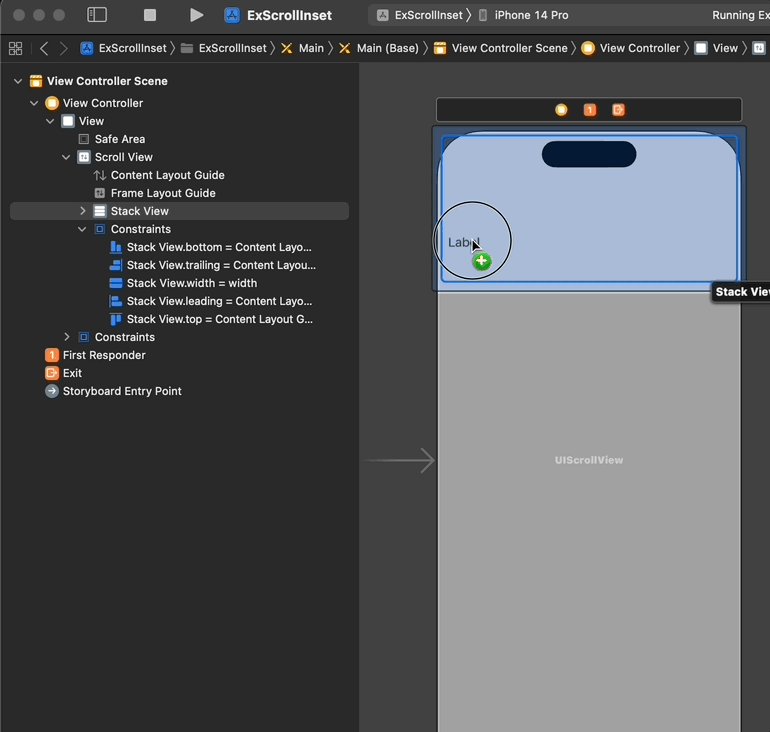
- ScrollView안에 content view를 따로 추가
- content view의 edge들을 content layout guide에 제약

3) content layout guide는 정해졌지만, 아직 StackView의 고유 크기가 정해지지 않아서 빨간불인 상태
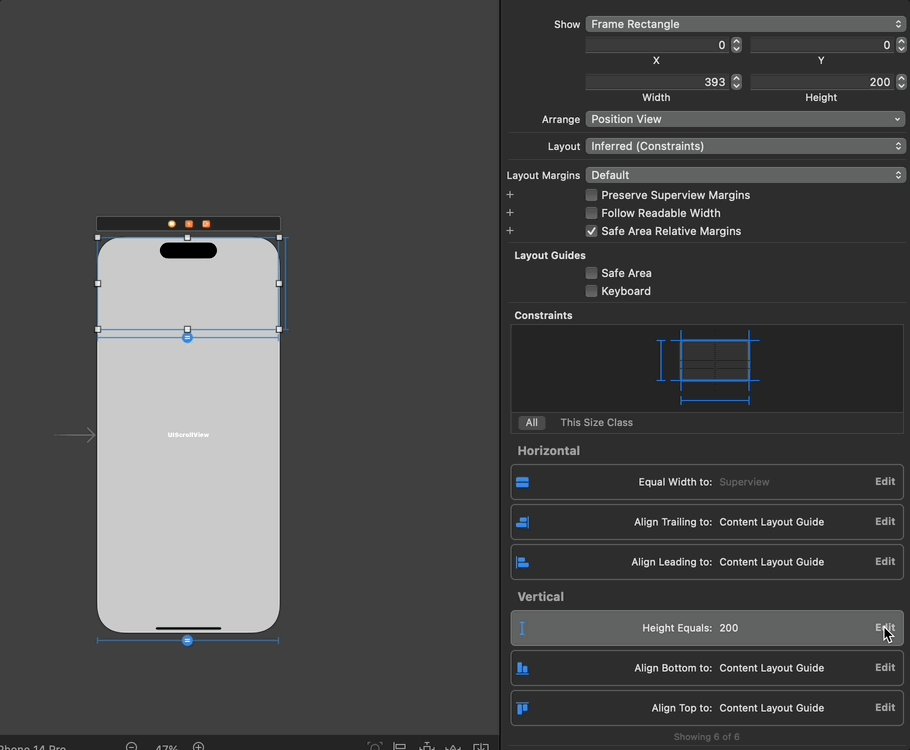
- UIStackView의 width와 height을 제약
- width는 UIScrollView의 frame layout guide와 같게 제약
- height는 임의의 값으로 제약 (어차피 UIStackView는 안에 들어가는 뷰들의 사이즈에 의해 결정되므로)

- 제약을 모두 설정했지만, 제대로 constant 값이 설정되지 않은 부분 수정

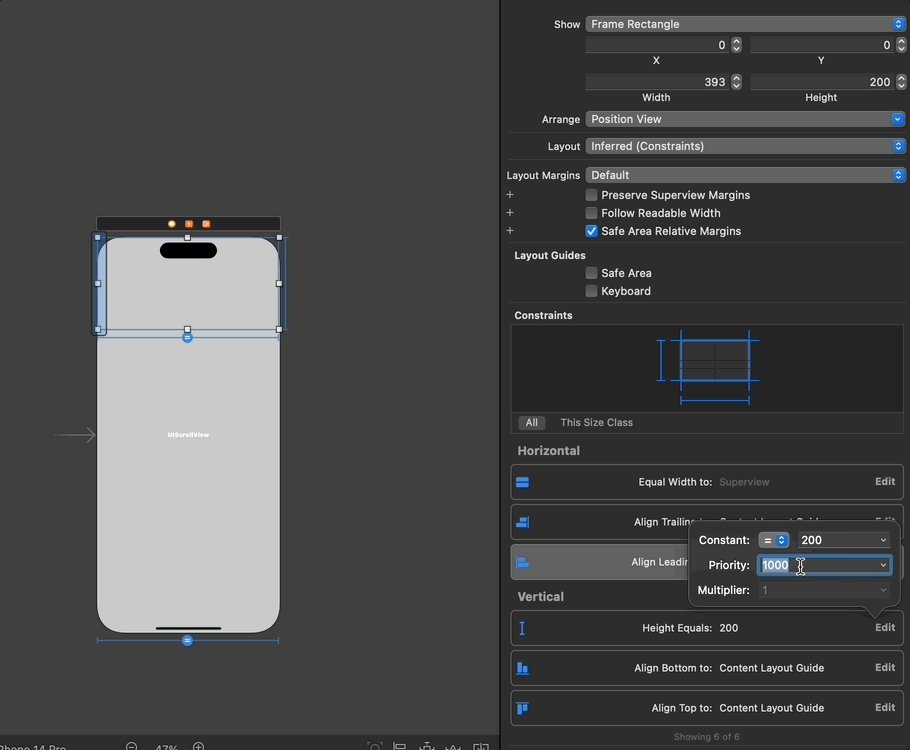
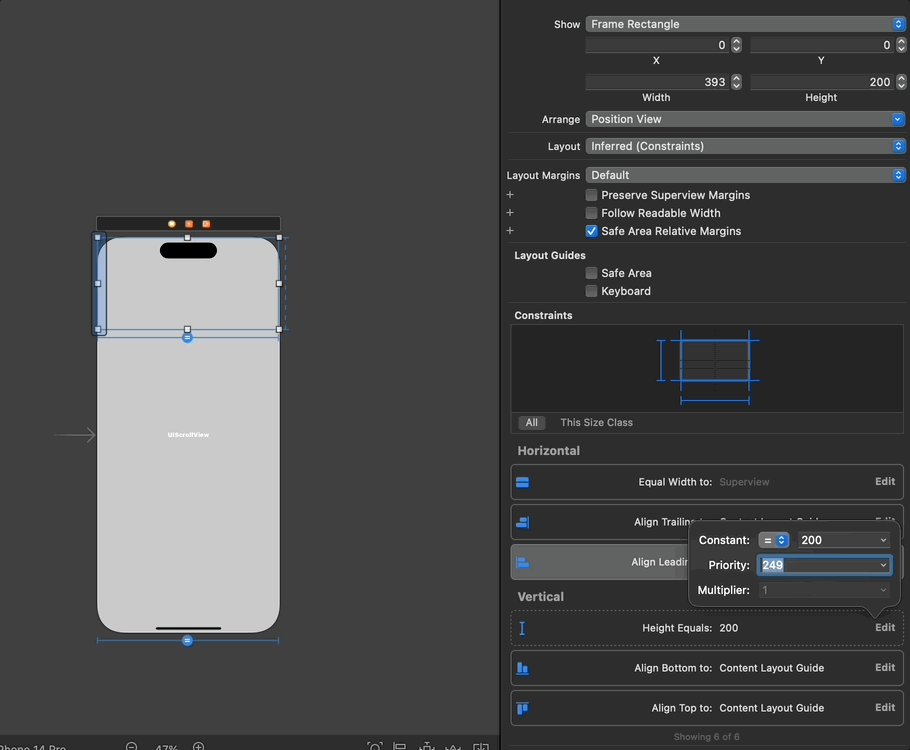
- 핵심) UIStackView의 내부에 들어가는 값들에 따라 UIStackView의 높이가 동적으로 변경되어야 하므로, height 제약의 우선순위를 249로 설정 (UIButton의 경우 디폴트 hugging priority가 250이므로)
* hugging priority 개념은 이전 포스팅 글 참고

(완료)
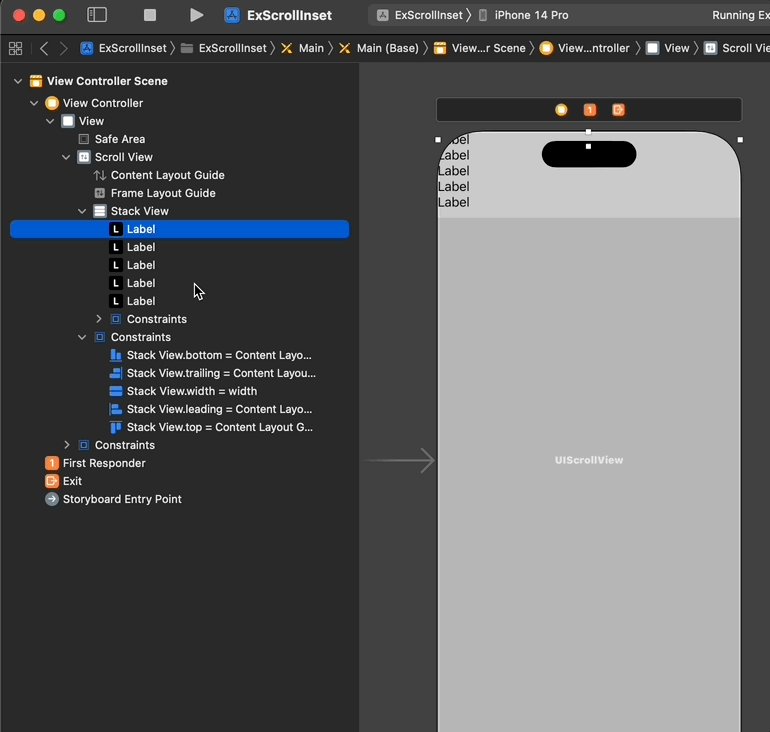
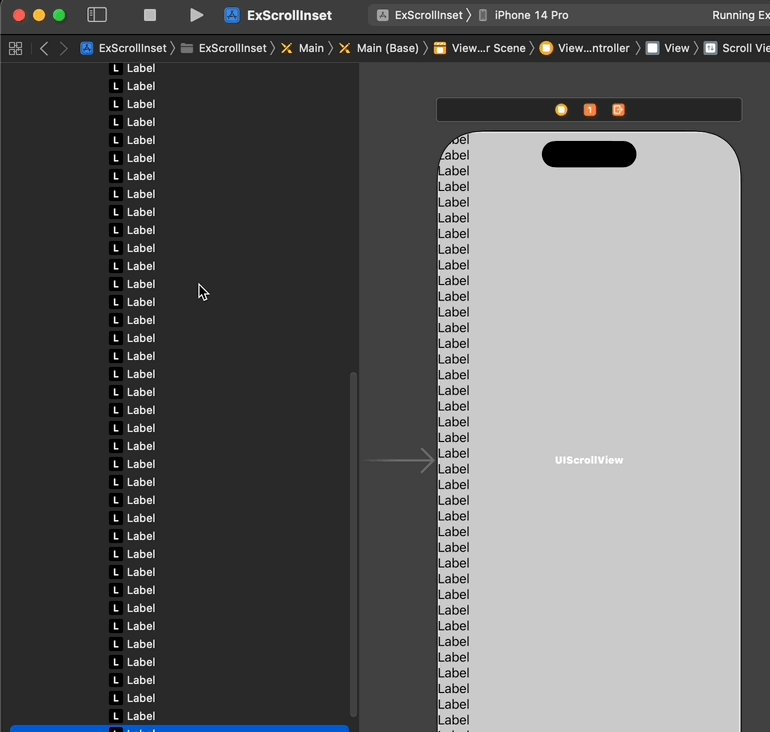
테스트를 위해 UILabel을 많이 추가한 다음 실행

(결과)

'iOS 응용 (swift)' 카테고리의 다른 글
Comments



