Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- MVVM
- UICollectionView
- clean architecture
- ribs
- Observable
- SWIFT
- Protocol
- 애니메이션
- map
- rxswift
- UITextView
- RxCocoa
- swift documentation
- 클린 코드
- uitableview
- 리펙토링
- Xcode
- 스위프트
- Human interface guide
- Clean Code
- uiscrollview
- ios
- collectionview
- 리팩토링
- combine
- tableView
- swiftUI
- 리펙터링
- HIG
- Refactoring
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] Lookin 사용 방법 (iOS 뷰 디버깅 툴, LookinServer) 본문

Lookin 설치
- Lookin 홈페이지 접속
- Download 클릭하여 설치

- Xcode에서 디펜던시 추가
// cocoapods 사용 시
pod 'LookinServer', :configurations => ['Debug']
// SPM 사용 시
https://github.com/QMUI/LookinServer/- 예제에서는 SPM 사용 (LookinServer) 설치

- 패키지 추가 후 실행 > Lookin도 실행하면, Lookin 화면에서 아래처럼 실행한 시뮬레이터가 등장

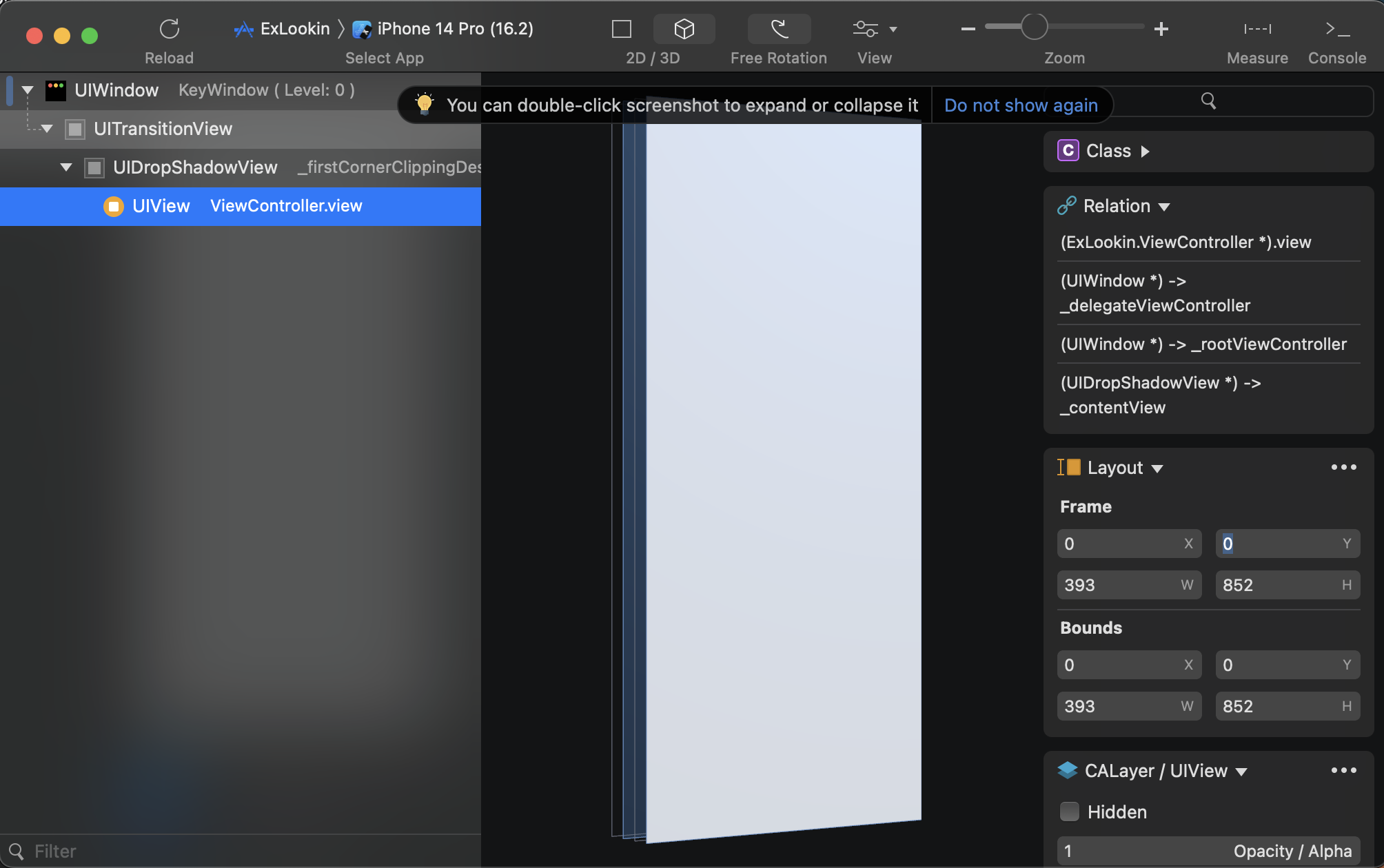
- 왼쪽 마우스로 흰색 화면을 두번 클릭하면 아래 화면 등장

- 테스트를 위해 중앙에 label을 추가
class ViewController: UIViewController {
private let label: UILabel = {
let label = UILabel()
label.text = "test label"
label.font = .systemFont(ofSize: 30, weight: .regular)
label.numberOfLines = 0
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(label)
NSLayoutConstraint.activate([
label.centerYAnchor.constraint(equalTo: view.centerYAnchor),
label.centerXAnchor.constraint(equalTo: view.centerXAnchor),
])
}
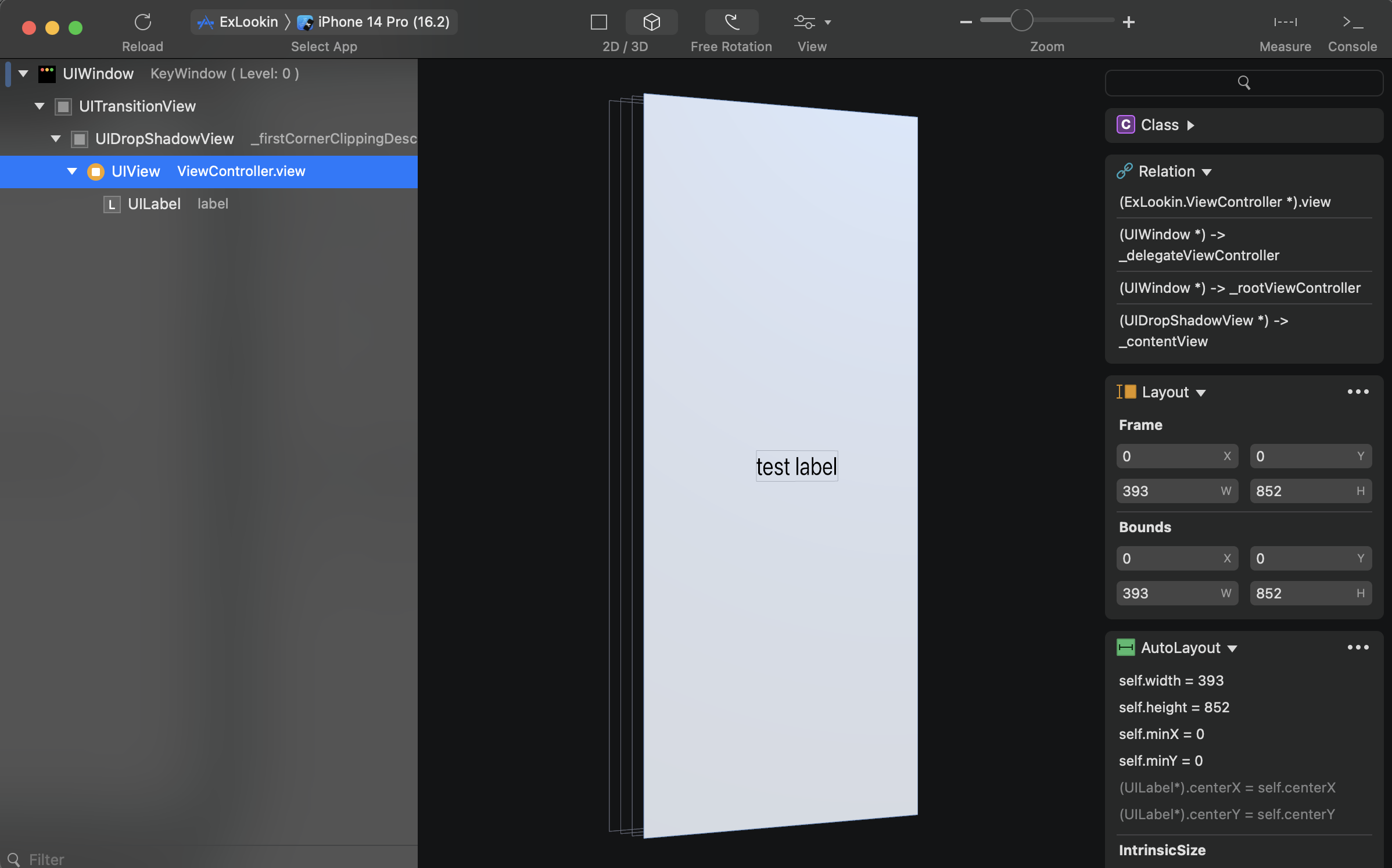
}- 다시 lookin을 실행

- test label 클릭
- 오른쪽에 레이아웃 정보가 나와 있어서 레이아웃 확인에 용이
- 오른쪽에서 값을 변경하면 실시간으로 변경되어서, 레이아웃 같은 테스트가 용이

* 참고



