Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- tableView
- swiftUI
- 리팩토링
- Xcode
- uiscrollview
- MVVM
- uitableview
- ribs
- collectionview
- swift documentation
- 스위프트
- combine
- scrollview
- UITextView
- Human interface guide
- 클린 코드
- UICollectionView
- rxswift
- Clean Code
- 애니메이션
- ios
- map
- HIG
- Refactoring
- clean architecture
- SWIFT
- 리펙토링
- RxCocoa
- Protocol
- Observable
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 2. FlexLayout과 PinLayout 사용 방법 - 여백(margin, padding), 특정 뷰(Cell, scrollView), 기타(grow, shrink) 본문
iOS 응용 (swift)
[iOS - swift] 2. FlexLayout과 PinLayout 사용 방법 - 여백(margin, padding), 특정 뷰(Cell, scrollView), 기타(grow, shrink)
jake-kim 2023. 3. 8. 23:201. FlexLayout과 PinLayout 사용 방법 - UIStackView 개선, 속도 향상, 기능 추가, 선언형
2. FlexLayout과 PinLayout 사용 방법 - 여백(margin, padding), 정렬(alignItems, justifyContent)
3. FlexLayout과 PinLayout 사용 방법 - 특정 뷰(Cell, scrollView), 기타(grow, shrink)
예제로 잘성될 코드 준비
import UIKit
import FlexLayout
import PinLayout
class ViewController: UIViewController {
private let container = UIView()
private let label1: UILabel = {
let label = UILabel()
label.text = "label1"
label.font = .systemFont(ofSize: 20, weight: .bold)
label.numberOfLines = 0
label.backgroundColor = .lightGray
return label
}()
private let label2: UILabel = {
let label = UILabel()
label.text = "label2"
label.font = .systemFont(ofSize: 25, weight: .bold)
label.numberOfLines = 0
label.backgroundColor = .systemBlue
return label
}()
private let label3: UILabel = {
let label = UILabel()
label.text = "label2"
label.font = .systemFont(ofSize: 30, weight: .bold)
label.numberOfLines = 0
label.backgroundColor = .blue
label.textColor = .white
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(container)
container.flex.define { flex in
flex.addItem(label1)
flex.addItem(label2)
flex.addItem(label3)
}
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
container.pin.all(view.pin.safeArea)
container.flex.layout()
}
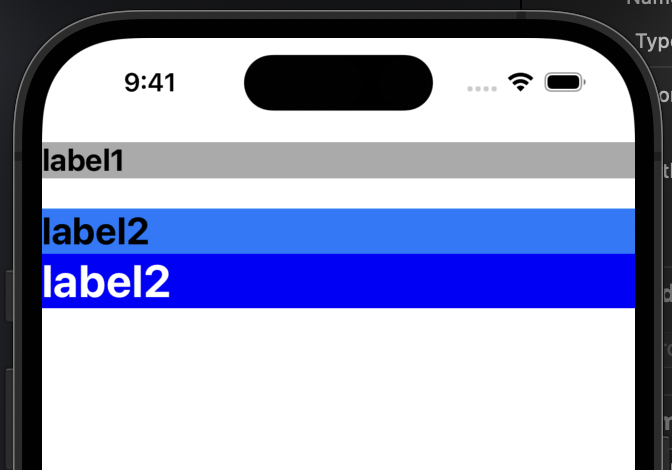
}여백 (margin, padding)
- 여백 주는 세 개의 메소드 구분
- top() - 컨테이너 기준 (이것을 사용하면 하단 뷰가 차곡차곡 쌓이지 않기 때문에 주의)
- marginTop() - 가장 가까운 곳 기준 (바로 위 뷰의 bottom)
- paddingTop() - 내부 여백
ex) top() - 컨테이너 기준 (이것을 사용하면 하단 뷰가 차곡차곡 쌓이지 않기 때문에 주의)
container.flex.define { flex in
flex.addItem(label1)
.top(10) // <-
flex.addItem(label2)
flex.addItem(label3)
}
ex) marginTop() - 가장 가까운 곳 기준 (가장 가까운 곳 기준: 만약 위 뷰가 container이면 container.top이고 일반 뷰이면 bottom에 기준)
| container.flex.define { flex in flex.addItem(label1) .marginTop(10) flex.addItem(label2) flex.addItem(label3) } |
container.flex.define { flex in flex.addItem(label1) .marginTop(10) flex.addItem(label2) .marginTop(20) flex.addItem(label3) } |
 |
 |
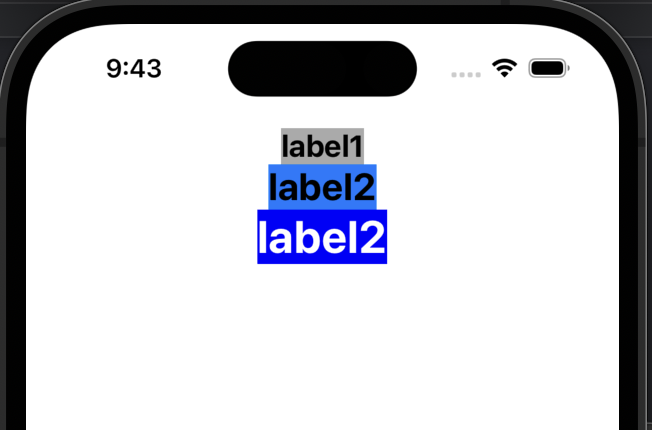
정렬 (alignItems, justifyContent)
- alignItems
- 안에 들어가는 뷰들을 정렬 (alignItems 옵션을 사용하면 내부 content의 frame 크기가 intrinsicContentSize로 축소)
- 뷰들이 채워지는 방향과 반대로 정렬 (수직으로 채워지고 있을때는 수평 기준 정렬)
container.flex.alignItems(.center).define { flex in
flex.addItem(label1)
.marginTop(10)
flex.addItem(label2)
flex.addItem(label3)
}
- justifyContent
- 수평, 수직 정렬
container.flex.justifyContent(.center).define { flex in
flex.addItem(label1)
.marginTop(10)
flex.addItem(label2)
flex.addItem(label3)
}
* 전체 코드: https://github.com/JK0369/ExFlexPinLayout
* 참고
'iOS 응용 (swift)' 카테고리의 다른 글
| [iOS - swift] Lookin 사용 방법 (iOS 뷰 디버깅 툴, LookinServer) (0) | 2023.03.10 |
|---|---|
| [iOS - swift] 3. FlexLayout과 PinLayout 사용 방법 - 특정 뷰(Cell, scrollView), 기타(grow, shrink) (0) | 2023.03.09 |
| [iOS - swift] Carthage (카르타고) - 사용 방법 (Cartfile) (0) | 2023.03.06 |
| [iOS - swift] Carthage (카르타고) - 개념 Cocoapods과 비교하여 이해하기 (0) | 2023.03.05 |
| [iOS - swift] 4. Storyboard로 UI 구현 기본기 - Xib, Nib 개념, 커스텀 뷰 (0) | 2023.03.03 |
Comments



