Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- rxswift
- Protocol
- UICollectionView
- 리펙토링
- map
- uitableview
- scrollview
- 스위프트
- 리팩토링
- swift documentation
- uiscrollview
- clean architecture
- tableView
- SWIFT
- 클린 코드
- swiftUI
- ios
- 애니메이션
- combine
- Xcode
- MVVM
- UITextView
- HIG
- ribs
- Clean Code
- RxCocoa
- Observable
- Human interface guide
- Refactoring
- collectionview
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 1. 스크롤되는 PagerView 구현 방법 - 상단 TabView 구현하기 본문
UI 컴포넌트 (swift)
[iOS - swift] 1. 스크롤되는 PagerView 구현 방법 - 상단 TabView 구현하기
jake-kim 2023. 6. 18. 23:461. 스크롤되는 PagerView 구현 방법 - 상단 TabView 구현하기 v
2. 스크롤되는 PagerView 구현 방법 - 하단 PagerView 구현하기
3. 스크롤되는 PagerView 구현 방법 - Tab과 Pager 스크롤 싱크 맞추기

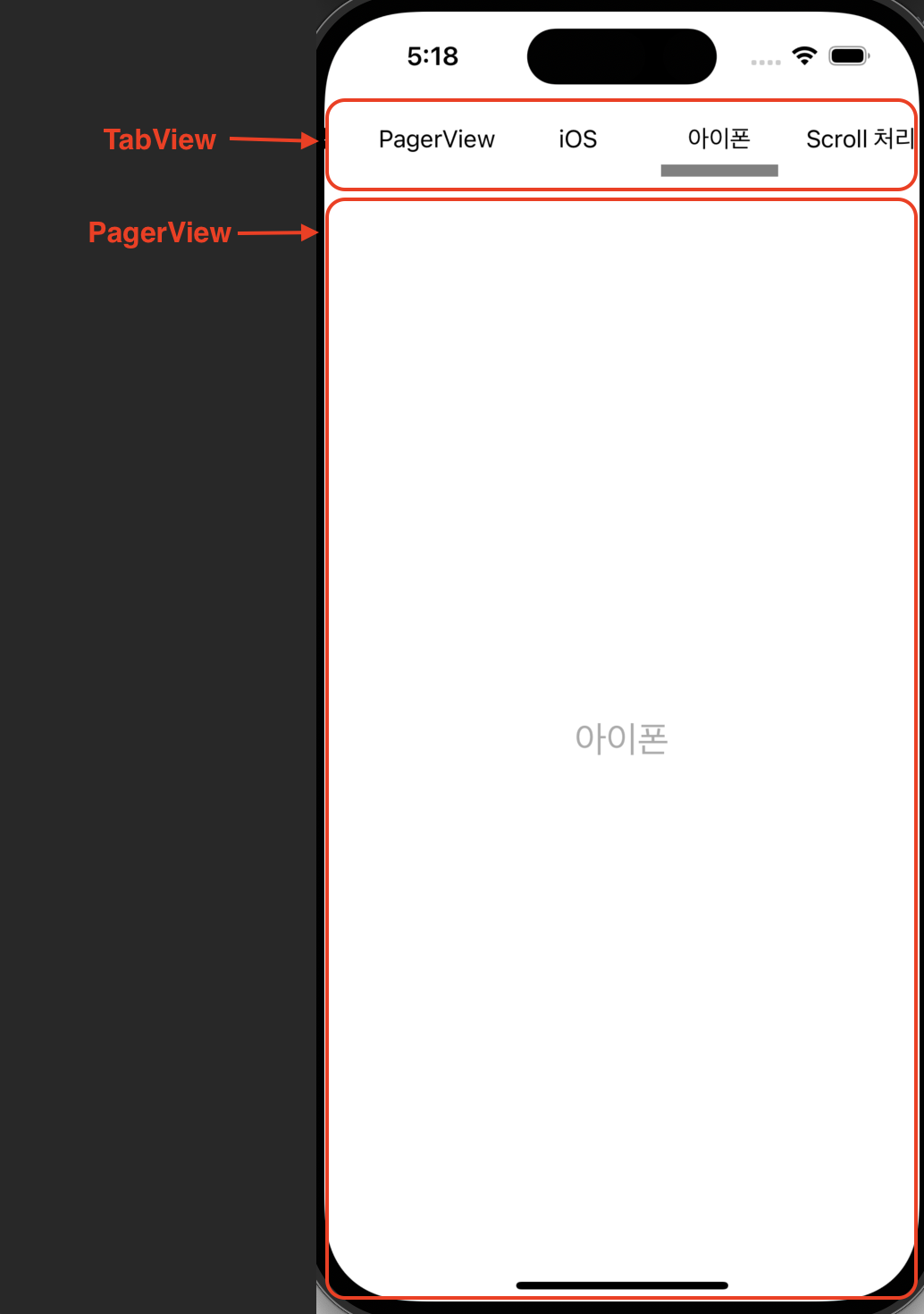
PagerView 형태
- 상단에는 TabView
- UIScrollView안에 UIStackView를 넣어서 구현하고 각 tap 이벤트는 뷰의 tag를 사용하면 인덱스를 구할 수 있음
- 하단에는 PagerView
- 페이지 기능을 쉽게 사용하기 위해서 UICollectionView를 사용하여 구현
- 주의) UIPageViewController를 사용하지 않음 - UIPageViewController안에 내장된 UIScrollView의 형태는 내부 content 크기만큼 있는게 아닌 페이지의 크기만큼만 존재하므로, 스크롤 했을 때 제대로된 contentOffset을 가져오기가 힘듦

예제에 사용한 오픈소스
- UI 작성을 쉽게 하기위해 사용
pod 'Then'
pod 'SnapKit'상단 TabView 구현

- UICollectionView를 사용하여 구현해도 되지만 UIScrollView와 UIStackView를 사용하면 쉽게 구현할 수 있으므로 사용
- 필요한 UI 선언
- highlightView는 문구 아래에 있는 bar indicator를 의미
import UIKit
import Then
import SnapKit
final class TabView: UIView {
// MARK: UI
private let stackView = UIStackView().then {
$0.spacing = 16
$0.axis = .horizontal
}
private let tabScrollView = UIScrollView().then {
$0.showsHorizontalScrollIndicator = false
}
let highlightView = UIView().then {
$0.backgroundColor = .gray
}
private var contentLabels = [UILabel]()
}- 외부에서 값(dataSource)을 입력해주면 여기서 UILabel을 만들어서 stackView에 차곡차곡 쌓아올림
- UILabel에는 각 tag와 tapGesture를 붙여놓고 gesture 이벤트 발생 시 tag값을 넘겨줌
// MARK: Property
var dataSource: [String]? {
didSet { setItems() }
}
var didTap: ((Int) -> Void)?
private func setItems() {
guard let items = dataSource else { return }
items
.enumerated()
.forEach { offset, item in
let label = UILabel().then {
$0.text = item
$0.numberOfLines = 0
$0.font = .systemFont(ofSize: 16, weight: .regular)
$0.textColor = .black
$0.textAlignment = .center
$0.isUserInteractionEnabled = true
$0.tag = offset
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(tapItem))
$0.addGestureRecognizer(tapGesture)
}
self.stackView.addArrangedSubview(label)
self.contentLabels.append(label)
}
}
@objc private func tapItem(sender: UITapGestureRecognizer) {
guard let tag = sender.view?.tag else { return }
didTap?(tag)
}
다음 포스팅글에서 계속) - 스크롤되는 PagerView 구현 방법 - 하단 PagerView 구현하기)
'UI 컴포넌트 (swift)' 카테고리의 다른 글
Comments




