Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- clean architecture
- collectionview
- scrollview
- combine
- 애니메이션
- map
- Protocol
- uitableview
- ribs
- 리펙토링
- 리팩토링
- Human interface guide
- UITextView
- SWIFT
- Xcode
- rxswift
- Refactoring
- swiftUI
- swift documentation
- tableView
- MVVM
- UICollectionView
- uiscrollview
- Clean Code
- ios
- 클린 코드
- 스위프트
- HIG
- Observable
- RxCocoa
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 2. WWDC2023 정리 - Widget의 확장, 위젯의 새로운 기능 (StandBy 모드, Content margin, Bring widgets to new places) 본문
WWDC 정리/WWDC 2023 정리
[iOS - swift] 2. WWDC2023 정리 - Widget의 확장, 위젯의 새로운 기능 (StandBy 모드, Content margin, Bring widgets to new places)
jake-kim 2023. 6. 7. 01:48Widget의 확장
- 기존의 Widget은 두곳에서만 존재
- iOS 14에서 홈 화면에 위젯
- iOS 16에서 WidgetKit API를 사용하여 잠금 화면에 위젯 (Live Activity 관련 글은 이전 포스팅 글 참고)
- 앞으로 위젯은 4곳에서도 사용 가능하도록 확장됨
- Mac의 데스크탑
- iPad의 잠금 화면
- iPhone의 새로운 StandBy 모드
- Apple Watch의 새로운 Smart Stack

위젯의 새로운 기능
- Content margin
- 위젯의 본문에 자동으로 적용되는 padding이며, 콘텐츠가 위젯 컨테이너의 가장자리에 가까워지는 것을 방지
- Content margin은 위젯이 표시되는 환경에 따라 더 크거나 작을 수 있음

- 단, Content Margin은 watchOS 10 이상에서 위젯의 safe area 콘텐츠 여백 사용으로 대체되었음
- SwiftUI에서 사용했던 ignoresSafeArea()같은 메소드를 사용해도 안쓴것과 동일하게 적용됨
- (safeArea를 강제하게하는 애플의 의도)

- 단, ignoresSafeArea()대신에 contentMarginsDisabled 를 추가하여 safe area를 비활성화가 가능

잠금화면에서의 위젯
- 위젯은 렌더링 모드로 표시
- 렌더링 모드: 위젯의 채도가 낮아지고, 자동으로 잠금 화면 배경과 어울리는 적절한 색상이 지정됨

- 또 맨 오른쪽의 경우, Night mode로 될 때 아래처럼 돌고래가 배경색과 같아지면서 안보이는 케이스가 존재

- 랜더링 모드에 있을 때 위 현상을 막기 위해서 배경을 제거하는 방법?
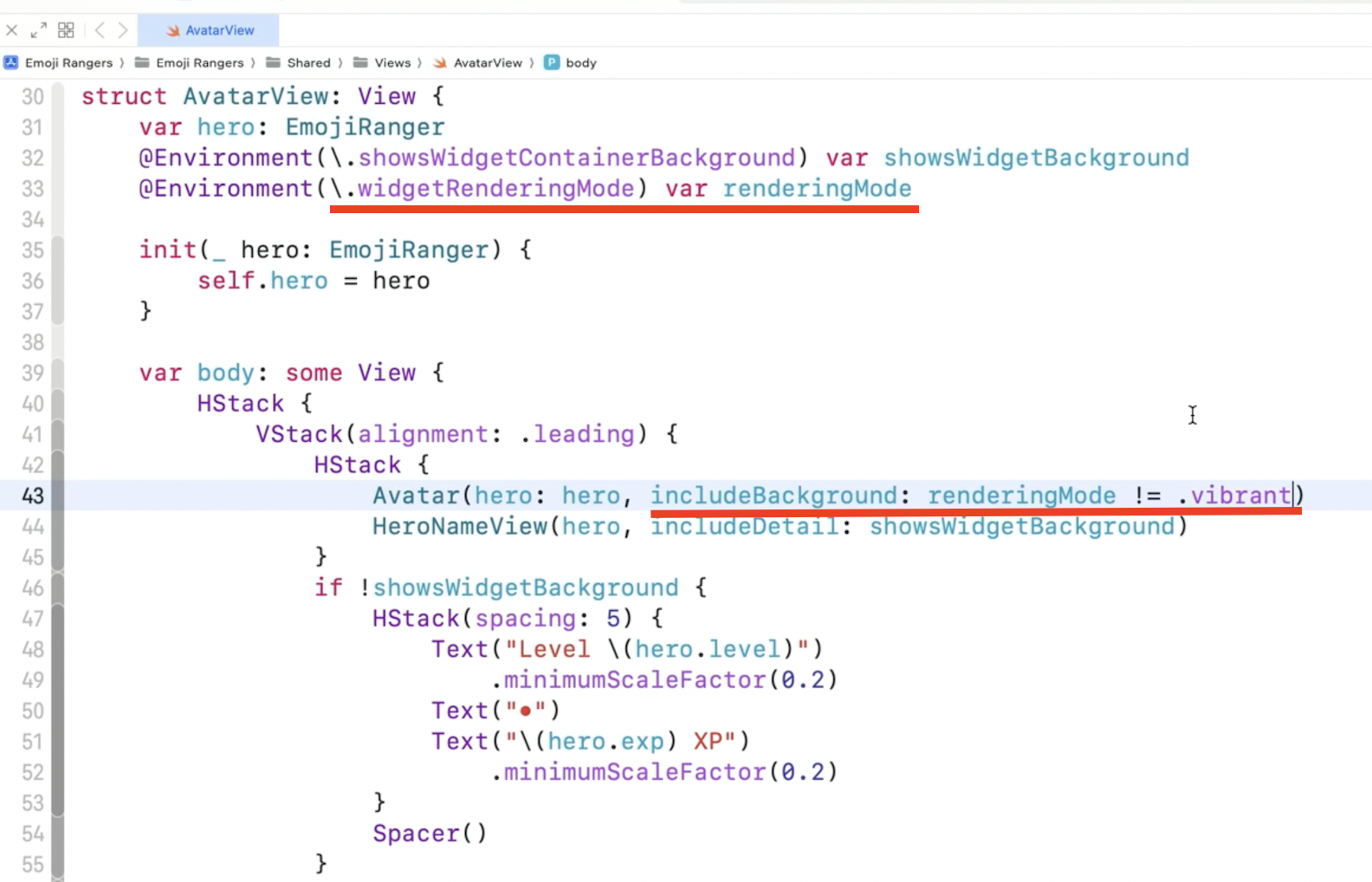
- widgetRenderingMode 환경 병수를 사용하여 현재 렌더링 모드 감지가 가능
- Avatar의 includesBackground 매개변수에 vibrant가 아닐때는 false로 떨어지게끔 설정 (vibrant가 나이트 모드를 의미)

(결과) - 배경이 제거되어 돌고래가 잘 보이는 상태

* 참고
'WWDC 정리 > WWDC 2023 정리' 카테고리의 다른 글
Comments




