Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 스위프트
- 리펙토링
- 리팩토링
- Refactoring
- Xcode
- swiftUI
- 클린 코드
- map
- SWIFT
- scrollview
- MVVM
- 애니메이션
- uiscrollview
- combine
- Observable
- swift documentation
- ios
- HIG
- Clean Code
- ribs
- UITextView
- Human interface guide
- uitableview
- collectionview
- rxswift
- clean architecture
- UICollectionView
- RxCocoa
- tableView
- Protocol
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 4. WWDC2023 정리 - SwiftData 개념 (#@Model, #@Attribute, #@Relationship, #ModelContainer, #ModelContext) 본문
WWDC 정리/WWDC 2023 정리
[iOS - swift] 4. WWDC2023 정리 - SwiftData 개념 (#@Model, #@Attribute, #@Relationship, #ModelContainer, #ModelContext)
jake-kim 2023. 6. 9. 01:05
SwiftData 개념
- iOS17+ 에서 제공
- Swift macro가 제공하는 표현식을 제공
- @Model 키워드로 사용
- SwiftData는 즉시 사용할 수 있도록 기본적인 value type 프로퍼티를 기본적으로 포함
- 기본 타입 (String, Int, Double, ...)
- Collection 타입 (Array, Set, Dictionary)
- 기타 (Struct, Codable)
- SwiftData 모델은 타입을 관계로 참조함
- 모델 유형 간에 link를 만들 수 있음
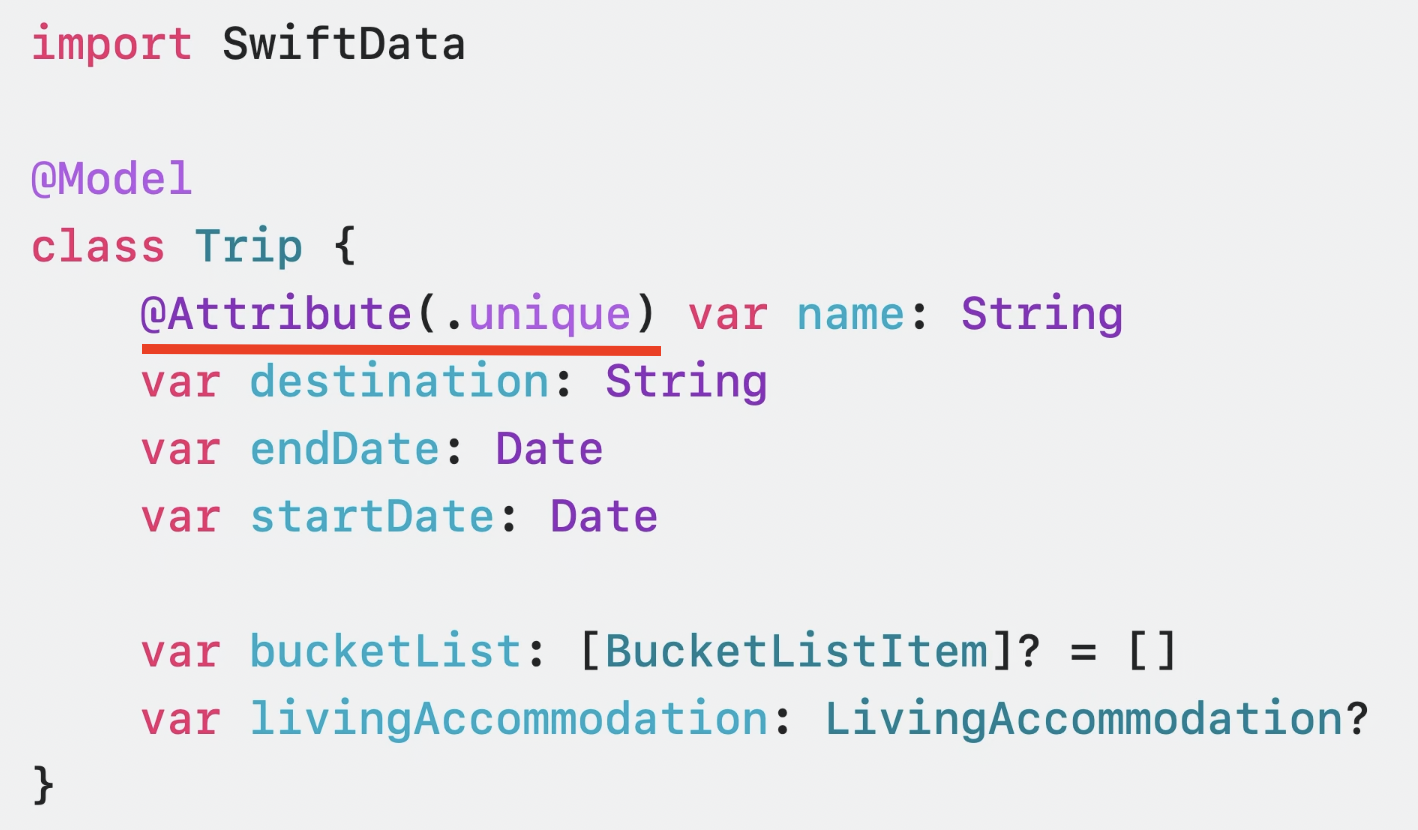
@Model 키워드
- import SwiftData로 모듈 임포트

- SwiftData를 사용하려는 클래스 바로 위에 @Model을 선언

MetaData (@Model, @Attribute, @Relationship)
- @Model: SwiftData 모델임을 선언
- @Attribute: 고유성 제약 조건을 추가 가능
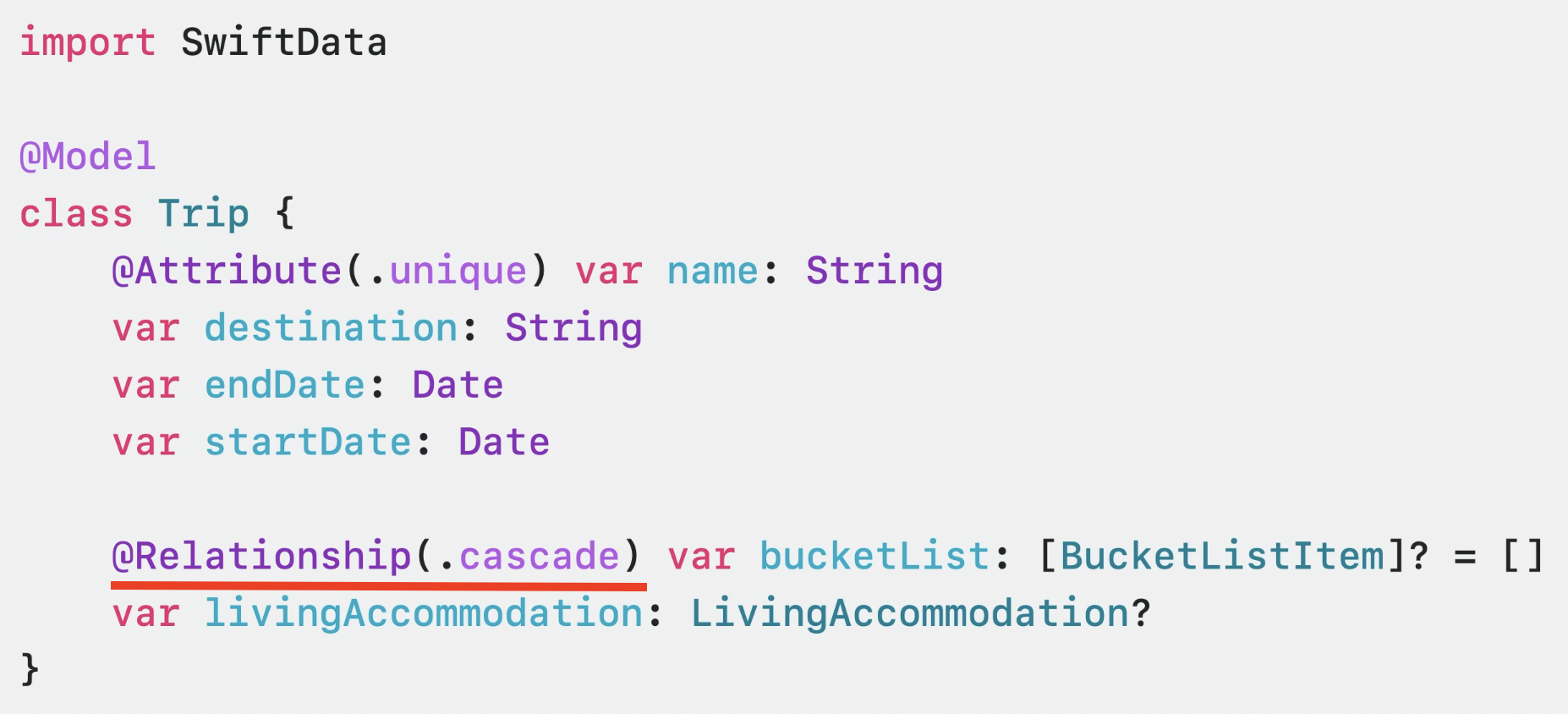
- @Relationship을 사용하여 모델간의 링크 동작을 변경 할 수 있음
- Transient macro를 사용하여 SwiftData에 특정 프로퍼티를 포함하지 않도록 지시할 수 있음
ex) @Attribute(.unique)를 변수 앞에 추가하여 유니크함을 지정

- @Relationship(.cascade)을 사용하여 이 변수가 삭제될때마다 SwiftData에 관련 항목을 모두 삭제하도록 지시하는 것

ModelContainer, ModelContext 개념
- ModelContainer 개념
- model 타입에 관한 영구적인 backend를 제공 (스키마를 지정하기만 하면, config와 옵션들을 커스텀화할수 있음)
- 지정하려는 모델 유형 목록을 지정하기만 하면 모델 컨테이너 생성이 가능
- 컨테이너 설정이 되면 ModelContext로 데이터를 가져오고 저장할 준비가 완료
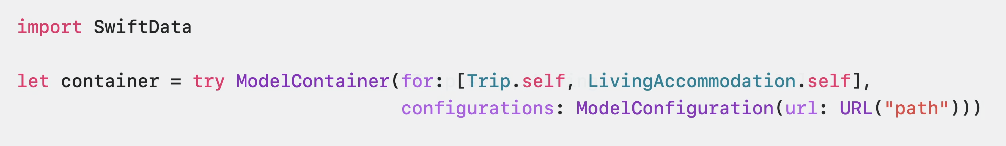
ex) ModelContainer 예시
- ModelContainer 생성자의 파라미터에 타입과 config값을 넘겨서 컨테이너 생성이 가능

(SwiftUI에서는 .modelContainer()로 바로 사용도 가능)

- ModelContext 개념
- 모델에 대한 모든 변경 사항을 관찰하고 이에 대해 작동할 많은 작업을 제공
- 업데이트 추적, 데이터 로드, 변경사항 저장, 변경사항 취소할 수 있는 인터페이스
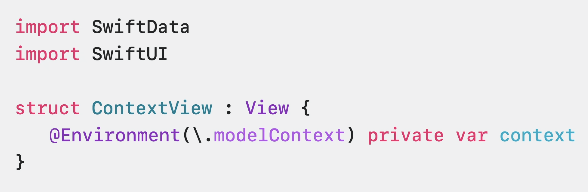
ex) SwiftUI에서 SwiftData 사용

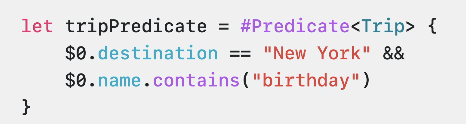
- #Predicate 키워드를 사용하여 쿼리

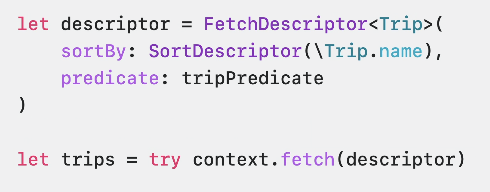
- FetchDescriptor도 같이 사용하여 정렬 순서를 정하고, context.fetch로 데이터를 로드

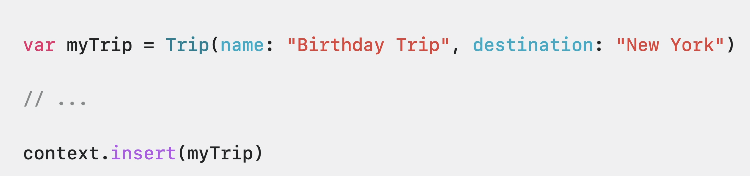
- 추가를 하고 싶은 경우 context.insert()사용

cf) 삭제할경우 context.delete(myTrip)
(* SwiftData 컨테이너 및 컨텍스트의 작동 방식에 대해 더욱 자세히 알고싶은 경우, "Dive Deeper into SwiftData" 참고)
SwiftUI에서의 SwiftData
- SwiftData는 SwiftUI에서 사용하기 쉽게 되어 있음
- SwiftUI에서의 SwiftData를 사용하면 편리한 점
- 데이터 저장소 구성이 매우 쉽게 사용 가능: .modelContainer
- SwiftUI에서는 environment에서 model context를 전파함
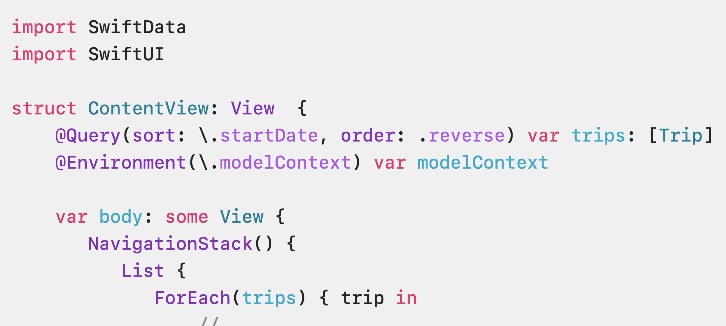
ex) SwiftUI에서 SwiftData
- SwiftUI에서 @Query를 사용하면 데이터 사용이 매우 쉬움
- 한 줄의 코드로 데이터베이스에 저장된 모든 항목을 쉽게 로드하고 필터링이 가능

- SwiftUI에서 SwiftData를 사용하면 oberserve 기능을 제공되므로 자동으로 리프레시가 됨 (@Published가 필요 없음)
* 참고




