Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Protocol
- UICollectionView
- 리펙토링
- ios
- 리팩토링
- 클린 코드
- UITextView
- RxCocoa
- tableView
- Refactoring
- map
- uiscrollview
- 애니메이션
- clean architecture
- rxswift
- 스위프트
- uitableview
- HIG
- Clean Code
- MVVM
- SWIFT
- combine
- 리펙터링
- Human interface guide
- Observable
- swiftUI
- Xcode
- ribs
- collectionview
- swift documentation
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 3. WWDC2023 정리 - Swift-DocC (Create rich documentation with Swift-DocC) 본문
WWDC 정리/WWDC 2023 정리
[iOS - swift] 3. WWDC2023 정리 - Swift-DocC (Create rich documentation with Swift-DocC)
jake-kim 2023. 6. 8. 00:17Xcode 15에서의 Swift-DocC
- Xcode15에서 새로운 Documentation Preview 에디터를 사용하여 에디터를 떠나지 않고도 preview로 실시간 확인이 가능
- 애플의 목적 - 소스코드안에서 코딩도하고 문서도 주어진 마크다운 형식대로 만들면 그 자체로 문서화가 되게끔 하는 것
- Xcode의 Quick Help를 사용했을때도 적용되는데 Xcode15부터 기존과는 다르게 표출
예시) Xcode 15 미만에서의 Quick Help 형태
/// 뷰 예제
///
/// description... ``설명`` 내용
///
/// ```swift
/// let jake = "김종권의 iOS 앱 개발 알아가기"
/// ```
struct OrderTogether: GroupActivity {
...
}
(Xcode 15부터는 아래처럼 변경됨)
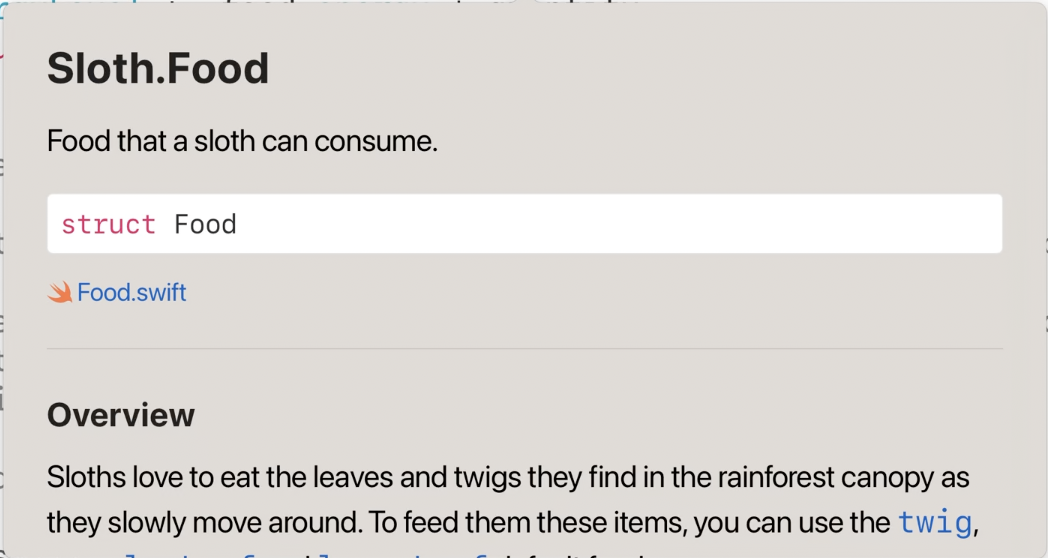
- 내부적으로 만들어줬던 타이틀들이 제거됨 (Sumamry, Declaration, Discussion)
- 가장 위쪽에 Path정보와 직관적으로 변경

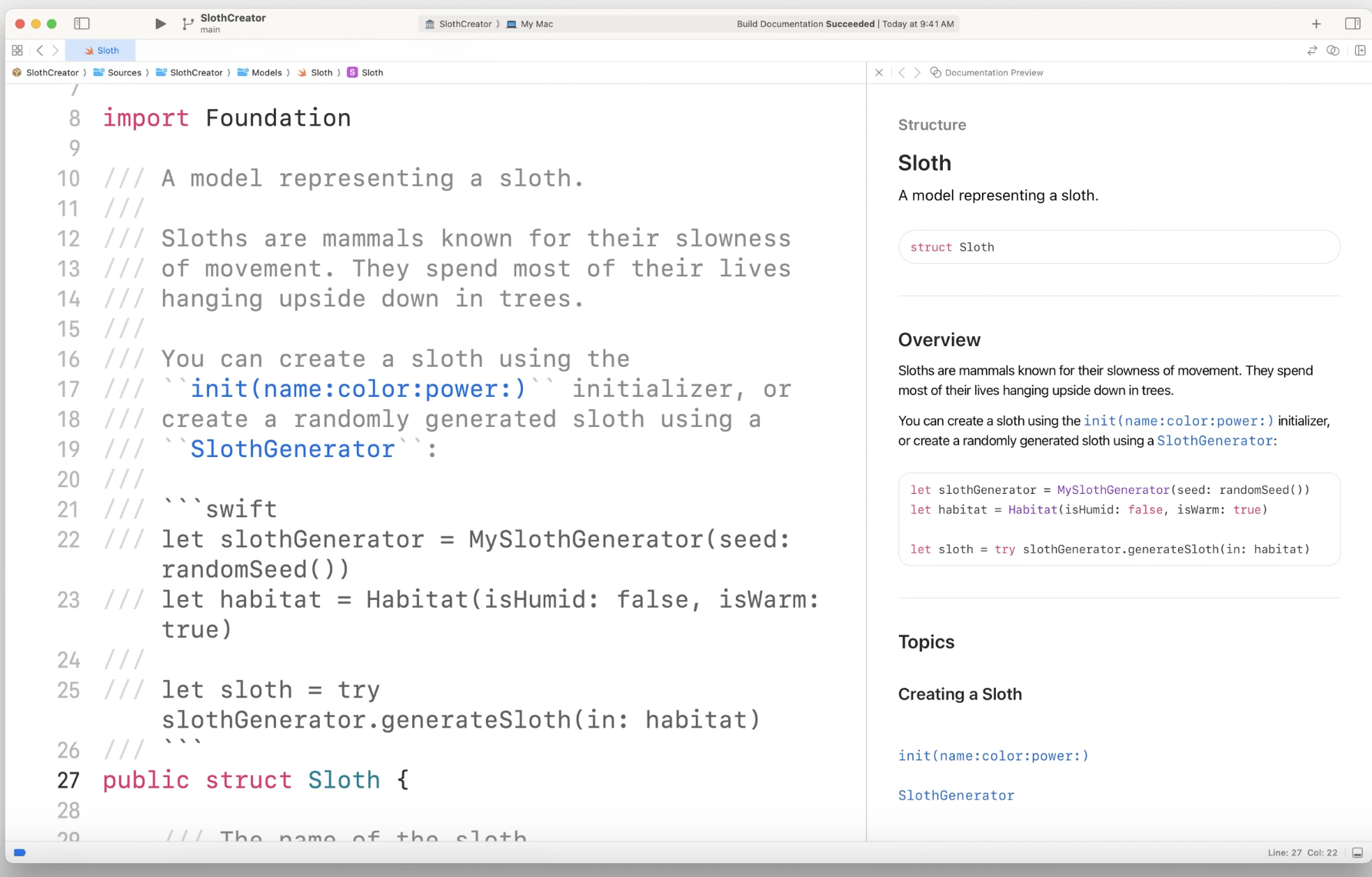
- Xcode15에서는 Quick Help 뿐만이 아닌, 코드 오른쪽에 preview로 볼 수 있는 공간이 따로 생성되어 완전히 새로운 경험을 제공
- 실시가능으로 markdown을 변경하면 오른쪽 preview도 실시간으로 반영됨

웹 문서 Swift-DocC
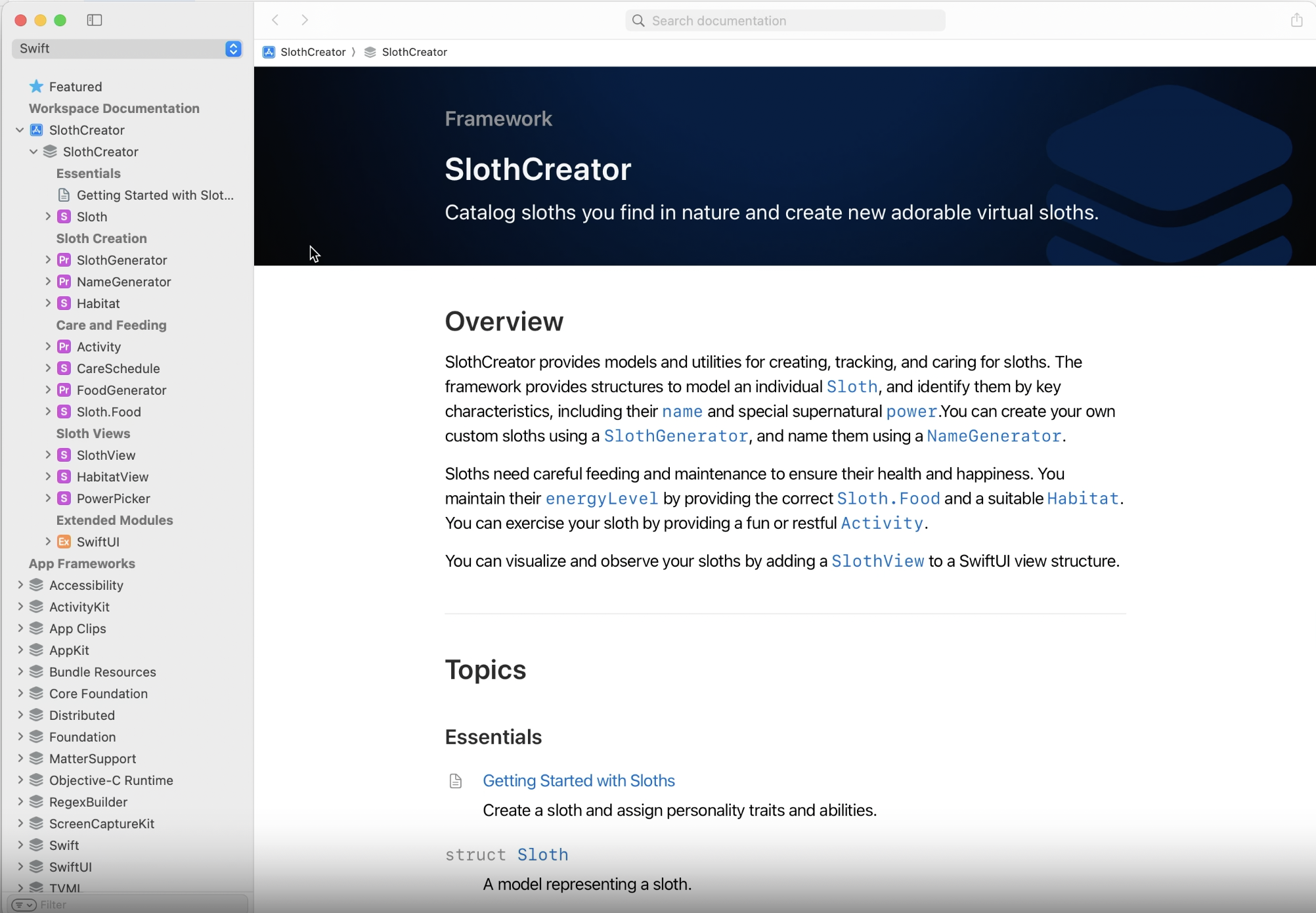
- Swift-DocC 형태로 사용하면 관련 API에 대한 페이지를 자동으로 생성해줌
- Xcode에서 Build Documentation을 선택하면, Xcode가 프로젝트의 모든 종속성에 대한 문서도 생성하므로 타사 라이브러리에 의존하는 경우 이러한 문서도 같이 표시됨
ex) Swift-DocC를 적절히 사용하여 아래와 같은 문서 생성이 가능

* Swift-DocC에 관한 문법이 궁금하면 WWDC2022 영상의 Improve the discoverability of your Swift-DocC content 참고
Preview로 문서 보완하기
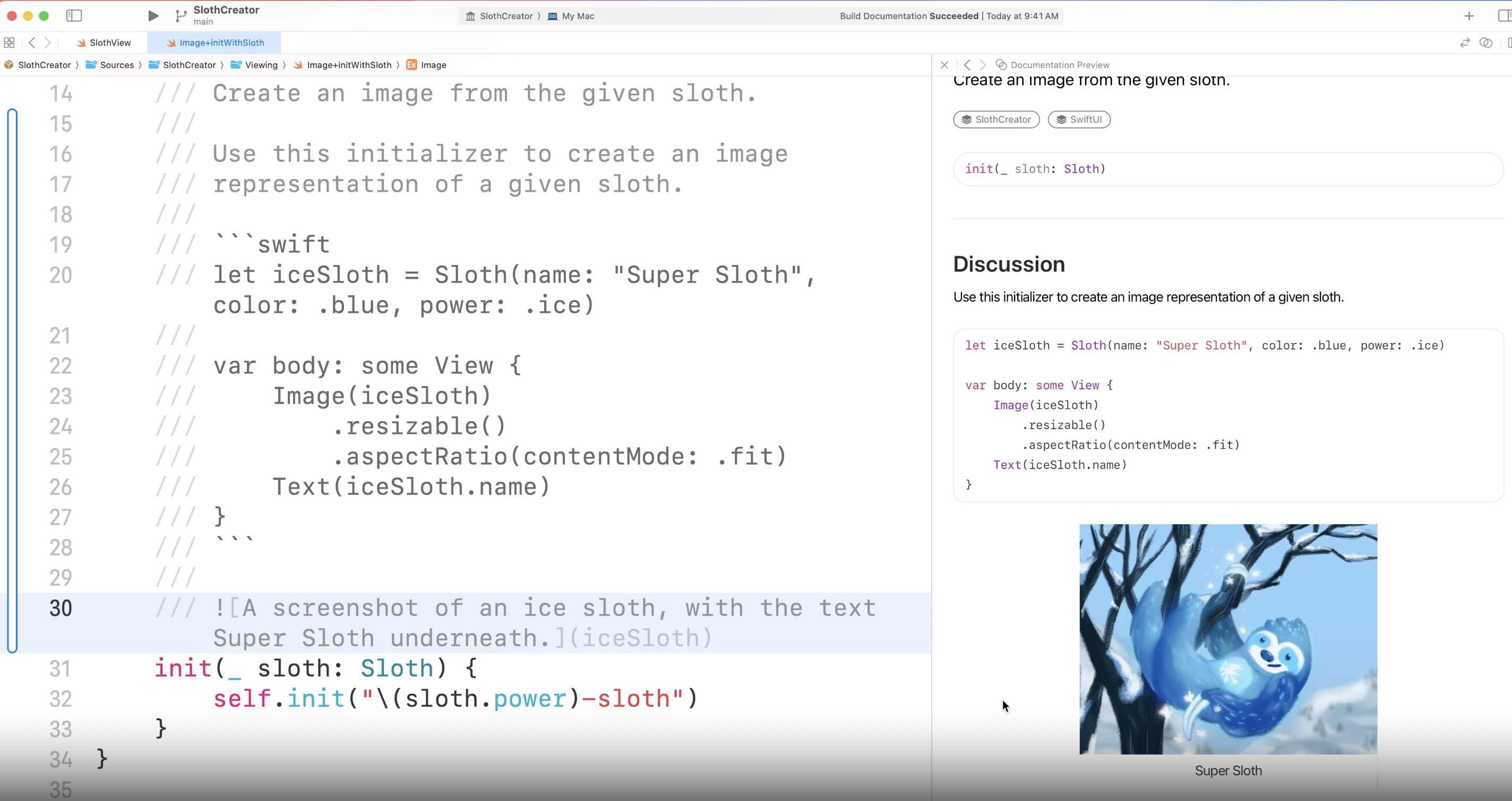
- Xcode15부터 markdown에 관한 preview가 제공되기 때문에 실시간으로 주석을 코드 바로 위에 작성하면 작성된 문서를 볼 수 있고 사진 넣기도 가능

- markdown파일에서는 틸트 2개로 클래스나 구조체 이름을 감싸 놓으면 자동으로 위에서 정의한 페이지로의 링크가 생성됨
- 아래 문서는 .md 형태의 파일

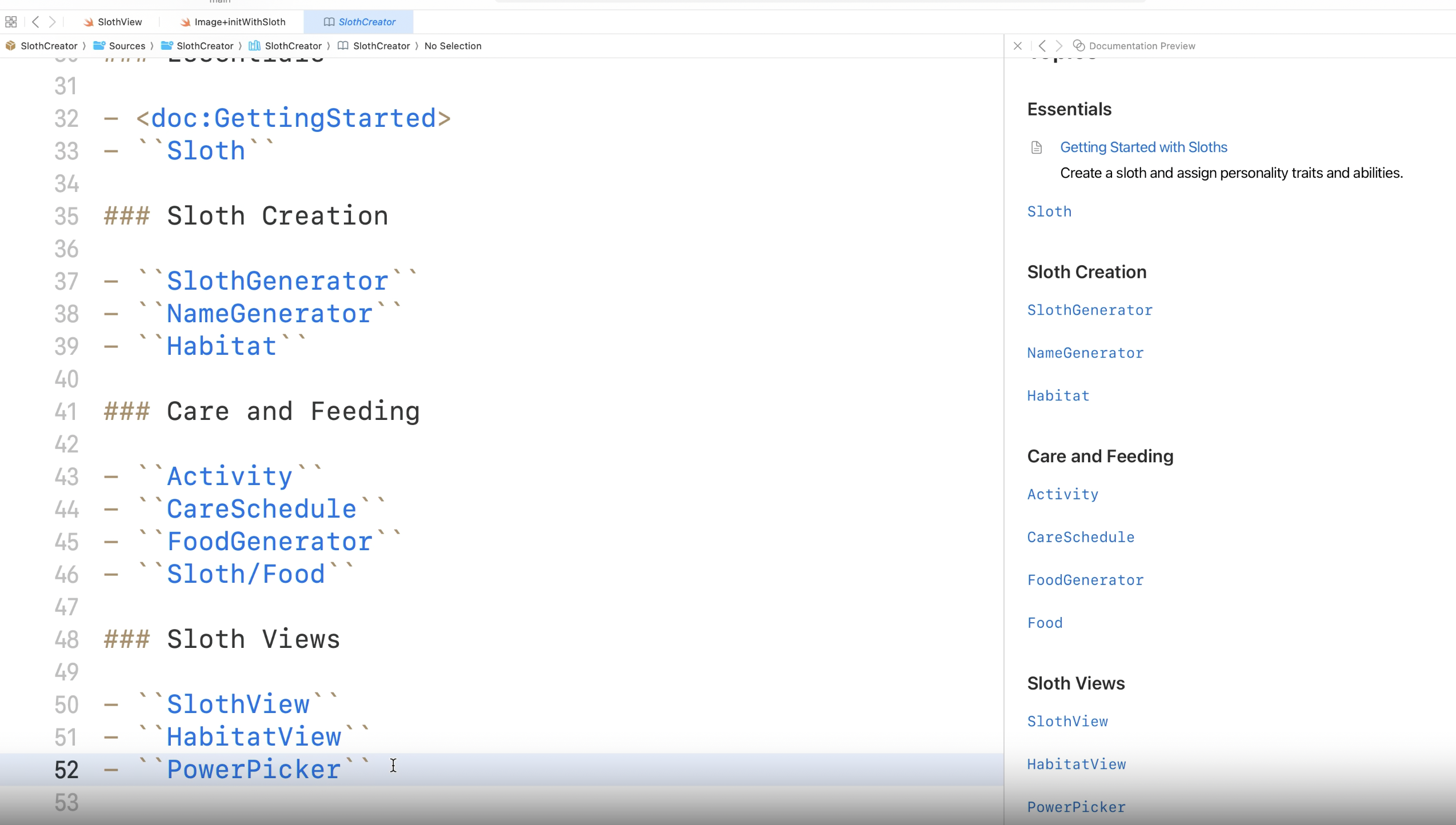
Swift-DocC로 문서 가독성 높이기 예제 문서
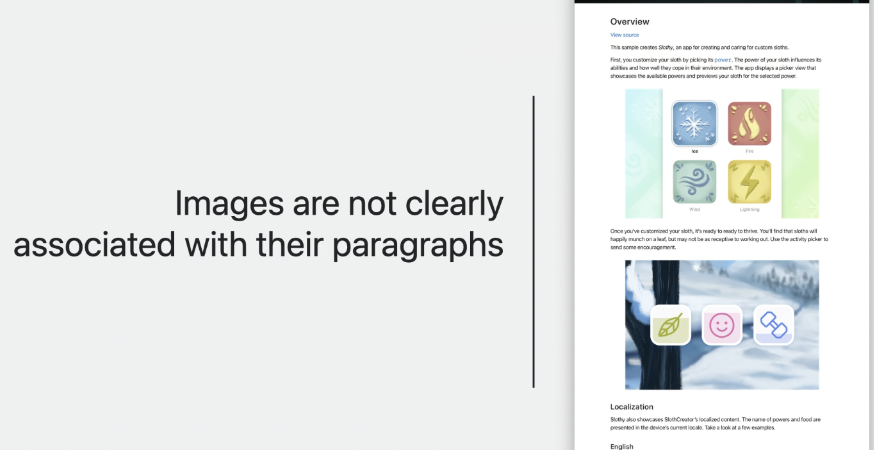
- 1) 기존에는 단락이 수직으로 되어 있어서 읽기가 어려움

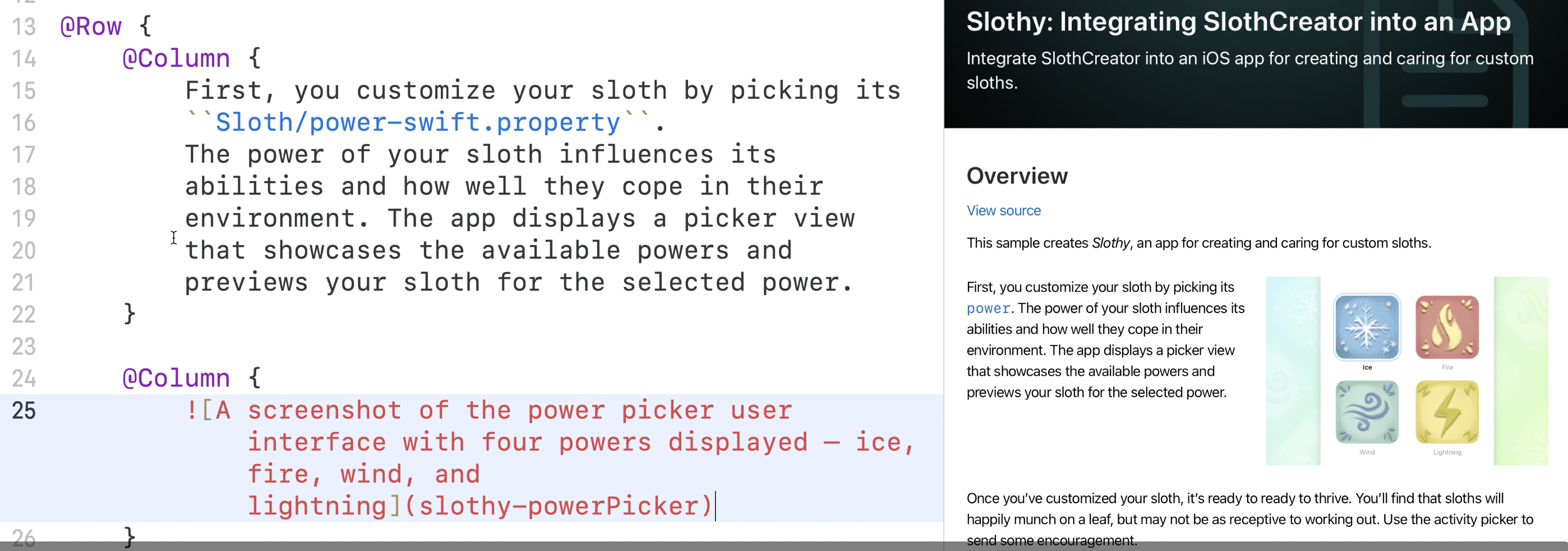
- @Row, @Colume 사용
- 수직으로 단락과 이미지가 나누어져 있던 지만, 이미지를 오른쪽으로 이동시킴

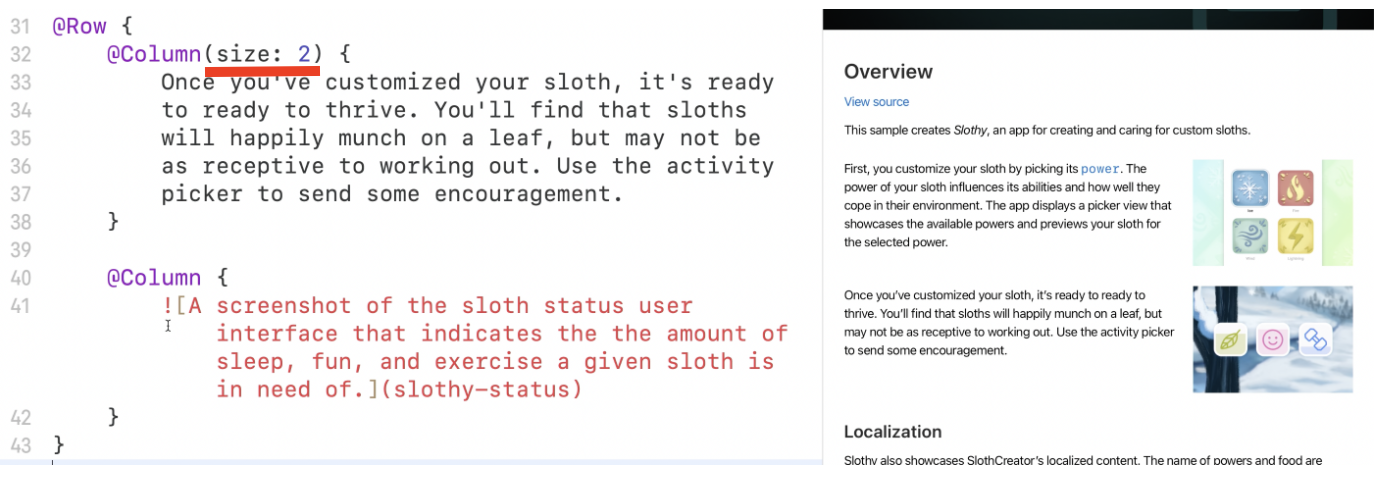
- @Column 옆에 사이즈를 조절하여 이미지의 사이즈 조절도 가능

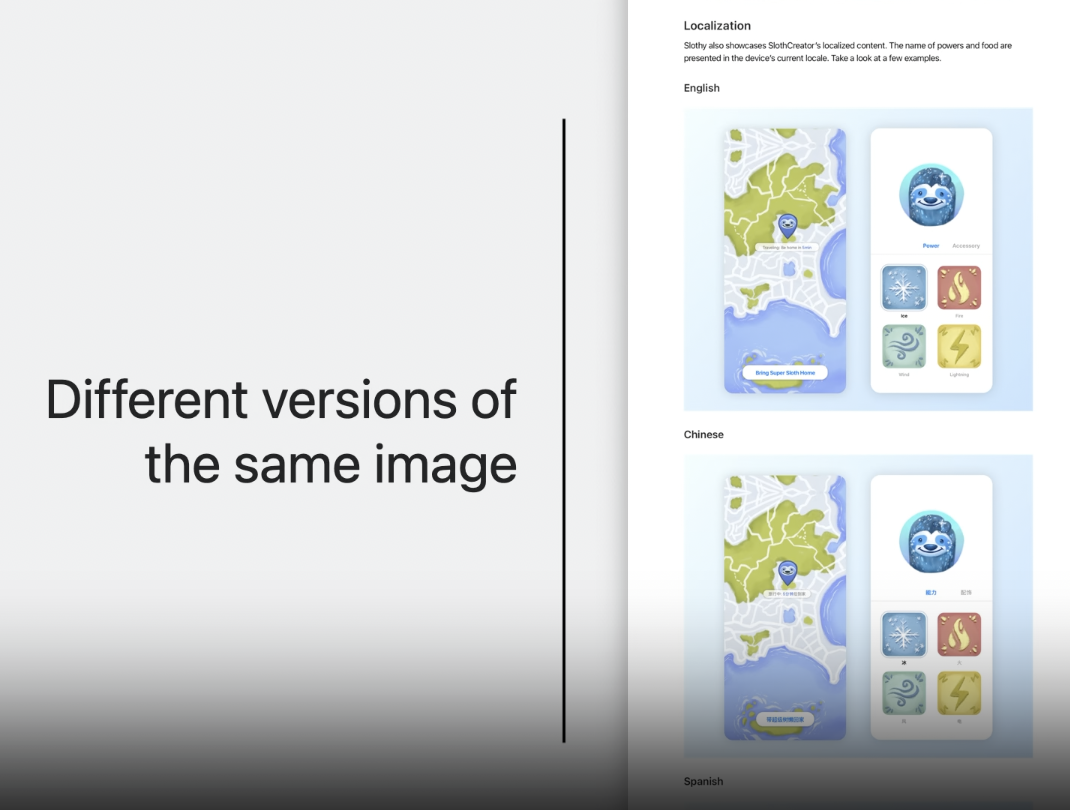
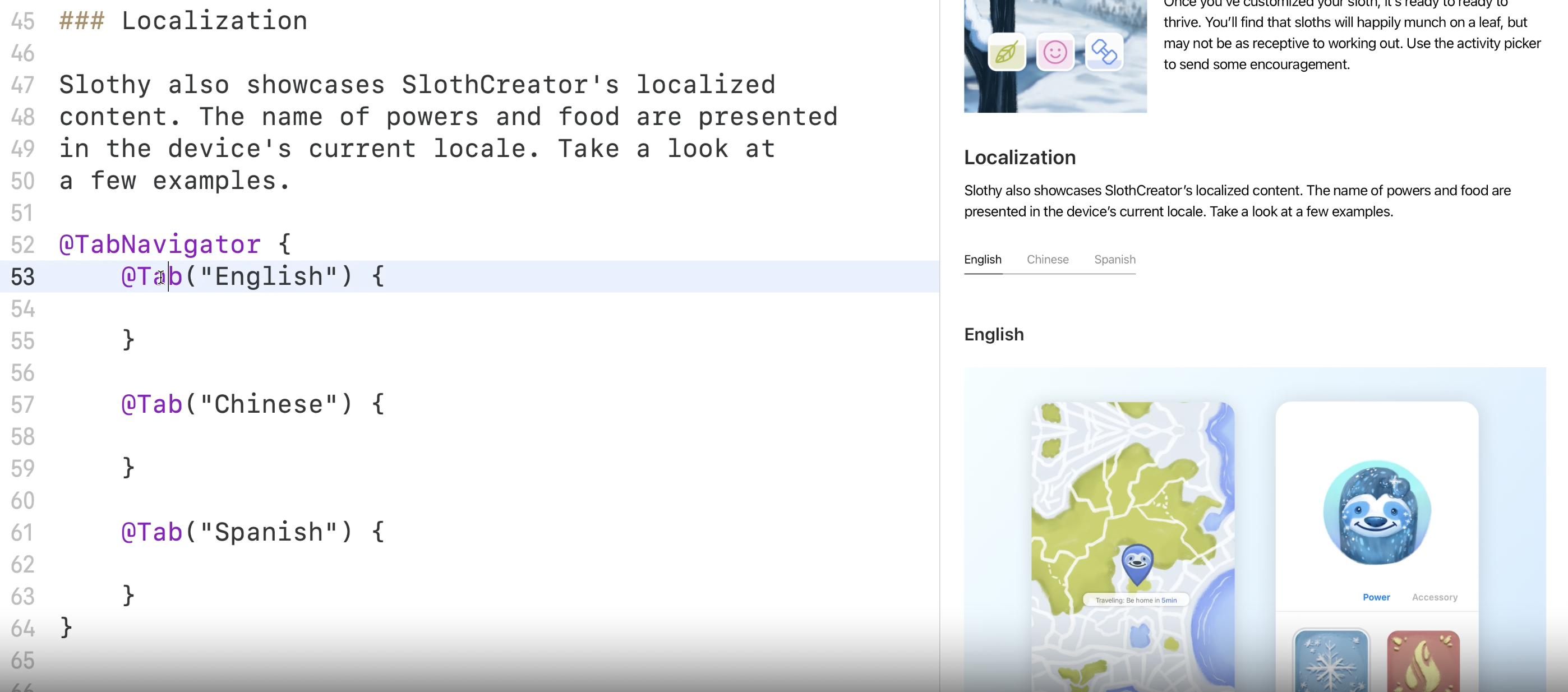
- 2) 기존에는 Localization에 관한 내용이 있는데 각 English, Chinese, Spanish가 있는 상태이지만 수직으로 되어 있어서 같은 단락임에도 나누어져 있는 느낌을 줌

- Tab Navigator를 사용하여 같은 내용의 레벨을 묶을 수 있음
- @TabNavigatior, @Tab을 사용하면 오른쪽처럼 연관있는 자료끼리 tab이 생김

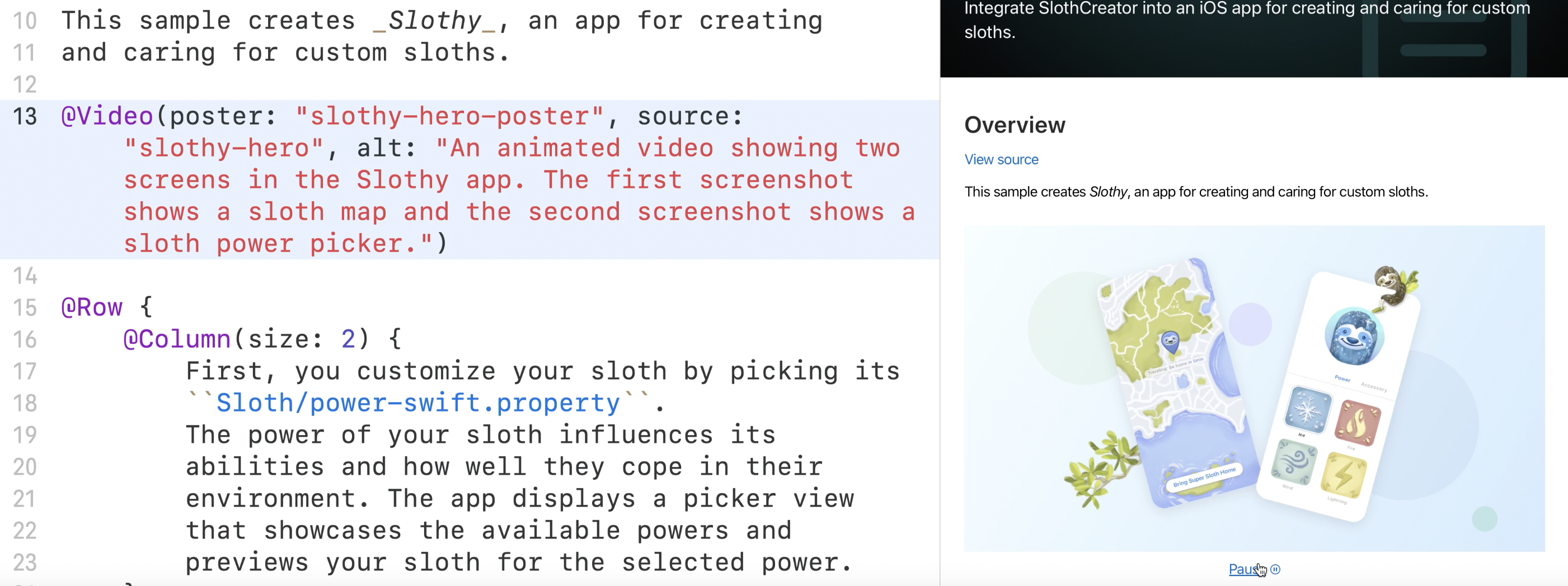
- 3) 비디오 정보를 넣고 싶을때?
- @Video 키워드를 사용

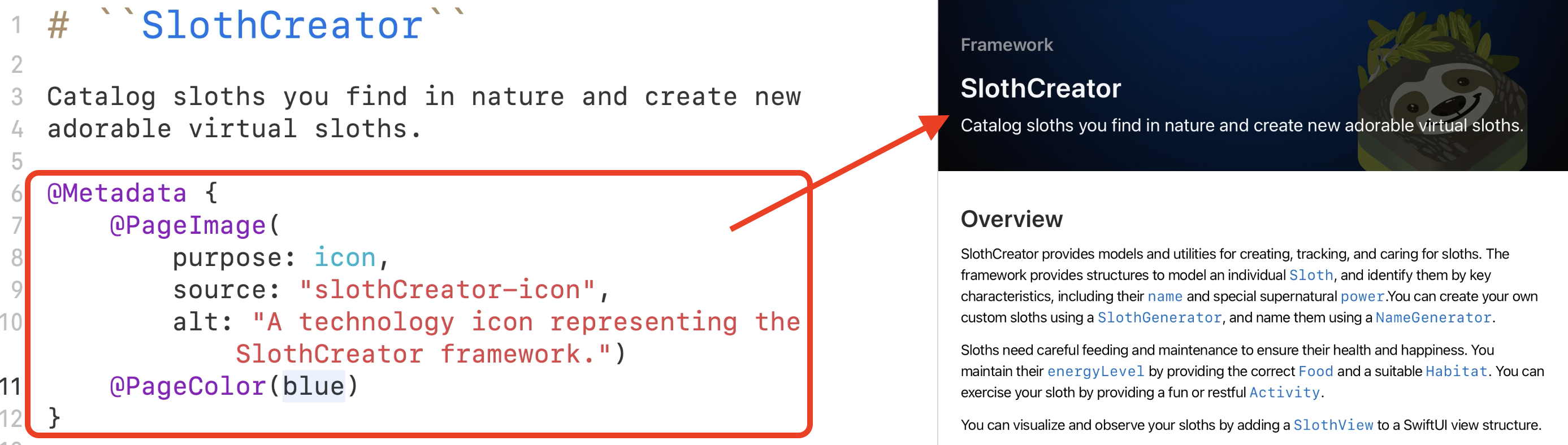
- 4) 아래 파란색 부분을 더욱 눈에 띄게 만들고 싶을때?

- @Metadata로 이미지를 넣고, 컬러 설정이 가능
- @PageImage와 @PageColor를 사용
- @PageColor는 accent color로 적용되며 가운데 영역을 중심으로 퍼져나가도록 적용됨

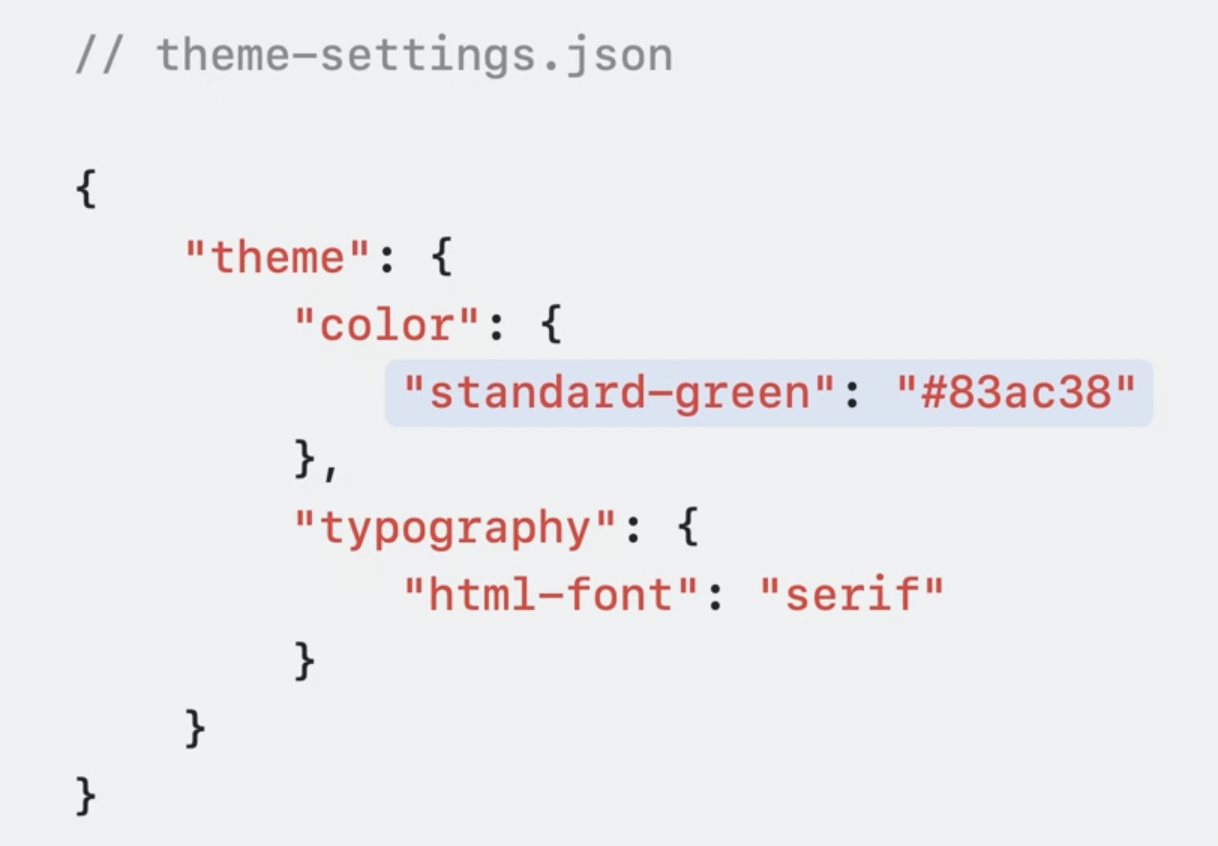
테마 설정 방법
- 앱의 성격에 따라 색상과 글꼴이 다를 수 있는데 이 모든것을, 전반적으로 문서에 적용되도록 하는 json 형태로 설정도 가능

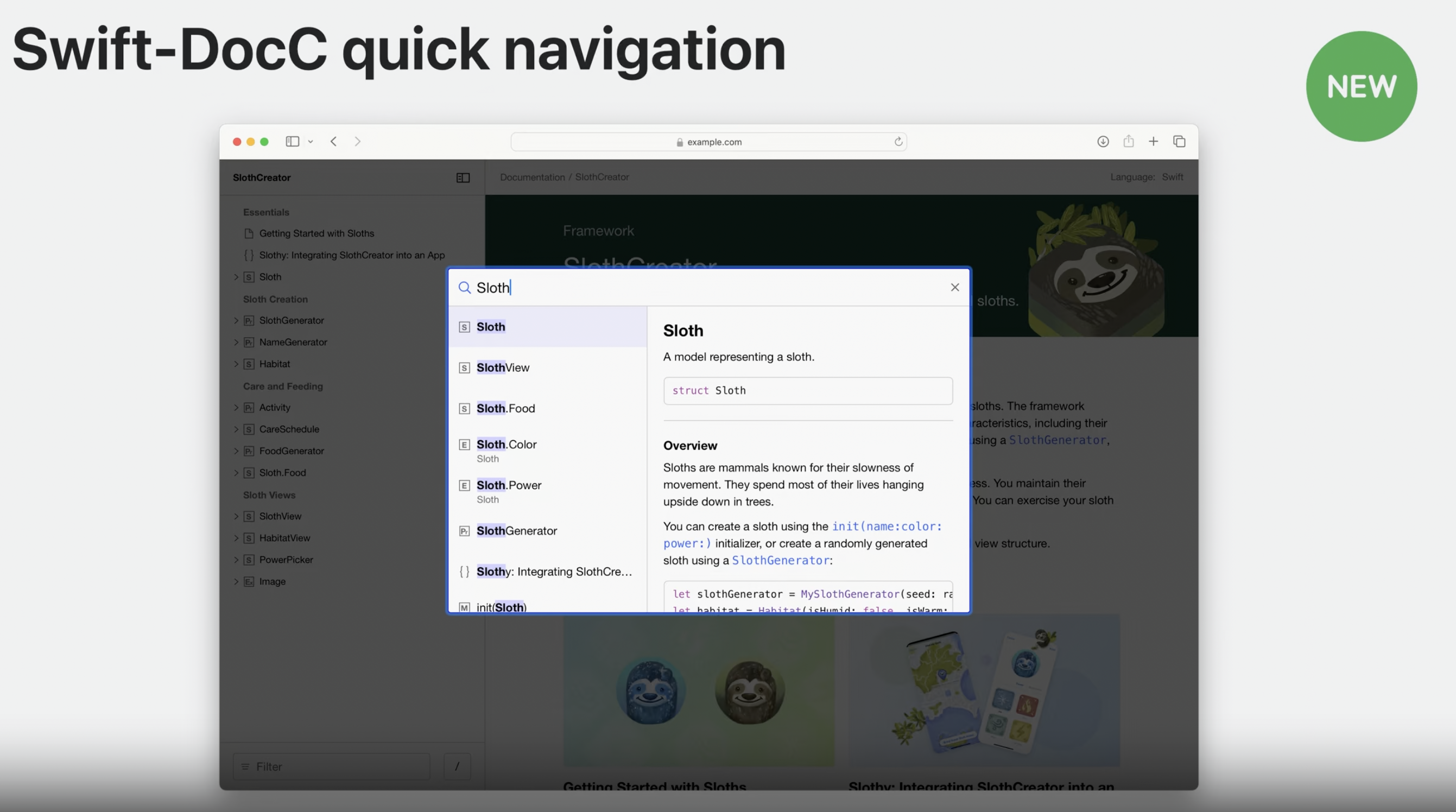
Swift-DocC 최종 목표
- Swift-DocC를 잘 작성해놓으면 이제는 애플 swift 문서처럼 검색도 가능하고, 설명도 깔끔하게 있기 때문에 자기 자신이 만든 코드를 아래처럼 문서화와 체계적으로 살펴볼 수 있는 하나의 문서와 소스코드의 통합을 이루는 것

(정적 호스팅 서비스에 게시하는 방법은 WWDC2022에서의 Swift-DocC영상을 참고)
* 참고
'WWDC 정리 > WWDC 2023 정리' 카테고리의 다른 글
Comments





