Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 클린 코드
- 애니메이션
- swift documentation
- Protocol
- HIG
- map
- combine
- Human interface guide
- UITextView
- RxCocoa
- rxswift
- 스위프트
- ios
- scrollview
- swiftUI
- collectionview
- SWIFT
- ribs
- MVVM
- UICollectionView
- 리펙토링
- uitableview
- Refactoring
- clean architecture
- Clean Code
- 리팩토링
- Xcode
- Observable
- tableView
- uiscrollview
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 이미지 리사이징, UIGraphics 개념 (#UIGraphicsBeginImageContextWithOptions, #UIGraphicsGetImageFromCurrentImageContext, #UIGraphicsEndImageContext) 본문
iOS 응용 (swift)
[iOS - swift] 이미지 리사이징, UIGraphics 개념 (#UIGraphicsBeginImageContextWithOptions, #UIGraphicsGetImageFromCurrentImageContext, #UIGraphicsEndImageContext)
jake-kim 2023. 9. 25. 01:14UIImage 이미지 리사이징
* 참고한 코드: https://stackoverflow.com/questions/31314412/how-to-resize-image-in-swift
- 이미지 리사이징를 하고 싶은 경우, UIImage에서 해상도를 낮추어 리사이징 하는 방법
extension UIImage {
func resizeImage(targetSize: CGSize) -> UIImage {
let size = self.size
let widthRatio = targetSize.width / size.width
let heightRatio = targetSize.height / size.height
var newSize: CGSize
if widthRatio > heightRatio {
newSize = CGSize(width: size.width * heightRatio, height: size.height * heightRatio)
} else {
newSize = CGSize(width: size.width * widthRatio, height: size.height * widthRatio)
}
let rect = CGRect(x: 0, y: 0, width: newSize.width, height: newSize.height)
UIGraphicsBeginImageContextWithOptions(newSize, false, 1.0)
self.draw(in: rect)
let newImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return newImage ?? UIImage()
}
}- 인수로 받은 CGSize를 통해서 width, height를 곱하는 방식
- 여기서 UIGraphics를 사용하는데 이 개념이 핵심
UIGraphic 개념
- Core Graphics이 아닌 UIKit 의존성
- bitmap image context를 생성하는 함수: 그림을 그려서 UIImage로 저장하는 것
- context란? 코어 이미지의 모든 프로세싱은 CIContext내에서 수행: 렌더링 과정과 렌더링에 필요한 리소스를 더 정밀하게 컨트롤 할수 있게 해주는 객체
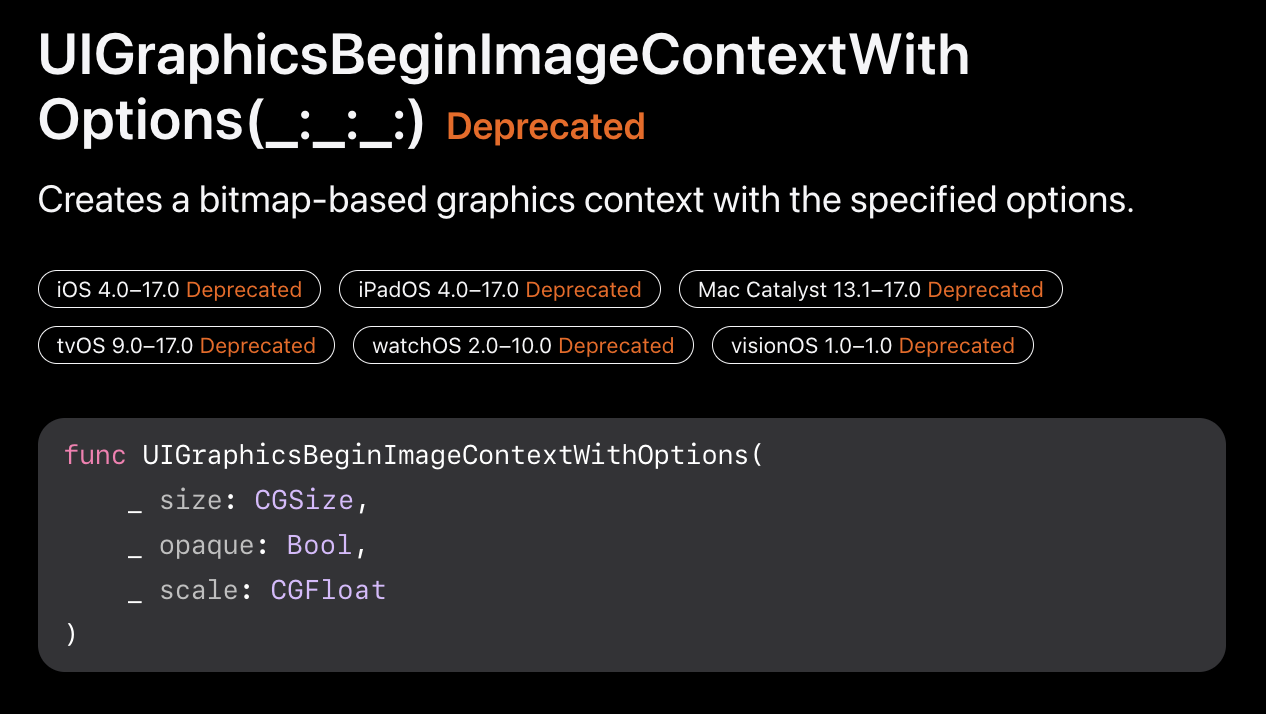
UIGraphicsBeginImageContextWithOptions
- bitmap 기반 그래픽 context를 만드는 것
- *context: 이미지 정보를 핸들링 할 수 있는 인터페이스

- 인수 정보
- size: bitmap context 사이즈 (= 생성될 이미지의 사이즈)
- opaque: 생성될 이미지의 투명도 여부 (투명도가 있으면 true, 단 불투명도일때가 퍼포먼스가 높은 특징 존재)
- scale: 0.0이면 디바이스의 화면에 맞게 이미지가 결정
UIGraphicsGetImageFromCurrentImageContext
- bitmap 기반인 context를 가지고 그대로 복사하여 UIImage 인스턴스로 반환하는 역할

이미지 리사이징 처리 정리
- UIGraphicsBeginImageContextWithOptions을 통해 이미지를 핸들링하는 인터페이스 오픈 (닫을땐 UIGraphicsEndImageContext 사용)
- 위에서 얻어온 context를 사용하면 size, opacity, scale값이 재정의 되므로 이 재정의된 bitmap 기반 정보를 바탕으로 UIImage 인스턴스를 반환하는 것
- 인스턴스를 얻고나서 UIGraphicsEndImageContext를 사용하여 다시 context 클로즈
UIGraphicsBeginImageContextWithOptions(newSize, false, 1.0)
self.draw(in: rect)
let newImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()* 참고
https://developer.apple.com/documentation/uikit/1623924-uigraphicsgetimagefromcurrentima
https://ios-development.tistory.com/395
https://developer.apple.com/documentation/uikit/uigraphicsimagerenderer
https://stackoverflow.com/questions/31314412/how-to-resize-image-in-swift
'iOS 응용 (swift)' 카테고리의 다른 글
| [iOS - swift] setContentHuggingPriority 사용 시 주의사항 (containerView와 contentView) (0) | 2023.09.27 |
|---|---|
| [iOS - swift] 상속 관계에서의 초기화 테크닉 (#타입을 넘겨서 초기화하기) (0) | 2023.09.26 |
| [iOS - swift] LaunchScreen과 Splash화면 기초 개념 이해하기 (0) | 2023.09.24 |
| [iOS - swift] 2. 붙여넣기 글자 제한 UITextView 처리, 커서 이동 처리 방법 - UTF16 (이모지를 고려한 처리) (0) | 2023.09.23 |
| [iOS - swift] Xcode 15 북마크 기능 (Bookmarks) (0) | 2023.09.22 |
Comments



