Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- swift documentation
- scrollview
- uitableview
- Clean Code
- 애니메이션
- ribs
- uiscrollview
- RxCocoa
- Observable
- 리팩토링
- clean architecture
- UITextView
- SWIFT
- swiftUI
- 클린 코드
- 리펙토링
- combine
- MVVM
- Xcode
- Human interface guide
- tableView
- HIG
- UICollectionView
- collectionview
- rxswift
- 스위프트
- ios
- map
- Refactoring
- Protocol
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swfit] 18. Scroll view 구현 (storyboard 이용) 본문
UIScrollView 구현 원리
- UIScrollView는 swift에서 내부적으로 Frame layout guide와 content layout guide가 존재
- content view를 UIScrollView안에 넣고 위 두 layout guide를 설정하면 구현 완료
구현 흐름
1) frame
1-1) super view와 frame layout guide 설정
2) content
2-1) content 뷰 생성
2-2) content 뷰와 content layout guide (space 설정 후 모두 0으로 해주어야 하는 것 주의)
2-3) content 뷰와 frame layout guide의 width를 1:1로
3) 내부 component 추가
3-1) content 뷰 안에 들어갈 내용 추가
3-2) 내부 들어간 뷰와 content 뷰와의 레이아웃
구현
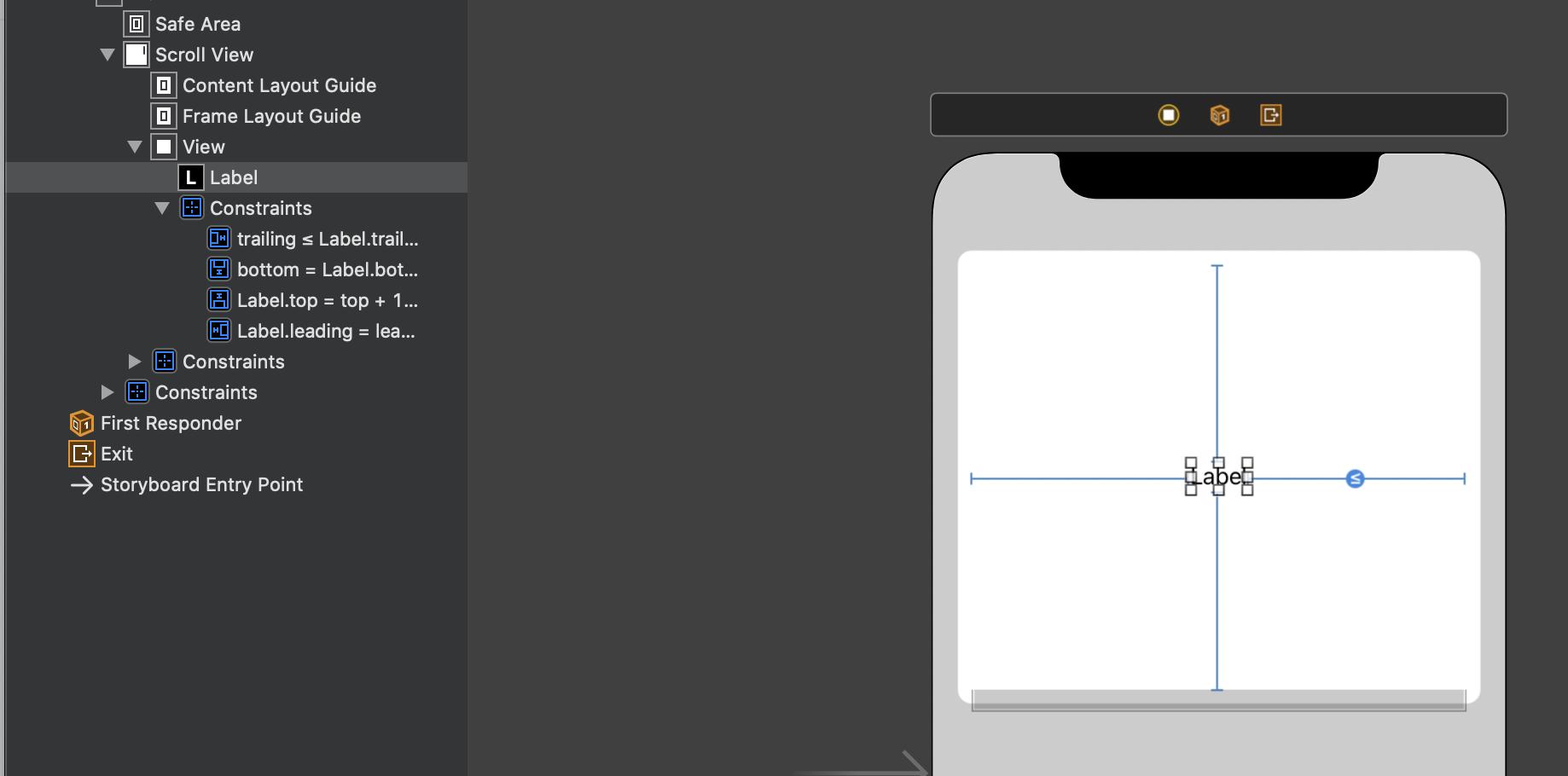
- UIScrollView 생성 후 super view와의 layout 설정

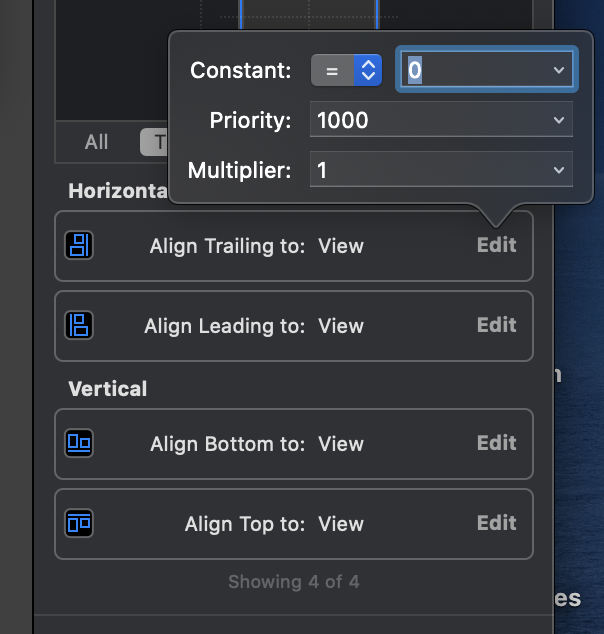
- 내부에 content view 추가 및 content layout guide와의 top, trailing, bottom, leading의 spacing 모두 0으로 설정


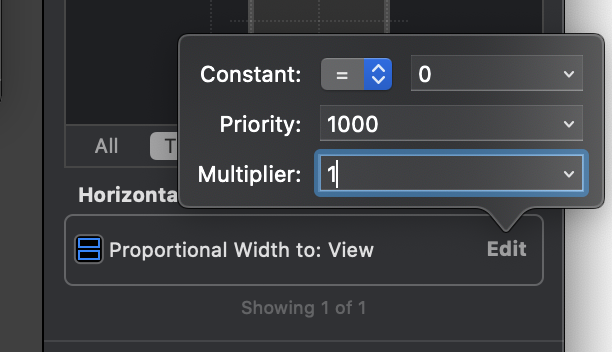
- content 뷰와 frame layout guide의 width를 1:1로


- content 뷰 내부에 component 추가 및 content 뷰와의 레이아웃 설정

스크롤 테스트
- 스크롤 되는 시점: frame layout보다 content layout이 커진 경우
- 의도적으로 UIScrollView의 frame 관련 bottom constraint를 설정하여 테스트 가능



'iOS 실전 (swift)' 카테고리의 다른 글
Comments



