Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 애니메이션
- Clean Code
- uitableview
- Protocol
- combine
- SWIFT
- rxswift
- collectionview
- map
- UITextView
- MVVM
- swiftUI
- tableView
- 스위프트
- 클린 코드
- 리펙토링
- scrollview
- clean architecture
- Xcode
- RxCocoa
- Human interface guide
- Refactoring
- ios
- UICollectionView
- uiscrollview
- swift documentation
- Observable
- HIG
- 리팩토링
- ribs
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 6. Delegate 패턴 활용 (ImagePicker) 본문
1. Delegate패턴
1) 개념
- 프로토콜로 미리 기능에 대한 것을 구현한 후, 그 프로토콜을 구현한 클래스에 기능을 위임시킨 것
|
1
2
3
4
5
6
7
8
9
10
11
12
|
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet var tf: UITextField!
override func viewDidLoad() {
// tf객체의 대리자를 ViewController에게 위임
self.tf.delegate = self
}
}
extension ViewController: textFieldBeginEditing(_ textField: UITextField) {
//
}
|
-> 텍스트필드의 기능을 viewController에게 위임한 후, viewController에서 메소드 구현
2) UIImagePickerController 클래스
- 이미지 라이브러리, 앨범, 카메라 촬영하여 이미지를 선택하는 기능
- 앨범에서 선택한 이미지를 뷰에 넣는 실습을 하면,
storyboard에서 Image View와 Button놓고,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
@IBOutlet var imgView: UIImageView!
@IBAction func pick(_ sender: Any) {
// 이미지 피커 컨트롤러 인스턴스 생성
let picker = UIImagePickerController( )
picker.sourceType = .savedPhotosAlbum // 앨범에서 사진 선택
// .photoLibrary, .camera존재
picker.allowsEditing = true // 이미지 편집 기능 On
// extension에서 UIImagePickerControllerDelegate를 이용하기 위한 델리게이트 지정
picker.delegate = self
// 이미지 피커 컨트롤러 실행
self.present(picker, animated: false)
}
(...중략...)
// UINavigationControllerDelegate는 딱히 메소드를 구현하지 않지만, picker.delegate = self할 때만 사용되는 것
extension ViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
// 이미지 피커 컨트롤러 창 닫기
// self <=> picker.presintingViewController?.dismiss(animated:true)
self.dismiss(animated: false) { () in
// 알림창 호출
let alert = UIAlertController(title: "",
message: "the image selection is canceled",
preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .cancel))
self.present(alert, animated: false)
}
}
// 이미지 피커에서 이미지를 선택했을 때 호출되는 메소드
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
// 이미지 피커 컨트롤러 창 닫기
self.dismiss(animated: false) { () in
// 이미지를 이미지 뷰에 표시
// UIImagePickerControllerEditedImage : 선택한 이미지 정보
let img = info[UIImagePickerController.InfoKey.editedImage] as? UIImage
self.imageIcon = img
}
}
}
|
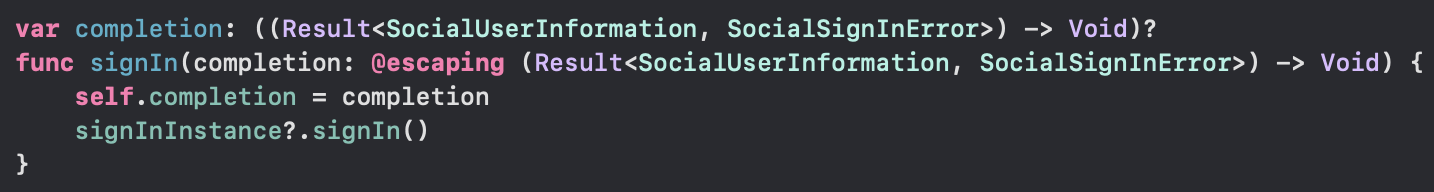
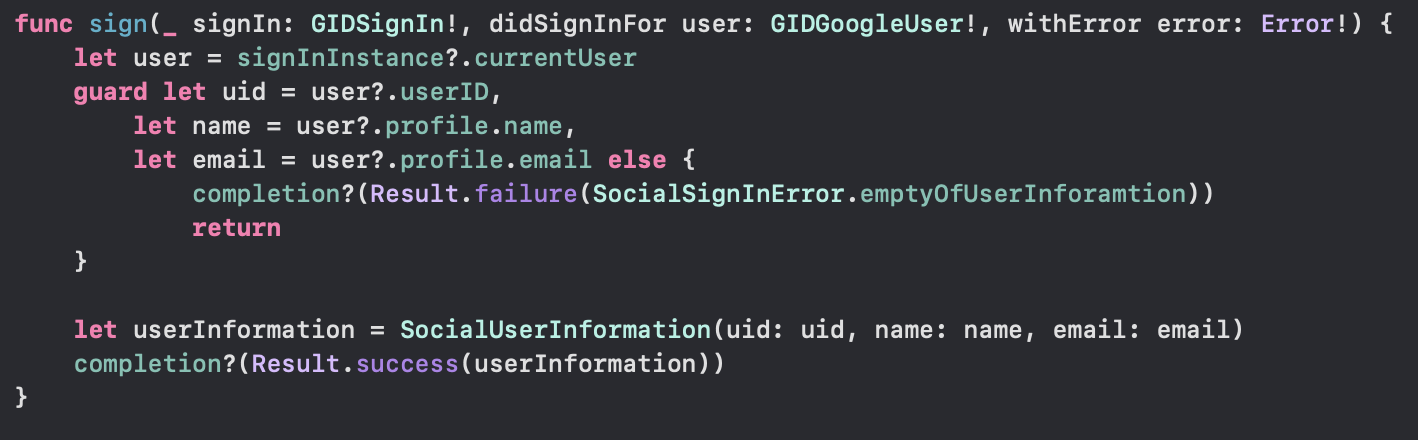
2. Delegate와 callback
델리게이트 패턴
// 정의한 함수
completion

// delegate
signin이 끝난다음에 실행 -> 저장해둔 completion 호출

// 사용
주의할 점은 인수로 들어오는 값이 정의할 때의 input값

'iOS 기본 (swift)' 카테고리의 다른 글
| [iOS - swift] 8. 네트워크 통신 (RESTFUL API, JSON, SOAP, XML) (0) | 2020.04.03 |
|---|---|
| [iOS - swift] 7. 테이블 뷰 (table view) (0) | 2020.04.03 |
| [iOS - swift] 5. 메시지 전달 (alert, actionSheet) (0) | 2020.04.03 |
| [iOS - swift] 4. 뷰 컨트롤러 간 데이터 전달 (0) | 2020.04.02 |
| [iOS - swift] 3. 화면전환(present, navigation, segue) (0) | 2020.04.02 |
Comments




