Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- ios
- Human interface guide
- RxCocoa
- 클린 코드
- clean architecture
- Refactoring
- Xcode
- scrollview
- tableView
- ribs
- Observable
- map
- SWIFT
- HIG
- rxswift
- combine
- uitableview
- collectionview
- UITextView
- swift documentation
- Clean Code
- 스위프트
- MVVM
- uiscrollview
- 애니메이션
- 리펙토링
- swiftUI
- Protocol
- 리팩토링
- UICollectionView
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 스택 뷰 stack view (axis, alignment, distribution, hugging, comporession) 본문
iOS 응용 (swift)
[iOS - swift] 스택 뷰 stack view (axis, alignment, distribution, hugging, comporession)
jake-kim 2021. 5. 2. 21:03StackView에서 사용할 것
- distribution은 axis 방향
- alignment는 axis 반대 방향

- 속성
- axis
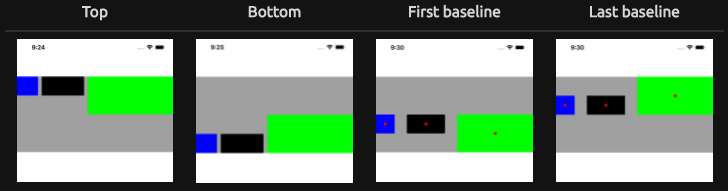
- alignment
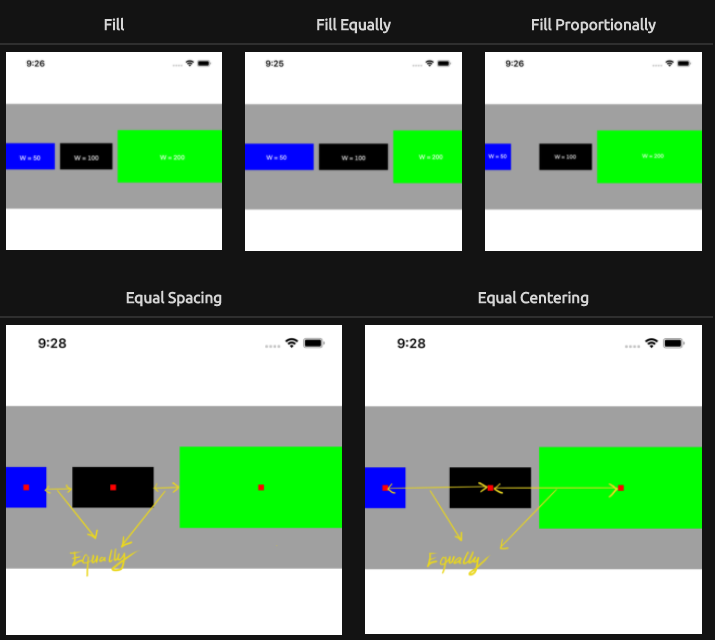
- distribution
- 내부 뷰들의 auto layout 설정
StackView 속성
- stackView.axis = .horizontal (default)
- horizontal
- vertical
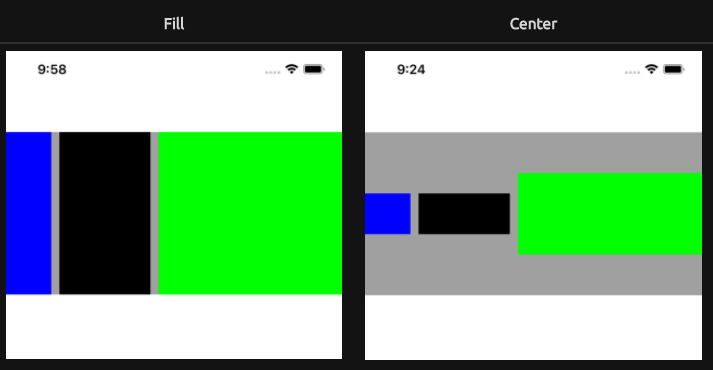
- stackView.alignment = .fill (default)
- fill: 내부 view들을 stackView.axis의 반대 방향으로 stretch



- stackView.distribution = .fill (default)
- fill: 스택뷰 방향쪽으로 남은 공간에 stretch되는 형태
- Fill Proportionally: 내부 view들이 intrinsic content size가 존재하며, 이 값을 참고로 동일한 비율을 유지되도록 설정

스택뷰와 내부 뷰들의 auto layout
- 내부 뷰들의 autolayout
- 주의 내부 뷰들의 크기를 frame, bounds로 설정해도 영향을 주지 못하므로 auto layout로 크기 적용
- horizontal stackView스택뷰이면 내부뷰들의 width를 설정
lazy var leftView: UIView = {
let view = UIView()
view.backgroundColor = .blue
view.snp.makeConstraints { (make) in
make.width.equalTo(100)
}
return view
}()
lazy var centerView: UIView = {
let view = UIView()
view.backgroundColor = .green
view.snp.makeConstraints { (make) in
make.width.equalTo(100)
}
return view
}()
lazy var rightView: UIView = {
let view = UIView()
view.backgroundColor = .red
view.snp.makeConstraints { (make) in
make.width.equalTo(100).priority(999)
}
return view
}()- stackView의 auto layout
lazy var stackView: UIStackView = {
let stackView = UIStackView(arrangedSubviews: [leftView, centerView, rightView])
stackView.axis = .horizontal // default
stackView.distribution = .fill // default
stackView.alignment = .fill // default
view.addSubview(stackView)
stackView.snp.makeConstraints { (make) in
make.left.top.right.equalToSuperview()
make.height.equalTo(500)
}
return stackView
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
print(stackView.arrangedSubviews)
}
Constnet Hugging, Content Compression 설정
- hugging, compression 개념 참고
- 사용: StackView에 자동으로 내장된 contentView안에 내부 뷰들의 hugging, comporession 값을 부여하여 layout 설정
- 상수 값
| *hugging 의 default값은 250 / compression의 default값은 750 rightButton.setContentHuggingPriority(.defaultLow, for: .horizontal)
|

import UIKit
import SnapKit
class ViewController: UIViewController {
// MARK: - View
lazy var stackView: UIStackView = {
let stackView = UIStackView(arrangedSubviews: [leftImageView, leftLabel, rightButton])
stackView.axis = .horizontal // default
stackView.distribution = .fill // default
stackView.alignment = .fill // default
view.addSubview(stackView)
stackView.snp.makeConstraints { (make) in
make.left.right.equalToSuperview()
make.top.equalTo(view).offset(50)
make.height.equalTo(30)
}
leftLabel.snp.makeConstraints { (make) in
make.right.lessThanOrEqualTo(rightButton.snp.left)
}
rightButton.setContentHuggingPriority(.defaultHigh, for: .horizontal) // 250 -> 750
rightButton.setContentCompressionResistancePriority(.required, for: .horizontal) // 750 -> 1000
return stackView
}()
lazy var leftImageView: UIImageView = {
let imageView = UIImageView(image: UIImage(systemName: "link"))
imageView.snp.makeConstraints {
$0.width.equalTo(30)
}
return imageView
}()
lazy var leftLabel: UILabel = {
let label = UILabel()
label.backgroundColor = .lightGray
label.text = "링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크링크"
return label
}()
lazy var rightButton: UIButton = {
let button = UIButton()
button.setImage(UIImage(systemName: "chevron.right"), for: .normal)
return button
}()
// MARK: - Function
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
print(stackView)
}
}
* 참고
'iOS 응용 (swift)' 카테고리의 다른 글
| [iOS - swift] autolayout으로 작은 단말기의 해상도 대응 방법 (Compression Resistance) (0) | 2021.05.08 |
|---|---|
| [iOS - swift] 커스텀 셀 custom cell (only code) (0) | 2021.05.02 |
| [iOS - swift] 이메일, 핸드폰 번호 탭 -> 입력 화면으로 이동 (mailto, tel) (0) | 2021.04.28 |
| [iOS - swift] 한글 개행, 줄바꿈, 한글 Line Break 설정 (어절단위 -> 글자단위) (0) | 2021.04.05 |
| [iOS - swift] 알람 설정(push setting) 코드에서 확인 방법 (0) | 2021.04.05 |
Comments





