Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- rxswift
- tableView
- MVVM
- Human interface guide
- ribs
- 클린 코드
- 스위프트
- Clean Code
- swiftUI
- collectionview
- SWIFT
- Refactoring
- ios
- 애니메이션
- UITextView
- swift documentation
- uitableview
- uiscrollview
- map
- clean architecture
- Observable
- HIG
- 리펙토링
- RxCocoa
- Protocol
- UICollectionView
- combine
- Xcode
- scrollview
- 리팩토링
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] autolayout으로 작은 단말기의 해상도 대응 방법 (Compression Resistance) 본문
iOS 응용 (swift)
[iOS - swift] autolayout으로 작은 단말기의 해상도 대응 방법 (Compression Resistance)
jake-kim 2021. 5. 8. 01:17autolayout이 잘못 작성된 코드 예시
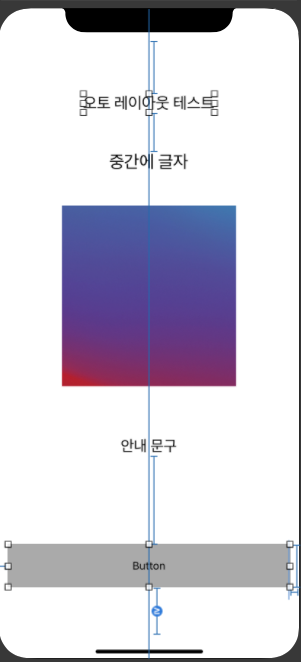
- autolayout이 불충분한 경우: Button의 아래 constraint가 없기 때문에, 세로가 작은 단말기가 된다면 잘리는 현상 존재
- Label에 width constraint로 greater than Equal을 넣지 않는 경우 오른쪽처럼 잘리는 현상 존재
| iPhone 11 Pro max | iPhone SE |
 |
 |
Autolayout 작성 방법
- Label과 같은 경우, storyboard에서 잘리지 않도록 width의 constraint를 greater than or Equal로 설정

- 내부 컴포넌트가 있을때 항상 top과 bottom이 주어져야하며, 둘 중 하나는 greater than or Equal로 설정

- 작은 단말기: 오류 발생

해결 방법
- Auto Layout + Compression Resistance: 컴포넌트 간의 간격을 줄어들도록 설정
- Compression resistance: 컴포넌트의 크기가 줄어들도록 설정
1. Auto layout + Compression을 이용하여 해결
- 컴포넌트의 auto layout을 두 가지 설정: 우선순위 낮은 equal + 우선순위 높은 less than or equal
- 아래 화면에서 "오토 레이아웃 테스트" 위와 아래의 간격을 줄이고 싶은 경우?

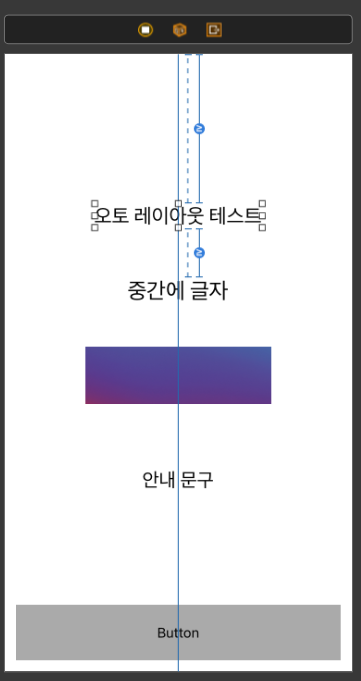
- 오토 레이아웃 테스트 위, 아래 제약사항 수정
- equal은 priority를 750으로 Greater Than Or Equal은 1000으로 설정 (equal이 750인 이유는 컴포넌트의 Compression 우선순위랑 동일하게 맞추는 목적)

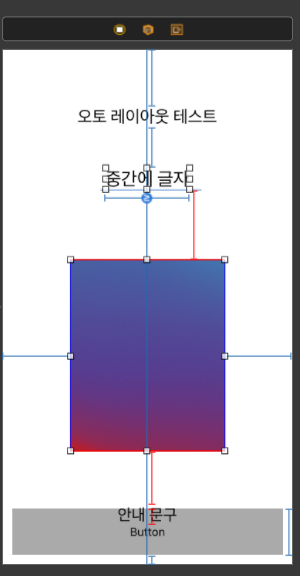
- Compression 설정: 이미지가 작아지게끔 설정 (단 지정했던 Constraint 750보다 크게 설정)
- 이미지 위 두 Label: 752
- 이미지: 751
- 안내 문구: 752

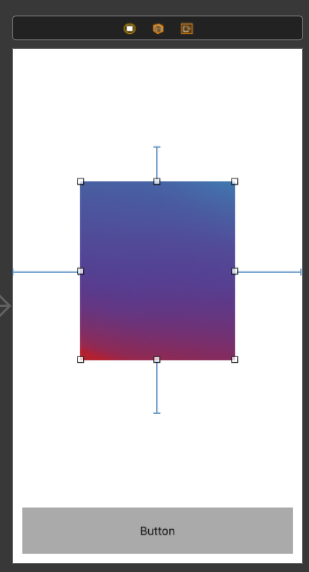
- 이미지가 749인 경우: 위, 아래 Constraint가 750이므로 그것보다 작으므로 줄어드는 형태

- 주의: Compression Resistance Priority와 Constraint Priority 비교 대상
- Greater Than Or Equal Priority를 800으로 설정한 경우 -> 컴포넌트의 Compression이 750번대이므로 Constraint Priority가 더욱 쎄므로 컴포넌트의 크기가 작아지는 것

2. Compression 설정하여 해결
- hugging, compression 개념: ios-development.tistory.com/157
- 공간이 부족한 경우에 설정값이 필요하므로 hugging이 아닌 compression설정 필요
- 참고: 공간이 남을 때의 설정값은 hugging
- 어떤것이 줄어들지 정의: 이미지가 줄어들게끔 -> 이미지를 750으로 놓고 나머지를 751로 놓으면, 이미지가 줄어들어 해결
- Constraint값은 고정되어 있고 내부 content 크기가 줄어드는 것임을 주의
- 간격을 줄어들게 하고싶은 경우에는 constraint의 크기를 greater than or equal로 설정
Compression 설정
- "오토 레이아웃 테스트" 751: 아직 "중간에 글자"와 이미지의 Compression이 같으므로 아래 기준이 더 필요

- "중간에 글자" 751: 아직 이미지와 "안내 문구"의 Compression이 같으므로 기준이 더 필요

- 이미지 752: 이미지가 가장 compression이 크므로 다 밀어버린 형태
- 다시 750으로 조절 필요

- "안내 문구" 751: 해결
- 안내 문구 곁에 있는 이미지와 Button의 Compression이 750이므로 밀려나고 있는 형태

* code code: github.com/JK0369/Example_autolayout
'iOS 응용 (swift)' 카테고리의 다른 글
| [iOS - swift] 앱 추적 투명성 ATT(App Tracking Transparency) 권한 설정 (IDFA, iOS 14.5+) (0) | 2021.05.09 |
|---|---|
| [iOS - swift] Playground를 이용한 UI 프로토타입 작성 (0) | 2021.05.08 |
| [iOS - swift] 커스텀 셀 custom cell (only code) (0) | 2021.05.02 |
| [iOS - swift] 스택 뷰 stack view (axis, alignment, distribution, hugging, comporession) (2) | 2021.05.02 |
| [iOS - swift] 이메일, 핸드폰 번호 탭 -> 입력 화면으로 이동 (mailto, tel) (0) | 2021.04.28 |
Comments




