Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ribs
- Protocol
- 클린 코드
- MVVM
- 애니메이션
- ios
- map
- Xcode
- combine
- Clean Code
- Human interface guide
- Observable
- 리펙토링
- uiscrollview
- UICollectionView
- uitableview
- swift documentation
- UITextView
- Refactoring
- swiftUI
- 스위프트
- HIG
- SWIFT
- RxCocoa
- collectionview
- 리팩토링
- scrollview
- rxswift
- clean architecture
- tableView
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 커스텀 셀 custom cell (only code) 본문

Cell에 매핑될 모델 추가
struct CustomCellModel {
let leftImage: UIImage
let leftTitle: String
}
Custom Cell 추가
- id 정의
class CustomCell: UITableViewCell {
static let identifier = "CustomCell"
}- 나머지 뷰 정의
- 주의: hugging, compression값 설정 참고
// CustomCell.swift
lazy var stackView: UIStackView = {
let stackView = UIStackView(arrangedSubviews: [leftImageView, leftLabel, rightButton])
contentView.addSubview(stackView)
stackView.snp.makeConstraints { (make) in
make.top.left.bottom.right.equalTo(contentView)
}
return stackView
}()
lazy var leftImageView: UIImageView = {
let imageView = UIImageView()
let image = UIImage(systemName: "star.fill")!
imageView.image = image
imageView.setContentHuggingPriority(.required, for: .horizontal)
imageView.setContentCompressionResistancePriority(.defaultLow, for: .horizontal)
imageView.snp.makeConstraints { (make) in
make.width.equalTo(40)
}
return imageView
}()
lazy var leftLabel: UILabel = {
let label = UILabel()
return label
}()
lazy var rightButton: UIButton = {
let button = UIButton()
button.setBackgroundImage(UIImage(systemName: "chevron.right"), for: .normal)
return button
}()- 초기화 코드
// CustomCell.swift
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
print(stackView)
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been impl")
}- 기능: model -> cell 매핑
// CustomCell.swift
// MARK: - Utils
extension CustomCell {
public func bind(model: CustomCellModel) {
leftImageView.image = model.leftImage
leftLabel.text = model.leftTitle
}
}
* CustomCell 전체코드
import UIKit
import SnapKit
class CustomCell: UITableViewCell {
static let identifier = "CustomCell"
lazy var stackView: UIStackView = {
let stackView = UIStackView(arrangedSubviews: [leftImageView, leftLabel, rightButton])
contentView.addSubview(stackView)
stackView.snp.makeConstraints { (make) in
make.top.left.bottom.right.equalTo(contentView)
}
return stackView
}()
lazy var leftImageView: UIImageView = {
let imageView = UIImageView()
let image = UIImage(systemName: "star.fill")!
imageView.image = image
imageView.setContentHuggingPriority(.required, for: .horizontal)
imageView.setContentCompressionResistancePriority(.defaultLow, for: .horizontal)
imageView.snp.makeConstraints { (make) in
make.width.equalTo(40)
}
return imageView
}()
lazy var leftLabel: UILabel = {
let label = UILabel()
return label
}()
lazy var rightButton: UIButton = {
let button = UIButton()
button.setBackgroundImage(UIImage(systemName: "chevron.right"), for: .normal)
return button
}()
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
print(stackView)
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been impl")
}
}
// MARK: - Utils
extension CustomCell {
public func bind(model: CustomCellModel) {
leftImageView.image = model.leftImage
leftLabel.text = model.leftTitle
}
}
TableView에서 CustomCell 사용
- tableView 생성
- tableView.register(CustomCell.swlf, forCellReuseIdentifier: CustomCell.identifier)
- delegate구현
import UIKit
class ViewController: UIViewController {
private lazy var tableView: UITableView = {
let tableView = UITableView()
view.addSubview(tableView)
tableView.snp.makeConstraints { (make) in
make.left.right.bottom.equalTo(view)
make.top.equalTo(view).offset(40)
}
return tableView
}()
var dataSource = [CustomCellModel]()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
setupView()
loadData()
}
private func setupView() {
tableView.register(CustomCell.self, forCellReuseIdentifier: CustomCell.identifier)
tableView.delegate = self
tableView.dataSource = self
}
private func loadData() {
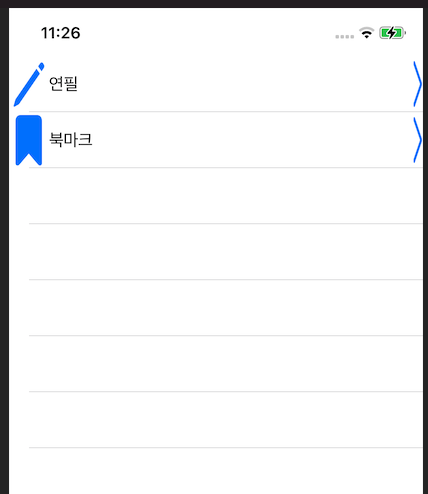
dataSource.append(.init(leftImage: UIImage(systemName: "pencil")!, leftTitle: "연필"))
dataSource.append(.init(leftImage: UIImage(systemName: "bookmark.fill")!, leftTitle: "북마크"))
tableView.reloadData()
}
}
extension ViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dataSource.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: CustomCell.identifier) as? CustomCell ?? CustomCell()
cell.bind(model: dataSource[indexPath.row])
return cell
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 56
}
}
'iOS 응용 (swift)' 카테고리의 다른 글
| [iOS - swift] Playground를 이용한 UI 프로토타입 작성 (0) | 2021.05.08 |
|---|---|
| [iOS - swift] autolayout으로 작은 단말기의 해상도 대응 방법 (Compression Resistance) (0) | 2021.05.08 |
| [iOS - swift] 스택 뷰 stack view (axis, alignment, distribution, hugging, comporession) (2) | 2021.05.02 |
| [iOS - swift] 이메일, 핸드폰 번호 탭 -> 입력 화면으로 이동 (mailto, tel) (0) | 2021.04.28 |
| [iOS - swift] 한글 개행, 줄바꿈, 한글 Line Break 설정 (어절단위 -> 글자단위) (0) | 2021.04.05 |
Comments





