Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- HIG
- combine
- 리팩토링
- uitableview
- 리펙토링
- Xcode
- Observable
- UITextView
- rxswift
- UICollectionView
- 스위프트
- SWIFT
- Refactoring
- uiscrollview
- Clean Code
- scrollview
- map
- RxCocoa
- 애니메이션
- swift documentation
- Human interface guide
- MVVM
- clean architecture
- collectionview
- ios
- Protocol
- swiftUI
- 클린 코드
- ribs
- tableView
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 31. Search Bars (검색창) 본문
HIG(Human Interface Guidelines)/HIG - UI
[iOS - HIG] 31. Search Bars (검색창)
jake-kim 2021. 6. 1. 22:49* UISearchController 구현 참고: https://ios-development.tistory.com/578
[iOS - swift] UI 컴포넌트 - UISearchController, tableView
* UISearchBar HIG 먼저 참고: https://ios-development.tistory.com/505 [iOS - HIG] 31. Search Bars (검색창) Search Bars UITextField가 아닌 SearchBar 사용 TextField는 사용자들이 기대하는 표준 검색 창..
ios-development.tistory.com
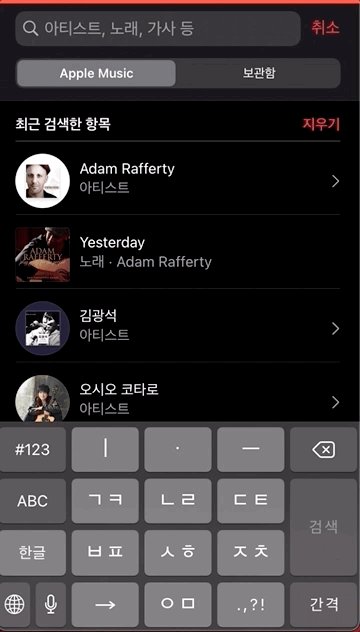
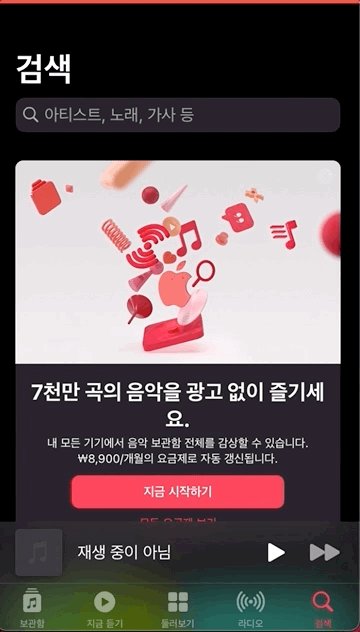
Search Bars

- UITextField가 아닌 SearchBar 사용
- TextField는 사용자들이 기대하는 표준 검색 창 모양이 아님을 주의

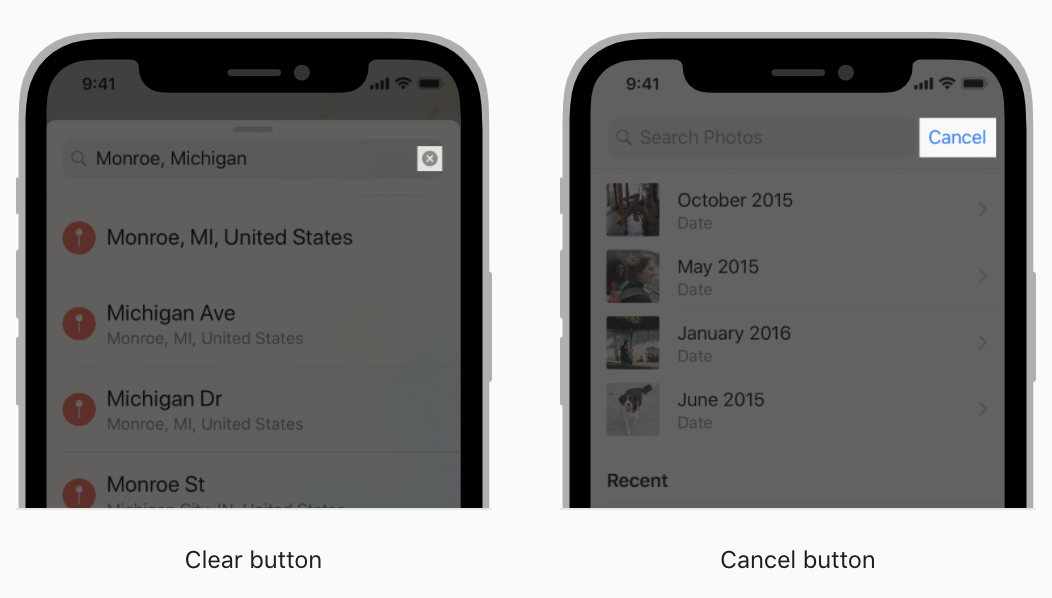
- Search bar는 텍스트 입력 시 clear버튼이 자동으로 내장되어 있고, 키보드에 "검색"이나 "search"버튼이 내장


- 대부분 검색창에는 cancel버튼이 존재하므로 적절한 타이밍에 표출 필요
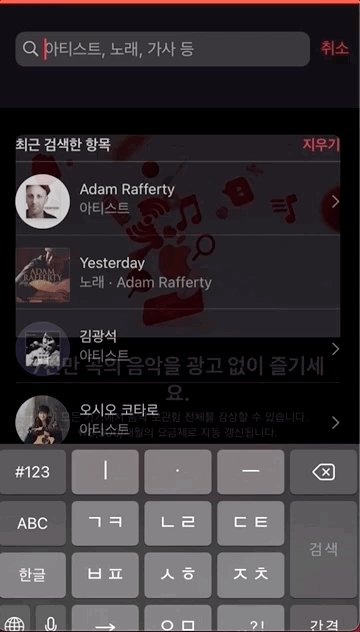
- 사용자가 검색창을 탭할 때 텍스트필드에 포커스가 가는데, 이때 cancel 버튼이 생성

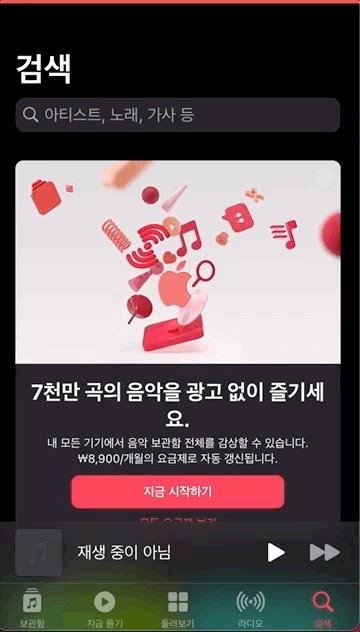
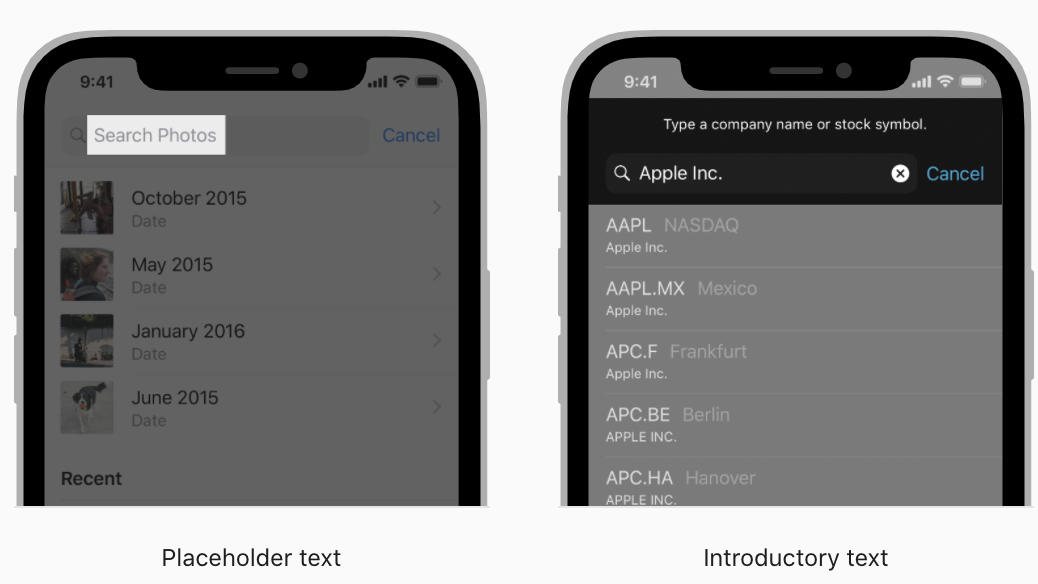
- 검색창에 적절한 Place holder와, 입력창 위에 한 줄 안내 문구를 prompt로 제공

Scope bar

- 검색 범위를 구체화 할 수 있도록 scope bar를 검색 표시 줄에 표출
- 단, scope bar가 없어도 되도록 검색 결과를 개선하는 것이 좋은 UI
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 33. Tab bar (탭바) (0) | 2021.06.03 |
|---|---|
| [iOS - HIG] 32. Status Bars (0) | 2021.06.02 |
| [iOS - HIG] 30. Navigation Bars (네비게이션 바) (0) | 2021.05.31 |
| [iOS - HIG] 29. System Icons (시스템 아이콘) (0) | 2021.05.30 |
| [iOS - HIG] 28. App Icon (앱 아이콘) (0) | 2021.05.29 |
Comments




