Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- scrollview
- Xcode
- UICollectionView
- UITextView
- combine
- 리펙토링
- map
- uitableview
- RxCocoa
- rxswift
- clean architecture
- swift documentation
- Human interface guide
- Protocol
- Observable
- collectionview
- tableView
- Refactoring
- swiftUI
- HIG
- 스위프트
- 애니메이션
- ribs
- uiscrollview
- 클린 코드
- Clean Code
- ios
- SWIFT
- 리팩토링
- MVVM
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 30. Navigation Bars (네비게이션 바) 본문
HIG(Human Interface Guidelines)/HIG - UI
[iOS - HIG] 30. Navigation Bars (네비게이션 바)
jake-kim 2021. 5. 31. 23:12Navigation Bar
- 사용자에게 현재화면이 어느 화면인지 인지 할 수 있게끔 제공
- 뒤로가기 버튼
- 현재 화면의 타이틀 문구
- 기타 버튼
- 사용자에게 컨텐츠 몰입감을 주기 위해서, 평상시에는 navigation bar를 숨긴 상태 -> 탭을 한 경우 다시 보이도록 설정

Navigation bar의 제목 label 레이아웃
- 탐색 표시 줄에 현재 화면의 제목을 표출: 사용자가 현재 어떤 화면을 사용하고 있는지 알리기 위함
- 제목을 표출하지 않아도 명확히 알 수 있는것에는 생략
- ex) notes 앱

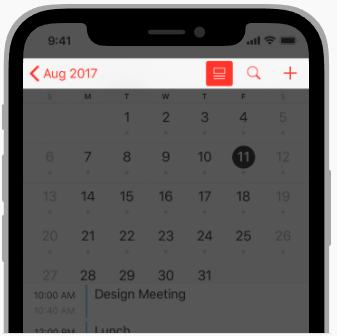
- 문맥을 강조하고 싶은 경우 더욱 크고 굵은 제목을 사용

- 큰 제목을 사용할때는, 사용자가 scroll할 경우 title이 다시 작은 사이즈로 변경 후 중앙으로 이동하게끔 설정
- 큰 제목을 사용할 경우, separator 숨길것: 테두리가 없는 스타일은 제목과 컨텐츠 간의 연결 감각을 향상
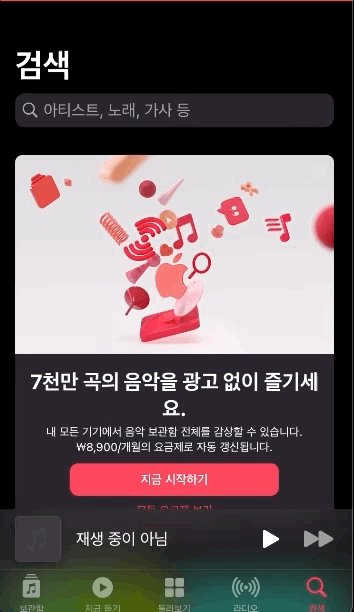
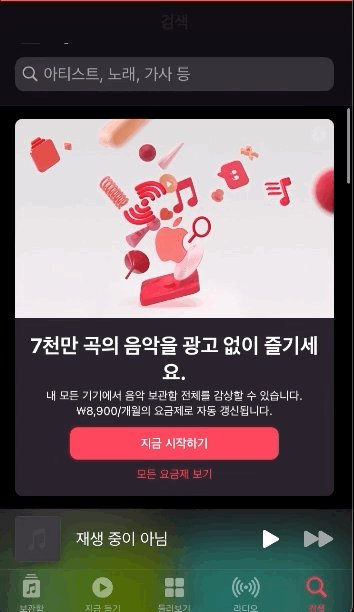
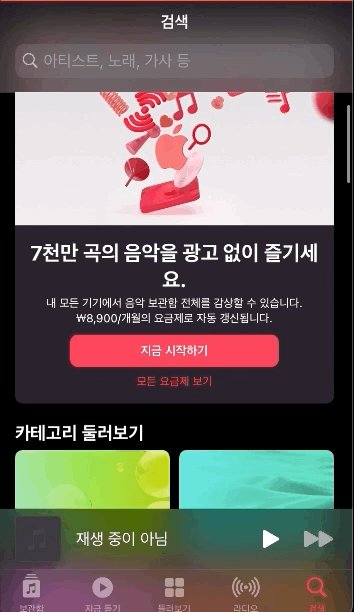
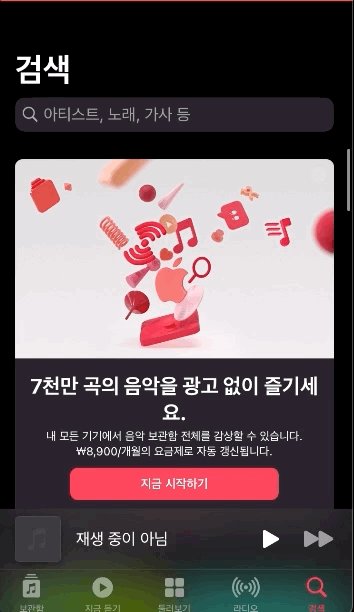
- ex) music 앱의 "검색"타이틀 크기, 변경되는 레이아웃, separator가 없는 것을 확인
- 방법: https://ios-development.tistory.com/516

Navigatino Bar Control

- 과도하게 많은 control을 삽입을 지양: 일반적으로 제목, 뒤로가기 버튼, 하나의 control 버튼 정도가 이상적
- 사용자 지정 글리프를 만드는 경우, 아래 크기 주의

- 뒤로가기 버튼은 segue 시 시스템에서 자동으로 지정되는 UI 사용
- segment control을 사용하는 경우, 최상위 화면(뒤로가기가 필요 없는 화면)에만 적용
- 뒤로가기할 화면이 존재하면 segment control 지양

'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 32. Status Bars (0) | 2021.06.02 |
|---|---|
| [iOS - HIG] 31. Search Bars (검색창) (2) | 2021.06.01 |
| [iOS - HIG] 29. System Icons (시스템 아이콘) (0) | 2021.05.30 |
| [iOS - HIG] 28. App Icon (앱 아이콘) (0) | 2021.05.29 |
| [iOS - HIG] 27. Image Size and Resolution(이미지 사이즈와 해상도) (0) | 2021.05.28 |
Comments




