Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- UICollectionView
- 클린 코드
- MVVM
- rxswift
- map
- Observable
- Xcode
- swift documentation
- uitableview
- Human interface guide
- tableView
- 리팩토링
- 스위프트
- Refactoring
- ios
- HIG
- SWIFT
- scrollview
- clean architecture
- uiscrollview
- Clean Code
- combine
- 애니메이션
- UITextView
- collectionview
- Protocol
- RxCocoa
- swiftUI
- 리펙토링
- ribs
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 46. Edit Menus (메뉴 편집) 본문
HIG(Human Interface Guidelines)/HIG - UI
[iOS - HIG] 46. Edit Menus (메뉴 편집)
jake-kim 2021. 6. 15. 23:02Edit Menus
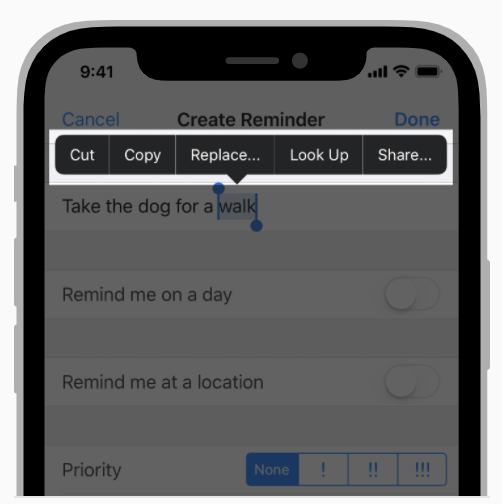
- TextField, TextView, WebView, ImageView에서 요소를 길게 터치하거나 두 번 탭하여 콘텐츠를 선택하고 복사 및 붙여넣기와 같은 편집 옵션

- 컨텍스트에 적합한 명령어를 표출
- 일반적인 구성: cut, copy, paste, select, select all, delete
- 위 명령 중 하나를 선택적으로 비활성화 하는 기능이 존재
- image, text와 같은 요소를 선택하지 않는 부분에서는, 메뉴에 copy, paste와 같은 항목이 표출되지 않도록 구현
- 메뉴의 모양은 변경할 수 없지만 위치를 변경할수 있기 때문에, 중요한 내용이나 인터페이스의 일부를 가리지 않도록 필요의 경우 edit menu의 배치를 조정
- edit menu와 동일한 기능을 가진 다른 control을 구현을 지양: 뷰안에 텍스트를 복사하는 기능을 넣고싶을 때, edit menu에서 이미 존재하므로 따로 control을 두지 말고 edit menu를 사용하도록 구현
- 따로 버튼에 edit menu를 추가하는 것을 지양: 옵션을 표시하려는 사람들이 대신 버튼을 통해 접근하게 되는 문제
- edit menu에는 작업 수행하기 전 확인이 없으므로, 사용자가 작업을 수행 후 실행 취소 or 다시 실행 할 수 있도록 제공
- custom 명령
- 동사 또는 짧은 동사구
- 단어 시작 부분의 대문자 사용 가이드
- 관사, 접속사 및 4자 이하의 전치사를 제외한 모든 단어를 대문자로 표출
- 기타 참고: Copy, Cut, and Paste Operations, Text Programming Guide for iOS, UIMenuController.
* 참고
https://developer.apple.com/design/human-interface-guidelines/ios/controls/edit-menus/
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 48. Page Controls (2) | 2021.06.16 |
|---|---|
| [iOS - HIG] 47. Labels (0) | 2021.06.16 |
| [iOS - HIG] 45. Context Menus (0) | 2021.06.15 |
| [iOS - HIG] 44. Buttons (버튼) (0) | 2021.06.13 |
| [iOS - HIG] 43. WebView (웹뷰) (0) | 2021.06.12 |
Comments




