Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리펙토링
- map
- collectionview
- MVVM
- uiscrollview
- Xcode
- rxswift
- UITextView
- ribs
- swift documentation
- clean architecture
- 클린 코드
- combine
- 스위프트
- tableView
- 애니메이션
- Refactoring
- Observable
- SWIFT
- Clean Code
- HIG
- ios
- swiftUI
- 리팩토링
- scrollview
- Protocol
- uitableview
- Human interface guide
- UICollectionView
- RxCocoa
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 44. Buttons (버튼) 본문
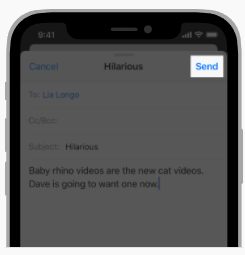
시스템 버튼

- 버튼을 누르면 어떤 일이 발생할지 암시하기 위해서 제목에 동사를 사용
- 복잡함을 나타낼수 있는 긴 텍스트보다는 짧게 유지
- 기본적으로는 시스템 버튼에는 테두리와 배경이 없지만, 익숙한 UI를 위해서 통화앱의 숫자버튼과 같은 경우에 테두리와 배경을 사용

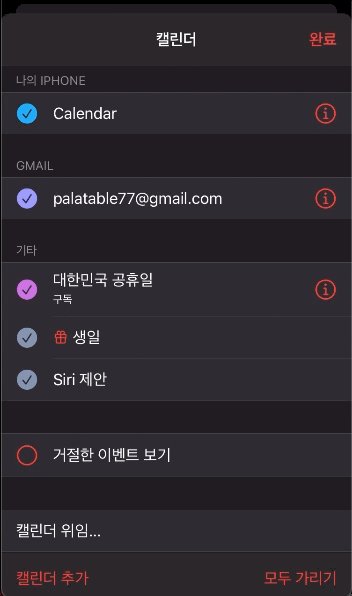
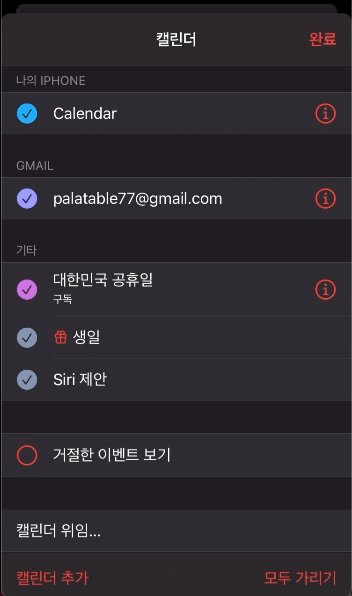
Detail Disclosure Buttons
- 특정 행에 대한 정보에 접근하기 위해 테이블에서 사용되는 modal view를 띄우는 버튼


- 행을 탭하면 (didSelectRow) 상세화면으로 이동된다면 Detail Disclosure Button은 불필요
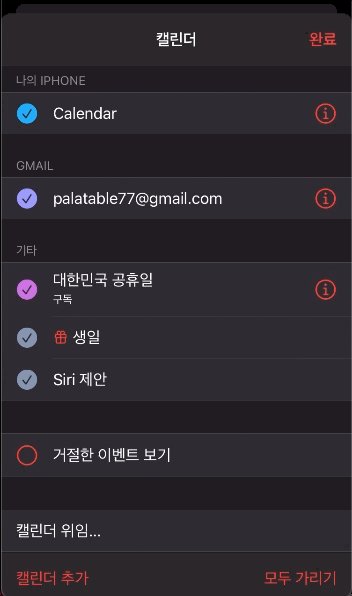
Info Button
- 타입은 밝은 스타일과 어두운 스타일 두 가지 존재
- UIButtonTypeInfoLight, UIButtonTypeInfoDark

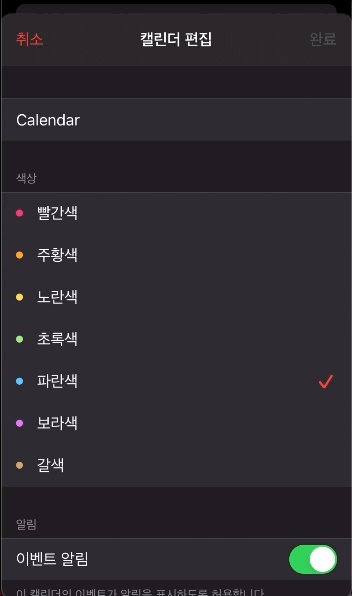
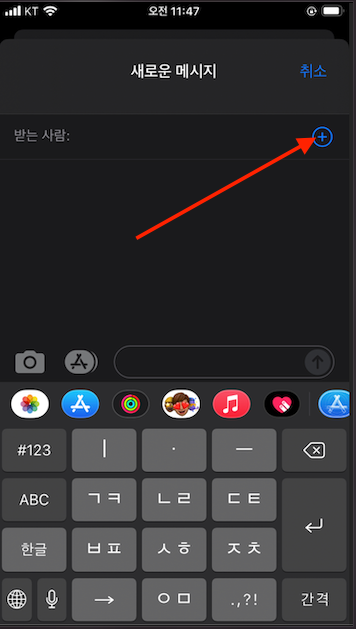
Add Contact Buttons (연락처 추가 버튼)
- 연락처 추가 버튼은 연락처 정보를 입력하는 대신, 연락처 정보를 로드하는 것이므로 키보드 입력할 수 있게끔 버튼 왼쪽에 TextField 제공


'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 46. Edit Menus (메뉴 편집) (0) | 2021.06.15 |
|---|---|
| [iOS - HIG] 45. Context Menus (0) | 2021.06.15 |
| [iOS - HIG] 43. WebView (웹뷰) (0) | 2021.06.12 |
| [iOS - HIG] 42. TextView (텍스트뷰) (0) | 2021.06.12 |
| [iOS - HIG] 41. Tables (테이블) (0) | 2021.06.11 |
Comments




