| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- tableView
- SWIFT
- Refactoring
- combine
- 애니메이션
- rxswift
- Protocol
- MVVM
- clean architecture
- Human interface guide
- collectionview
- RxCocoa
- scrollview
- Clean Code
- uitableview
- HIG
- 리팩토링
- swiftUI
- Xcode
- map
- ribs
- 스위프트
- UITextView
- UICollectionView
- 클린 코드
- 리펙토링
- swift documentation
- Observable
- ios
- uiscrollview
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] tableView 셀 업데이트 (reloadData, insertRows, deleteRow, moveRow, insertSections, deleteSections, moveSection) 본문
[iOS - swift] tableView 셀 업데이트 (reloadData, insertRows, deleteRow, moveRow, insertSections, deleteSections, moveSection)
jake-kim 2021. 9. 16. 23:32셀 업데이트 관련 메소드
- 메소드들은 실제 데이터를 바꾸는게 아닌 view만 변경하는것
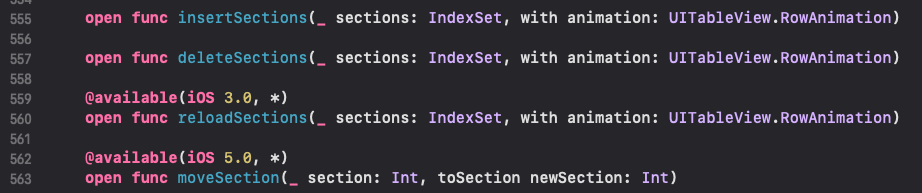
- Section 업데이트

- Row 업데이트

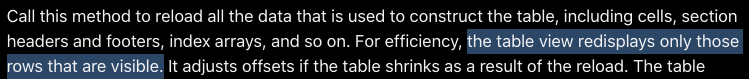
tableView에서 전체 cell, section 업데이트 - reloadData()

- 해당 메소드를 호출 시 현재 보여지는 rows값들에 대해서만 레이아웃이 변경

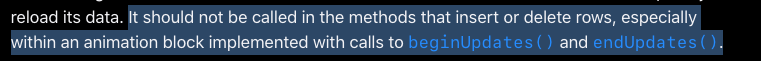
- 주의: beginUpdates(), endUpdates() 사이에 행을 삽입하거나 삭제하는 메소드에서 reloadData()를 호출하면 안되는것을 주의
cell에 관해 여러 작업이 필요한 경우 처리 방법
- 1번째 cell을 지우고, 2번째 셀을 변경하는 경우: 2번의 작업이므로 각각 tableView(_:numberOfRowsInSection:)에 변경되었다는 것을 두 번 호출하면 어색한 애니메이션이나 불필요한 동작이 있으므로, 두 개의 작업을 한번에 설정하기 위해 `beginUpdates()`와 `endUpdates()` 사용
- beginUpdates(), endUpdates()의 역할: 애니메이션 블록을 만들어 주는 메소드이므로, tableView(_:numberOfRowsInSection:) 변경되었다는 것을 endUpdates()가 불릴때 실행
tableView.beginUpdates()
// view 변경 코드
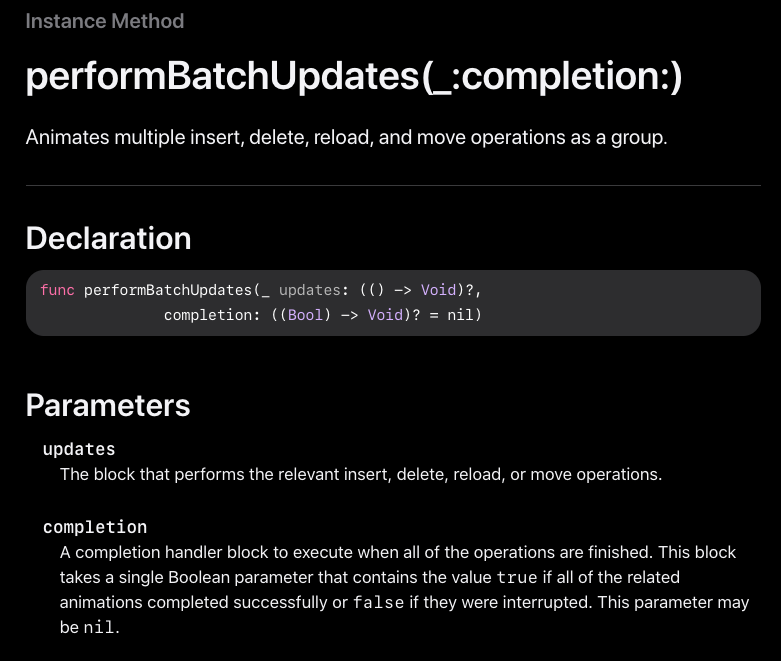
tableView.endUpdates()- perforomBatchUpdates()의 클로저 블록에 사용하는 것도 beginUpdates()와 endUpdates() 동일

tableView.performBatchUpdates {
<#code#>
} completion: { <#Bool#> in
<#code#>
}셀 업데이트 사용 방법
- insertRows(at:with:): 특정 cell이 변경된 경우, 해당 cell만 업데이트 시키는 메소드

- 만약 reloadData()를 사용 할 경우, 기존 cell들도 업데이트 되는 비효율적인 코드
- 동시에, cell의 형태가 변경되었지만 reloadData를 통해서 변경 (5번 cell의 selecrted상태가 reloadData()로 인해서 초기화)
- 주의: cell의 view 업데이트가 되려면 tableView.beginUpdates(), tableView.endUpdates() 사용
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.beginUpdates()
tableView.endUpdates()
}
func tableView(_ tableView: UITableView, didDeselectRowAt indexPath: IndexPath) {
tableView.beginUpdates()
tableView.endUpdates()
}
- deleteRows(at:section:): dataSource에 삭제하려는 index값을 deleteRows(at:section:)에 똑같은 위치 정보를 입력
dataSource.remove(at: 2)
tableView.deleteRows(at: [IndexPath(row: 2, section: 0)], with: .automatic)
- reloadRows(at:with:): 특정 행의 업데이트를 애니메이션 효과를 사용해서 표출 할 때 사용
tableView.reloadRows(at: [IndexPath(row: 1, section: 0)], with: .left)
번외) cell에 Delete 옵션 주는 방법

- tableView(_:commit:forRowAt:)과 deleteRows(at:with:) 사용
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
dataSource.remove(at: indexPath.row)
tableView.deleteRows(at: [indexPath], with: .fade)
}
}* 전체 소스 코드: https://github.com/JK0369/TableViewExample
* 참고
- reloadData(): https://developer.apple.com/documentation/uikit/uitableview/1614862-reloaddata
- insertRows(at:with:): https://developer.apple.com/documentation/uikit/uitableview/1614879-insertrows
- deleteRows(at:with:): https://developer.apple.com/documentation/uikit/uitableview/1614960-deleterows
- moveRow(at:to:): https://developer.apple.com/documentation/uikit/uitableview/1614987-moverow
- insertSections(_:with:): https://developer.apple.com/documentation/uikit/uitableview/1614892-insertsections
- deleteSections(_:with:): https://developer.apple.com/documentation/uikit/uitableview/1614922-deletesections
- moveSection(_:toSection:): https://developer.apple.com/documentation/uikit/uitableview/1614940-movesection





