Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- tableView
- swiftUI
- 리펙토링
- uitableview
- MVVM
- RxCocoa
- UITextView
- Protocol
- swift documentation
- map
- combine
- uiscrollview
- collectionview
- Clean Code
- Human interface guide
- ios
- Observable
- clean architecture
- 클린 코드
- ribs
- HIG
- 애니메이션
- scrollview
- Xcode
- UICollectionView
- 스위프트
- SWIFT
- Refactoring
- 리팩토링
- rxswift
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] UITextView placeholder 프레임워크 (UITextView+Placeholder) 본문
iOS framework
[iOS - swift] UITextView placeholder 프레임워크 (UITextView+Placeholder)
jake-kim 2022. 1. 30. 03:20
* 코드로 UI 작성에 편리를 위해 사용한 프레임워크
- SnapKit
- Then
UITextView의 placeholder
- UITextView에는 UITextField처럼 placeholder 프로퍼티가 없기 때문에 직접 구현해서 사용
- ex) UITextField에서의 placeholder
// UITextField에서의 placeholder textField.placeholder = "abcd@email.com"
- ex) UITextField에서의 placeholder
- UITextView에서 프레임워크 없이 placeholder 직접 구현해서 사용하는 방법
- 이전 포스팅 글 `TextView placeholder 적용 방법` 참고
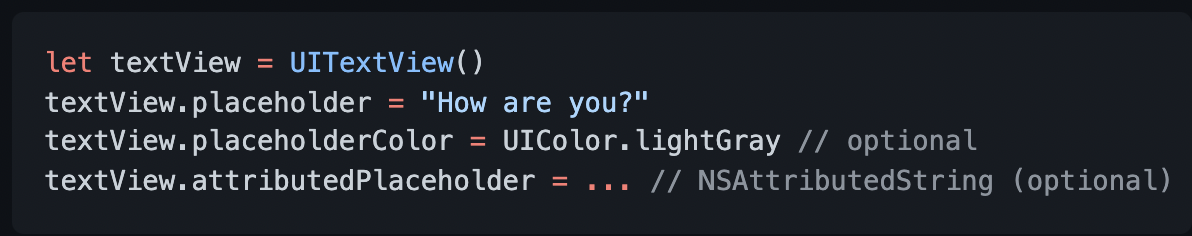
UITextView+Placeholder 프레임워크
- 아래처럼 placeholder 텍스트, 컬러, attributed까지 설정할 수 있는 형태

- cocoapods 사용하여 의존성 설정
pod 'UITextView+Placeholder'- import
import UITextView_Placeholder- UITextView에서 사용할 text font와 placeholder의 attributedString 정의
import UIKit
import Then
import SnapKit
import UITextView_Placeholder
class ViewController: UIViewController {
// Font
private let myFont = UIFont.systemFont(ofSize: 16)
private lazy var attributedString: NSMutableAttributedString = {
let placeholderText = "abcd@google.com"
let range = (placeholderText as NSString).range(of: placeholderText)
let attributedString = NSMutableAttributedString(string: placeholderText)
let attributes: [NSAttributedString.Key: Any] = [
.font: self.myFont
]
attributedString.addAttributes(attributes, range: range)
return attributedString
}()
// MARK: UI
private lazy var textView = UITextView().then {
// TODO
}
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(self.textView)
self.textView.snp.makeConstraints {
$0.top.left.right.equalToSuperview().inset(100)
$0.height.equalTo(130)
}
}
}- textView 부분에 적용
- placeholder에는 특정 font를 사용할 수 있도록 프레임워크에서 제공된 attributedPlaceholder 프로퍼티를 사용하고, text의 폰트에는 따로, font와 textColor 프로퍼티 사용
- -> UITextView의 attributedString으로 설정하면 attributedPlaceholder 속성과 겹쳐서 적용 안되므로, attributedString사용하지 않고 font, textColor로 설정할 것
private lazy var textView = UITextView().then { // font $0.attributedPlaceholder = self.attributedString $0.font = self.myFont $0.textColor = UIColor.black // Inset $0.textContainerInset = .zero $0.contentInset = .zero $0.scrollIndicatorInsets = .zero // layer $0.layer.borderWidth = 1 $0.layer.borderColor = UIColor.gray.cgColor // etc. $0.returnKeyType = .done $0.isEditable = true $0.isScrollEnabled = true } - cf) 키보드 done 버튼 탭 시 `\n`값이 아닌, 입력 완료 처리 방법은 해당 포스팅 글 참고
* 전체 코드: https://github.com/JK0369/ExTextView
* 참고
'iOS framework' 카테고리의 다른 글
| [iOS - swift] 1. Hero - UIViewController간의 화면전환 애니메이션 프레임워크 (개념, UIPenGestureRecognizer) (0) | 2022.02.23 |
|---|---|
| [iOS - swift] json, codable, nestedContainer(keyedBy:forKey:), KeyedCodable로 중첩 모델 처리 방법 (0) | 2022.02.09 |
| [iOS - swift] SkeletonView 스켈레톤 뷰 (로딩 뷰) (3) | 2022.01.19 |
| [iOS - swift] DragDropCollectionView 프레임워크 (0) | 2022.01.14 |
| [iOS - swift] Starscream을 이용한 WebSockets (웹 소켓) 사용 방법 (0) | 2022.01.08 |
Comments




