Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- swift documentation
- clean architecture
- scrollview
- ios
- Xcode
- combine
- tableView
- UICollectionView
- 애니메이션
- uiscrollview
- MVVM
- UITextView
- 스위프트
- Clean Code
- ribs
- 리펙토링
- Protocol
- RxCocoa
- uitableview
- rxswift
- HIG
- Refactoring
- SWIFT
- Observable
- 클린 코드
- collectionview
- swiftUI
- map
- Human interface guide
- 리팩토링
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] UITableView 셀 간 간격(cell spacing), UICollectionView, contentInset 설정 방법 본문
iOS 응용 (swift)
[iOS - swift] UITableView 셀 간 간격(cell spacing), UICollectionView, contentInset 설정 방법
jake-kim 2022. 3. 18. 22:30UITableView에서 셀 간 간격 설정 방법
* CustomCell에서 layoutSubviews를 이용하여 설정 방법은 해당 포스팅 글 참고
- 가장 단순한 방법은 UICollectionView를 사용하여 UITableView처럼 사용
- 아래에서 볼 것이지만, UITableView는 contentInset 설정도 버그가 있으므로 UICollectionView 사용을 지향
- UICollectionView와 UICollectionViewFlowLayout를 사용
let layout = UICollectionViewFlowLayout()
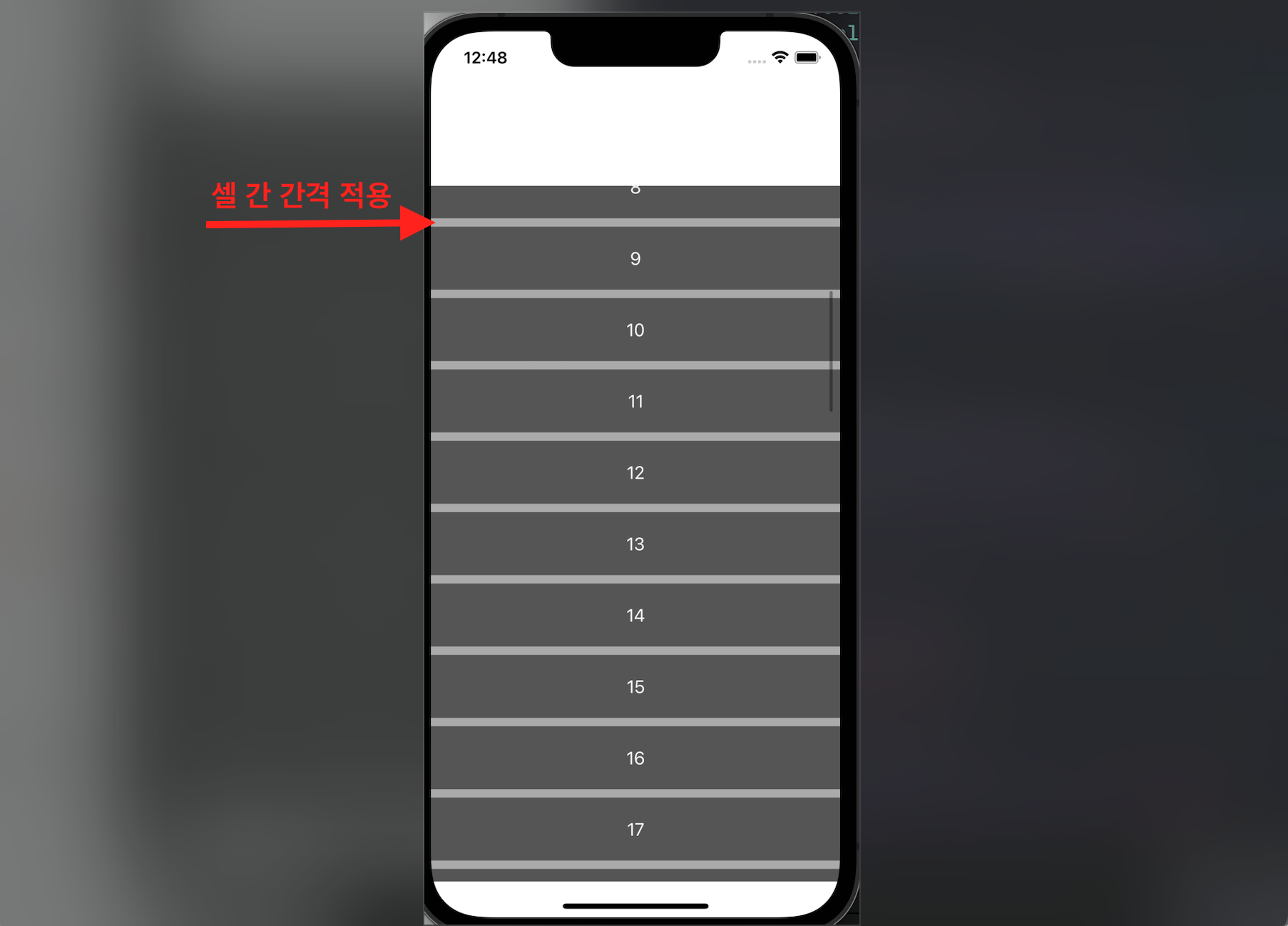
layout.minimumLineSpacing = 8.0 // <- 셀 간격 설정UICollectionView와 flowLayout을 이용한 셀 간격 설정

- flowLayout 정의
// VC2.swift
private let flowLayout: UICollectionViewFlowLayout = {
let layout = UICollectionViewFlowLayout()
layout.scrollDirection = .vertical
layout.minimumLineSpacing = 8.0 // <- 셀 간격 설정
layout.minimumInteritemSpacing = 0
return layout
}()- collectionView 정의
// VC2.swift
private lazy var collectionView: UICollectionView = {
let view = UICollectionView(frame: .zero, collectionViewLayout: self.flowLayout)
view.isScrollEnabled = true
view.showsHorizontalScrollIndicator = false
view.showsVerticalScrollIndicator = true
view.scrollIndicatorInsets = UIEdgeInsets(top: 2, left: 0, bottom: 0, right: 4)
view.contentInset = .zero
view.backgroundColor = .clear
view.clipsToBounds = true
view.register(MyCell.self, forCellWithReuseIdentifier: MyCell.id)
view.translatesAutoresizingMaskIntoConstraints = false
view.backgroundColor = .lightGray
return view
}()- UICollectionView를 UITableView UI처럼 표현하기 위해서, Cell 크기를 델리게이트에서 설정
self.collectionView.delegate = self
...
extension VC2: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
.init(width: collectionView.bounds.width, height: 60)
}
}UITableView의 contentInset 적용 버그
- UITableView에서 contentInset 값에 버그 존재 (contentInset.right값이 적용 안되는 이슈)
- right inset을 양수로 주면 오른쪽으로 content가 넓어지는 현상
- right inset을 음수로 주면 아무런 적용 안되는 현상


UICollectionView에서 contentInset 적용

- collectionView.contentInset 설정
collectionView.contentInset = UIEdgeInsets(top: 30, left: 30, bottom: 30, right: 30)- cell의 width 크기도 inset값에 맞추어서 적용되어야 하므로 delegate에서 width값도 지정
self.collectionView.delegate = self
...
extension VC2: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
.init(width: collectionView.bounds.width - 60, height: 70) // 60 = left + right 인셋 값
}
}* 전체 코드: https://github.com/JK0369/ExCell
'iOS 응용 (swift)' 카테고리의 다른 글
Comments





