Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Protocol
- 스위프트
- swift documentation
- uiscrollview
- Observable
- 애니메이션
- HIG
- 리펙토링
- collectionview
- Clean Code
- map
- uitableview
- tableView
- 클린 코드
- UICollectionView
- swiftUI
- Human interface guide
- combine
- MVVM
- clean architecture
- ios
- UITextView
- ribs
- Refactoring
- rxswift
- 리펙터링
- 리팩토링
- RxCocoa
- SWIFT
- Xcode
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] RxWebKit, WKWebView, messageHandler 사용 방법 웹뷰 통신(native <-> javascript), 콜백 본문
iOS 응용 (swift)
[iOS - swift] RxWebKit, WKWebView, messageHandler 사용 방법 웹뷰 통신(native <-> javascript), 콜백
jake-kim 2022. 4. 16. 15:44
편의를 위해 사용한 프레임워크
pod 'RxSwift'
pod 'RxCocoa'
pod 'RxWebKit'
pod 'SnapKit'RxWebKit
- WKWebView를 Observable로 wrapping한 클래스이므로, 보통 webView를 사용할 때 delegate를 사용하지만 RxWebKit을 사용하면 rx로 바인딩하고 처리하면 되므로 매우 편리
- WKWebView에서 대표적인 비동기 처리 부분 (rx로 처리하면 편리)
- url 웹뷰 load가 성공했는지 이벤트를 받는 경우
- messageHandler와 같이 javascript가 native로 메시지를 던져주는 경우
사전지식 MessageHanlder)
- messageHandler란 javascript에서 native로 이벤트를 보내고 싶은 경우, javascript쪽에서 정의한 메소드
- 작성 방법은 아래처럼 특정 버튼이 클릭되었을 때, 함수 내에서 특정 코드 작성
window.webkit.messageHandlers.{메시지 핸들러 이름}.postMessage("전달할 메시지 입력")
<button onclick="sendScriptMessage()">native로 보내기!</button>
<script>
function sendScriptMessage() {
window.webkit.messageHandlers.HandlerName.postMessage('여기에 처리할 메시지 입력')
}
</script>구현 준비
- 테스트에 사용할 웹 페이지 준비 - html
- button이 있는 html
- swift에서 html string만 있으면 이 코드를 통해 WKWebView로 단순히 로드가 가능하므로 스트링으로 html 준비

fileprivate let html = """
<!DOCTYPE html>
<meta content="width=device-width,user-scalable=no" name="viewport">
<html>
<body>
<p><웹뷰 화면></p>
<button onclick="sendScriptMessage()">native로 보내기!</button>
<p id="myButton"></p>
<script>
function sendScriptMessage() {
window.webkit.messageHandlers.HandlerName.postMessage('여기에 처리할 메시지 입력')
}
</script>
</body>
</html>
"""- webView로 html 로딩하는 코드
self.myWebView.loadHTMLString(html, baseURL: nil)- ViewController에 사용할 View와 프로퍼티 정의
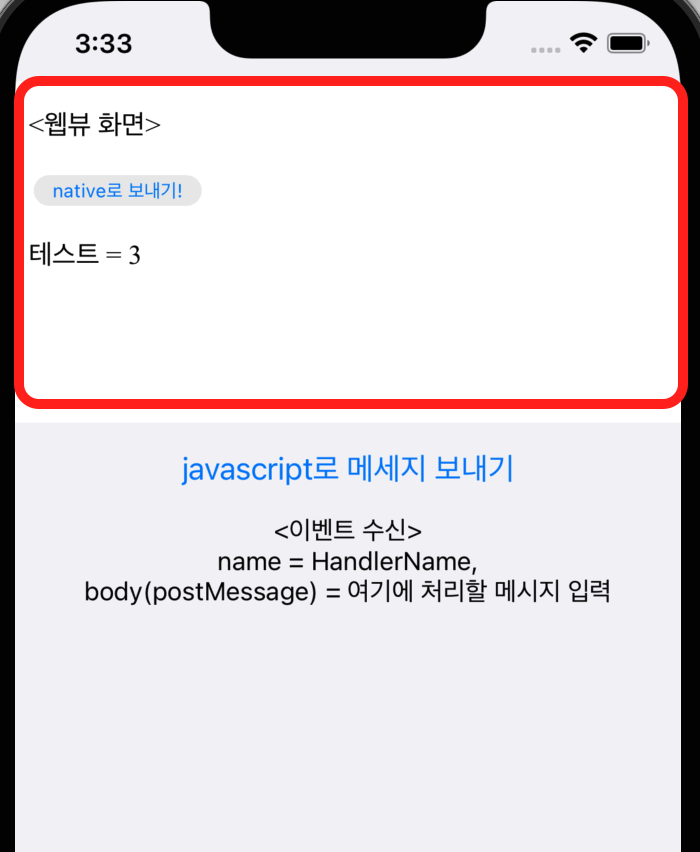
- 상단의 webView
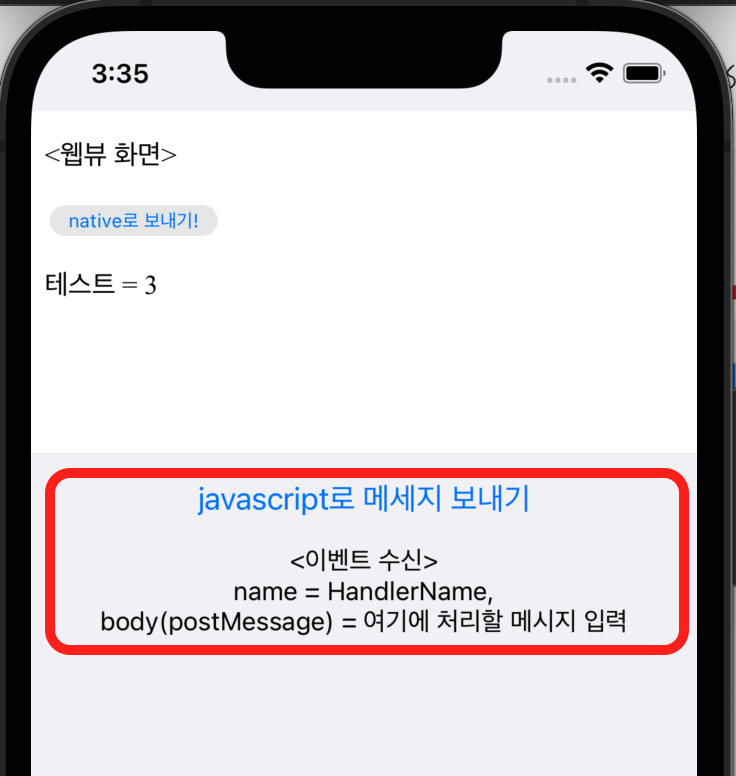
- 하단에 webView로 메시지를 보내는 버튼, 이벤트를 수신한 경우 메시지를 띄워줄 label 준비

private let myWebView = WKWebView()
private let sendButton: UIButton = {
let button = UIButton()
button.setTitle("javascript로 메세지 보내기", for: .normal)
button.setTitleColor(.systemBlue, for: .normal)
button.setTitleColor(.blue, for: .highlighted)
return button
}()
private let messageLabel: UILabel = {
let label = UILabel()
label.font = .systemFont(ofSize: 15)
label.textAlignment = .center
label.numberOfLines = 0
return label
}()메세지 받기 (javascript -> webview)
- RxWebKit을 안쓴경우 처리 - WKScriptMessageHandler 델리게이트로 처리
let configuration = WKWebViewConfiguration()
configuration.preferences = preferences
let webView = WKWebView(frame: view.frame, configuration: configuration)
configuration.userContentController.add(self, name: "여기에 처리할 메시지 입력")
...
extension WebViewController: WKScriptMessageHandler {
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage) {
guard
let name = message.name,
let body = message.body as? [String: Any],
let command = body["command"] as? String
else { return }
if name == "여기에 처리할 메시지 입력" {
if command == "popOpened" {
print("call back")
}
}
}
}- RxWebKit을 사용한 경우 - 단순히 rx로 처리
// message 수신: javascript -> webView
// window.webkit.messageHandlers.HandlerName.postMessage('여기에 처리할 메시지 입력')
self.myWebView.configuration.userContentController.rx.scriptMessage(forName: "HandlerName")
.bind { [weak self] scriptMessage in
guard let postMessage = scriptMessage.body as? String else { return }
switch postMessage {
case "여기에 처리할 메시지 입력":
self?.messageLabel.text = "<이벤트 수신>\nname = \(scriptMessage.name),\nbody(postMessage) = \(postMessage)"
default:
print("none")
}
print(postMessage)
}
.disposed(by: self.disposeBag)메시지 보내기 (webview -> javascript)
- WKWebView에 존재하는 evaluateJavaScript(_:,_:)를 사용
// message 송신: webView -> javascript
self.sendButton.rx.tap
.throttle(.milliseconds(300), scheduler: MainScheduler.asyncInstance)
.bind { [weak self] in
guard let ss = self else { return }
ss.testCount += 1
let script = "document.getElementById('myButton').innerText = '테스트 = \(ss.testCount)'"
ss.myWebView.evaluateJavaScript(script, completionHandler: { result, error in
if let result = result {
print(result)
} else if let error = error {
print(error)
}
})
}
.disposed(by: self.disposeBag)* 전체 코드: https://github.com/JK0369/ExRxWebKit
cf) evaluateJavaScript로 자바스크립트의 특정 메서드 실행하고 싶은 경우, 콤마로 사용하면 가능
- 작은 따옴표로 매개변수의 값을 전달하고, 콤마로 여러개 전송이 가능
// 매개변수 없는 메서드
let script = "BridgeName.someJavaScriptMethod()"
// 매개변수가 한개인 메서드
let script = "BridgeName.someJavaScriptMethod('someValue')"
// 매개변수가 여러개인 메서드
let script = "BridgeName.someJavaScriptMethod('someValue1', 'someValue2')"
ss.myWebView.evaluateJavaScript(script, completionHandler: { result, error in ... }
cf) 웹뷰와 네이티브 메시지 통신 테스트를 더욱 쉽게 하기 위해서는 Safari의 개발모드를 사용하여 손쉽게 테스트가 가능 (이 포스팅 글 참고)
* 참고
https://github.com/RxSwiftCommunity/RxWebKit
https://diamantidis.github.io/2020/02/02/two-way-communication-between-ios-wkwebview-and-web-page
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




