Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- Protocol
- 리펙터링
- swift documentation
- collectionview
- UICollectionView
- MVVM
- Human interface guide
- HIG
- uiscrollview
- swiftUI
- ribs
- rxswift
- ios
- 스위프트
- SWIFT
- map
- Xcode
- tableView
- UITextView
- 리펙토링
- Refactoring
- 리팩토링
- Clean Code
- uitableview
- Observable
- combine
- RxCocoa
- clean architecture
- 클린 코드
- 애니메이션
Archives
- Today
- Total
목록2024/10/31 (1)
김종권의 iOS 앱 개발 알아가기
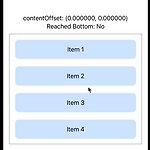
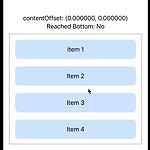
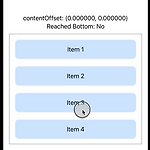
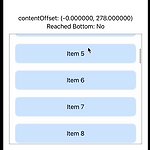
 [iOS - SwiftUI] ScrollView 스크롤 하단 도달했는지 확인 방법, ContentOffset 구하는 방법 (#reachToBottom, #ContentOffset)
[iOS - SwiftUI] ScrollView 스크롤 하단 도달했는지 확인 방법, ContentOffset 구하는 방법 (#reachToBottom, #ContentOffset)
ScrollViewSwiftUI에서는 ScrollView를 사용할 때, UIKit에서 제공하는 UIScrollView와는 아래 정보 확인이 바로 어려움reachToBottom (스크롤이 바닥에 도달했는지)contentOffset (얼만큼 스크롤을 진행했는지)위 정보를 알 수 있으려면 ScrollView를 감싸서 따로 계산하여 정보 획득이 가능reachToBottom과 contentOffset 구하는 아이디어ScrollView를 감싸서 구현하고, 아래처럼 사용하는쪽에서는 CustomScrollView에 클로저로 콘텐츠 뷰들을 넣을 수 있도록 구현 var body: some View { VStack { CustomScrollView( frameHeight: 300, ..
iOS 응용 (SwiftUI)
2024. 10. 31. 01:55

