| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- UITextView
- 클린 코드
- MVVM
- Protocol
- clean architecture
- map
- Human interface guide
- Xcode
- swiftUI
- 리펙토링
- SWIFT
- uitableview
- UICollectionView
- HIG
- tableView
- 리팩토링
- rxswift
- Clean Code
- Refactoring
- collectionview
- 리펙터링
- 애니메이션
- ios
- 스위프트
- Observable
- swift documentation
- combine
- uiscrollview
- RxCocoa
- ribs
- Today
- Total
목록iOS 기본 (SwiftUI) (55)
김종권의 iOS 앱 개발 알아가기
 [iOS - SwiftUI] ForEach, ScrollView, DynamicViewContent (onDelete, onInsert, onMove) 사용 방법
[iOS - SwiftUI] ForEach, ScrollView, DynamicViewContent (onDelete, onInsert, onMove) 사용 방법
목차) SwiftUI의 기본 - 목차 링크 ForEach collection형태의 데이터들에 접근하는 구조체 collection 형태인 데이터는 반드시 identifiable을 준수하는 구조체 ForEach는 collection을 순회할때 RandomAccess 방식을 사용하므로 효율적인 탐색이 가능 사용 방법 모델에 Identifiable을 준수하도록 구현 배열 collection으로 데이터 준비 private struct NamedFont: Identifiable { let name: String let font: Font var id: String { name } } private let namedFonts: [NamedFont] = [ NamedFont(name: "Large Title", fon..
 [iOS - SwiftUI] List 사용방법 (리프레시, multiSelection, Section, Hierarchical List, ListStyle)
[iOS - SwiftUI] List 사용방법 (리프레시, multiSelection, Section, Hierarchical List, ListStyle)
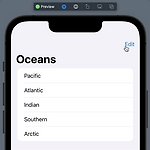
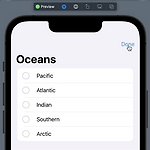
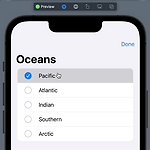
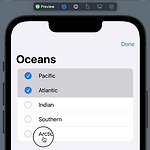
목차) SwiftUI의 기본 - 목차 링크 List 형태 Hashable을 따르고, View를 준수하는 두 개의 제네릭스로 구성 struct List where SelectionValue : Hashable, Content : View 사용방법은 List 후 클로저안에 subviews들을 넣어서 구현 struct ContentView: View { var body: some View { List { Text("A List Item") Text("A Second List Item") Text("A Third List Item") } } } List(:) { } 형태로도 사용이 가능 struct Ocean: Identifiable { let name: String let id = UUID() } privat..
 [iOS - SwiftUI] HStack, VStack, ZStack, LazyStack 사용 방법 (+ @unknown, @frozen)
[iOS - SwiftUI] HStack, VStack, ZStack, LazyStack 사용 방법 (+ @unknown, @frozen)
목차) SwiftUI의 기본 - 목차 링크 HStack 개념 선언부 @frozen struct HStack where Content : View cf) @frozen이란? @unknown 먼저 알기) enum타입을 접근하는 switch-case문에서 사용되는 키워드 추가적인 case가 생겼을 때, 기존에 switch-case문에서 해당 case를 선언하지 않고 @unknown default로 선언해 놓으면 사용하는 쪽에서 warning 메시지를 받아볼 수 있어 인지할 수 있게끔 하는 키워드 그냥 default만 사용하면 어떤 새로 추가되는 case가 있는지 모르지만, @unlnown default를 사용하면 추가적인 case문이 있다고 warning메시지로 알려주는 기능 enum Color { case ..
 [iOS - SwiftUI] NavigationView, NavigationLink 사용 방법
[iOS - SwiftUI] NavigationView, NavigationLink 사용 방법
목차) SwiftUI의 기본 - 목차 링크 NavigationView 뷰들의 관계를 push와 pop을 통해 계층 관계를 이루게끔 하는 뷰 (수평 관계는 TabView로 사용) iOS 16.0부터 Deprecated되었다는게 가장 중요 iOS 16.0부터는 NavigationStack 사용 NavigationView, NavigationLink 사용 방법 클로저 하위 뷰들을 안에넣어서 사용 cf) 가장 상위에는 TabView 그 다음에 NavigationView가 위치해야함 struct ContentView: View { var body: some View { NavigationView { Text("Hello, world!") } } } NavigationLink 네비게이션 형태로 presentatio..
 [iOS - SwiftUI] Stepper 사용 방법
[iOS - SwiftUI] Stepper 사용 방법
목차) SwiftUI의 기본 - 목차 링크 Stepper struct Stepper where Label : View 아래 Stepper 생성자를 이용하여 구현 public init( @ViewBuilder label: () -> Label, onIncrement: (() -> Void)?, onDecrement: (() -> Void)?, onEditingChanged: @escaping (Bool) -> Void = { _ in } ) onIncrement와 onDecrement에서 쓸 @State 프로퍼티 준비 @State private var value = 0 let colors = [ Color.orange, .red, .gray, .blue, .green, .purple, .pink ] @Vi..
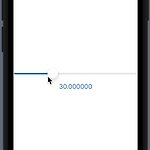
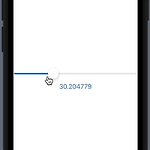
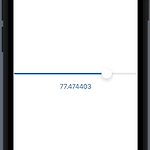
 [iOS - SwiftUI] Slider 사용 방법
[iOS - SwiftUI] Slider 사용 방법
목차) SwiftUI의 기본 - 목차 링크 Slider struct Slider where Label : View, ValueLabel : View Slide(value:in:onEditingChanged:)를 사용하여 구현 value - 초기값 in - 범위 onEditingChanged - 변경되었을때 호출되는 클로저 struct ContentView: View { @State private var value = 30.0 @State private var isEditing = false var body: some View { VStack { Slider( value: $value, in: 0...100 ) { editing in isEditing = editing } Text("\(value)") ...
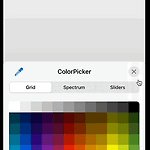
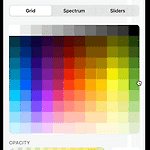
 [iOS - SwiftUI] DatePicker, ColorPicker 사용 방법
[iOS - SwiftUI] DatePicker, ColorPicker 사용 방법
목차) SwiftUI의 기본 - 목차 링크 * Picker, PickerStyle 개념은 이전 포스팅 글 참고 DatePicker DatePicker 사용 방법 DatePicker 생성자에 이름, 선택 할 @State date 프로퍼티, 날짜를 표시할것인지 시간을 표시할것인지 선택 struct ContentView: View { @State var date = Date() var body: some View { DatePicker( "DatePicker", selection: $date, displayedComponents: [.date] ) } } 시간 정보를 표출하고 싶은 경우, displayedComponents 인수인 배열에 .hourAndMinute 추가 DatePicker( "DatePicke..
 [iOS - swiftUI] Picker, PickerStyle 사용 방법
[iOS - swiftUI] Picker, PickerStyle 사용 방법
목차) SwiftUI의 기본 - 목차 링크 Picker 개념 상호 배타적인 값들을 선택할때 사용하는 UI Picker는 아래처럼 선언되어 있는 구조체 특징은 SelectionValue가 Hashable이라는 것 struct Picker where Label : View, SelectionValue : Hashable, Content : View @State로 selectionOption을 주고 클로저 안에 Text를 삽입 앞에 들어가는 문자열 인수는 List와 같이 사용할때 표출 (아래에서 계속) var options = ["옵션1", "옵션2", "옵션3", "옵션4"] @State private var selectionOption = 0 Picker("Select Choice", selection: ..

