| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 애니메이션
- uitableview
- Protocol
- collectionview
- Xcode
- 스위프트
- MVVM
- ios
- HIG
- uiscrollview
- 리펙터링
- map
- ribs
- UICollectionView
- Clean Code
- 리펙토링
- SWIFT
- combine
- 리팩토링
- 클린 코드
- rxswift
- Refactoring
- RxCocoa
- Human interface guide
- UITextView
- swiftUI
- Observable
- tableView
- clean architecture
- swift documentation
- Today
- Total
목록스위프트 유아이 (3)
김종권의 iOS 앱 개발 알아가기
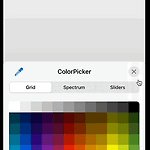
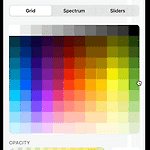
 [iOS - SwiftUI] DatePicker, ColorPicker 사용 방법
[iOS - SwiftUI] DatePicker, ColorPicker 사용 방법
목차) SwiftUI의 기본 - 목차 링크 * Picker, PickerStyle 개념은 이전 포스팅 글 참고 DatePicker DatePicker 사용 방법 DatePicker 생성자에 이름, 선택 할 @State date 프로퍼티, 날짜를 표시할것인지 시간을 표시할것인지 선택 struct ContentView: View { @State var date = Date() var body: some View { DatePicker( "DatePicker", selection: $date, displayedComponents: [.date] ) } } 시간 정보를 표출하고 싶은 경우, displayedComponents 인수인 배열에 .hourAndMinute 추가 DatePicker( "DatePicke..
SwiftUI에서 UIkit 사용 방법 - UIView UIViewRepresentable 프로토콜을 구현하면 SwiftUI에서 UIView 사용 가능 @available(iOS 13.0, tvOS 13.0, *) @available(macOS, unavailable) @available(watchOS, unavailable) public protocol UIViewRepresentable : View where Self.Body == Never { associatedtype UIViewType : UIView func makeUIView(context: Self.Context) -> Self.UIViewType func updateUIView(_ uiView: Self.UIViewType, contex..
 [iOS - SwiftUI] 튜토리얼 1. SwiftUI 시작하기 (preview, 생성된 파일 구조, 단축키)
[iOS - SwiftUI] 튜토리얼 1. SwiftUI 시작하기 (preview, 생성된 파일 구조, 단축키)
SwiftUI Interface를 SwiftUI로 설정하여 생성 파일은 Landmark 프로젝트와 그 하위에 폴더가 존재하고, .swift파일은 두 가지가 존재 (+ preview도 존재) LandmarkApp ContentView LandmarkApp.swift 파일 앱의 윈도우를 관리하는 파일이며, ContentView()를 부르고있는 형태 // LandmarkApp.swift import SwiftUI @main struct LandmarkApp: App { var body: some Scene { WindowGroup { ContentView() } } } ContentView.swift 파일 ContentView라는 뷰 코드와 preview코드가 나누어져서 존재 import SwiftUI str..
