| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Clean Code
- 스위프트
- Human interface guide
- rxswift
- combine
- UICollectionView
- Xcode
- MVVM
- swiftUI
- HIG
- 클린 코드
- clean architecture
- UITextView
- Observable
- RxCocoa
- Protocol
- swift documentation
- Refactoring
- uitableview
- 리펙토링
- tableView
- uiscrollview
- ribs
- 리팩토링
- map
- collectionview
- 리펙터링
- SWIFT
- 애니메이션
- ios
- Today
- Total
목록State (2)
김종권의 iOS 앱 개발 알아가기
 [iOS - SwiftUI] State, Binding 개념, 사용 방법
[iOS - SwiftUI] State, Binding 개념, 사용 방법
목차) SwiftUI의 기본 - 목차 링크 State 란? SwiftUI에 의해 관리되는 property wrapper 타입 struct ContentView: View { @State var age = 20 // Value, set: @escaping (Value, Transaction) -> Void) public static func constant(_ value: Value) -> Binding public var wrappedValue: Value { get nonmutating set } public var projectedValue: Binding { get } public init(projectedValue: Binding) public subscript(dynamicMember keyPa..
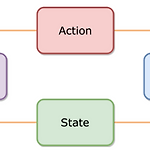
 [iOS - swift] 1. ReactorKit - 개념
[iOS - swift] 1. ReactorKit - 개념
1. ReactorKit - 개념 2. ReactorKit - 테스트 방법 (Storyboard 사용, IBOutlet 테스트 방법) 3. ReactorKit - `TaskList 구현`, 템플릿 (template), 비동기 처리 transform(mutation:) 4. ReactorKit - `TaskEdit 구현`, 화면전환, 데이터 전달 * 해당 코드는 ReactorKit git repository 코드를 참고하였습니다. ReactorKit 개념 RxSwift의 강점인 비동기 처리에 편리한 코드 API를 통해 앱에서 연속적인 페이지 로드할 때 이전 페이지를 기록해놓아야 하듯이, 이전 페이지를 기록하는 `상태`컴포넌트가 따로 관리되게끔 설계된 구조 `상태`라는 컴포넌트 추상화 개념이 적용되어 있고,..

