Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 클린 코드
- RxCocoa
- MVVM
- Refactoring
- Xcode
- 리팩토링
- Observable
- HIG
- Clean Code
- collectionview
- swiftUI
- scrollview
- rxswift
- SWIFT
- Human interface guide
- swift documentation
- combine
- ios
- clean architecture
- uitableview
- tableView
- uiscrollview
- 스위프트
- 애니메이션
- UITextView
- Protocol
- 리펙토링
- map
- ribs
- UICollectionView
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 작은 디바이스 대응 방법 (autolayout) 본문
예제에 사용한 프레임워크
- SnapKit - 코드 베이스로 Constraint를 편리하게 구현하기 위해 사용
작은 디바이스 대응 방법1) - 작은 디바이스인지 판별
- width크기를 확인하여 해당 기기가 작은 기기인지, 큰 기기인지 확인
- SE, Mini 기기는 width의 크기가 375pt
- 13, 13Pro 기기는 width 크기가 390pt
- max 기기는 width 크기가 428.0
- UIScreen에 extension으로 정의
- SE, Mini 기준으로 작은 기기인지 판단하여 정의
extension UIScreen {
/// - Mini, SE: 375.0
/// - pro: 390.0
/// - pro max: 428.0
var isWiderThan375pt: Bool { self.bounds.size.width > 375 }
}- 사용하는쪽에서 magic number를 위해 상수로 레이아웃을 정의
- magic number에서 위에서 정의했던 isWiderThan375pt를 사용하고, 밑에 constraint를 정의하는 곳에서는 분기문 없이 사용
class ViewController: UIViewController {
private enum Constant {
static let someViewSize = UIScreen.main.isWiderThan375pt ? CGSize(width: 360, height: 300) : CGSize(width: 300, height: 200)
}
private let someView: UIView = {
let view = UIView()
view.backgroundColor = .systemBlue
return view
}()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(self.someView)
self.someView.snp.makeConstraints {
$0.top.centerX.equalTo(self.view.safeAreaLayoutGuide)
$0.size.equalTo(Constant.someViewSize)
}
}
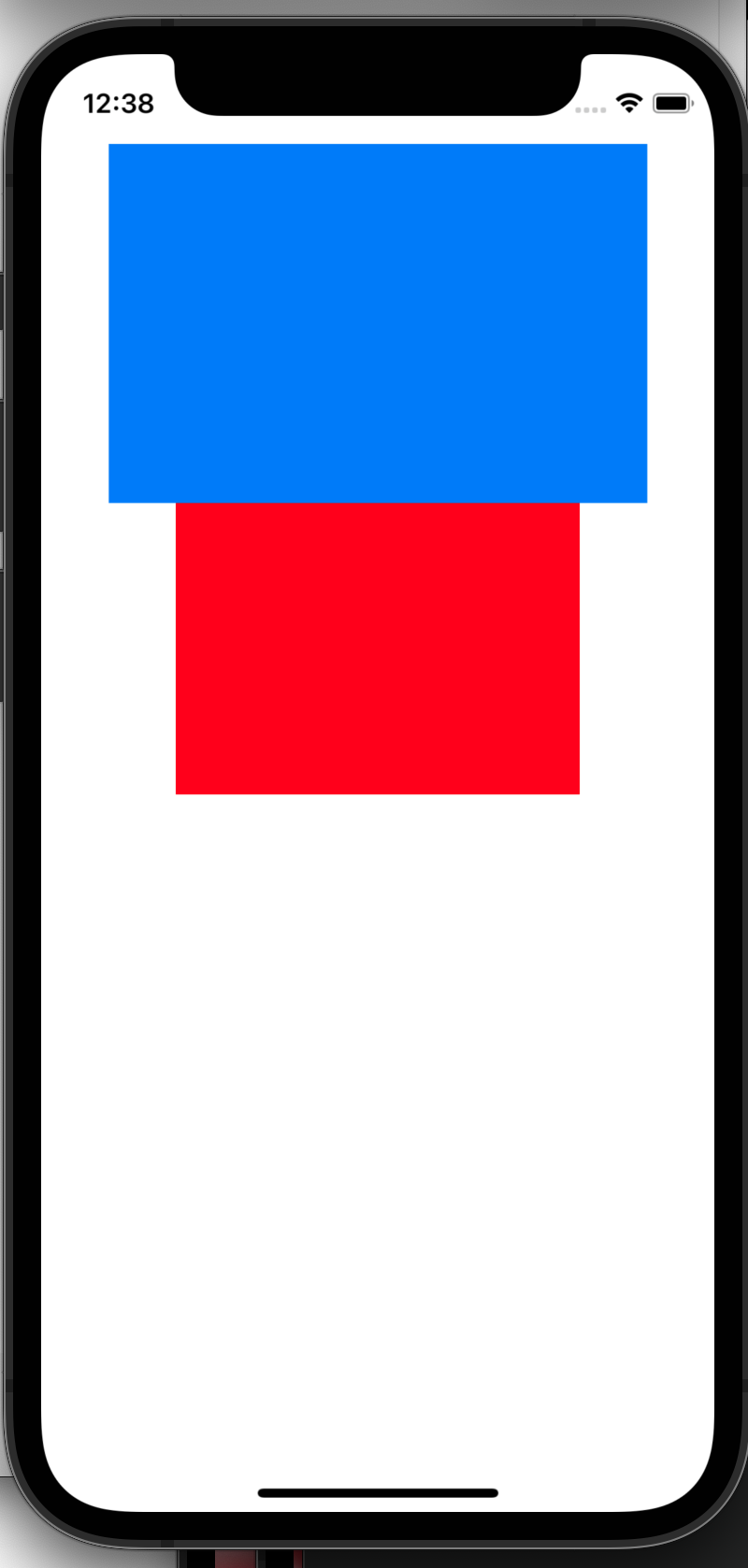
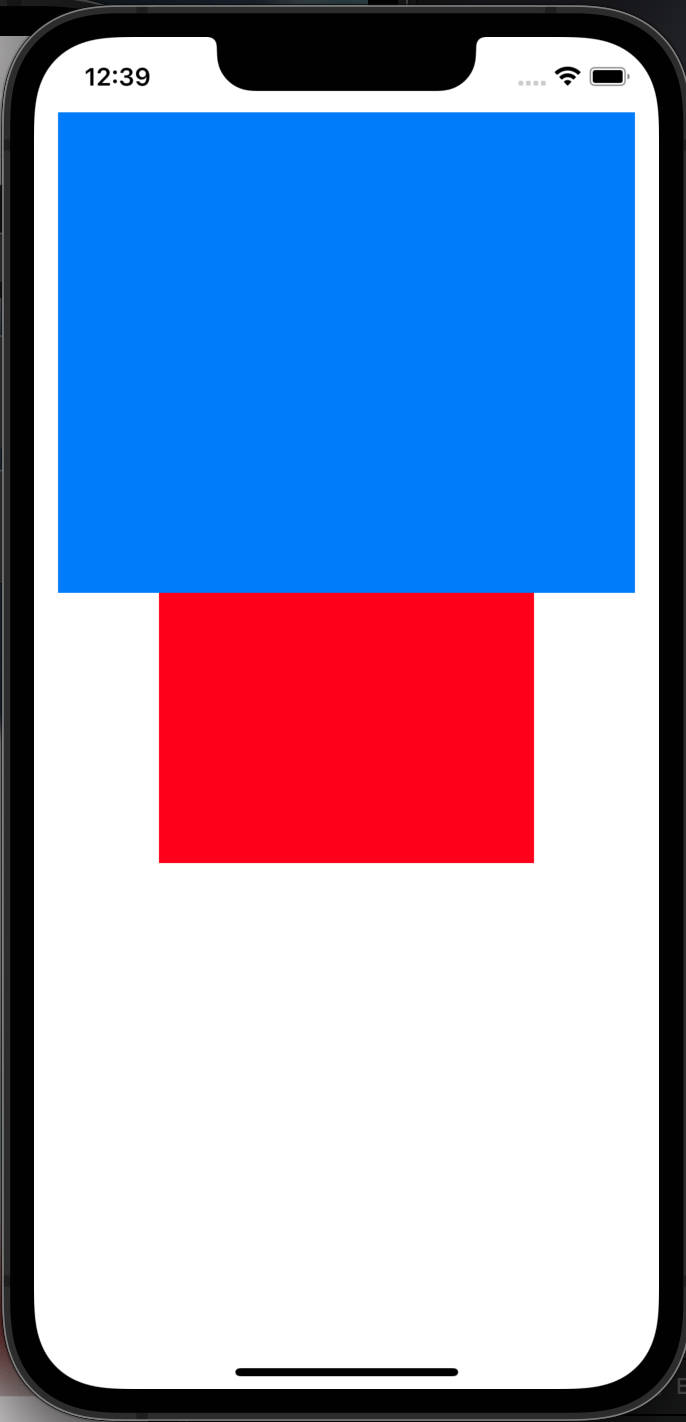
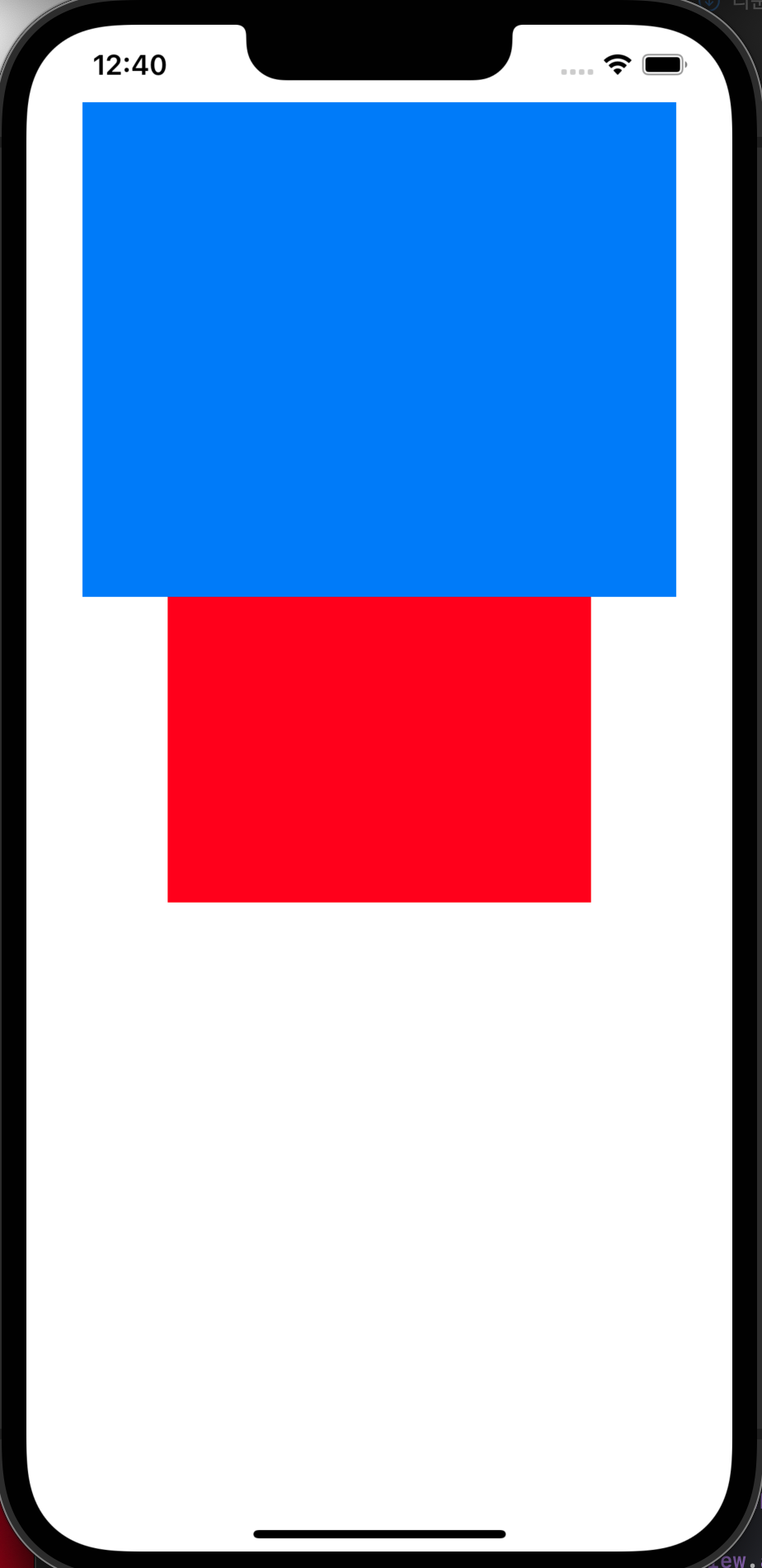
}작은 디바이스 대응 방법2) - 화면 비율로 정의
- 비율을 정의
class ViewController: UIViewController {
private enum Constant {
static let someViewSize = UIScreen.main.isWiderThan375pt ? CGSize(width: 360, height: 300) : CGSize(width: 300, height: 200)
static let otherViewWidthRatio = 0.6 // <-
static let otherViewHeightRatio = 0.2 // <-
}
private let someView: UIView = { ... }
private let otherView: UIView = { ... }
}- Constraint 정의
- width와 height를 각각 superview와 같게한 후, multipliedBy로 비율을 입력하면 디바이스의 크기에 따라서 자동으로 비율에 맞게 레이아웃이 결정
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(self.someView)
self.view.addSubview(self.otherView)
self.someView.snp.makeConstraints {
$0.top.centerX.equalTo(self.view.safeAreaLayoutGuide)
$0.size.equalTo(Constant.someViewSize)
}
self.otherView.snp.makeConstraints {
$0.top.equalTo(self.someView.snp.bottom)
$0.centerX.equalToSuperview()
$0.width.equalToSuperview().multipliedBy(Constant.otherViewWidthRatio) // <-
$0.height.equalToSuperview().multipliedBy(Constant.otherViewHeightRatio) // <-
}
}


'iOS 실전 (swift)' 카테고리의 다른 글
Comments




