Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Human interface guide
- ios
- SWIFT
- UICollectionView
- combine
- uiscrollview
- Clean Code
- Observable
- swift documentation
- 리팩토링
- 클린 코드
- rxswift
- ribs
- scrollview
- MVVM
- UITextView
- Protocol
- tableView
- HIG
- 리펙토링
- clean architecture
- swiftUI
- map
- Xcode
- 애니메이션
- RxCocoa
- Refactoring
- collectionview
- uitableview
- 스위프트
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] Transition, AnyTransition 사용 방법 (slide, move, scale, opacity, asymmetric) 본문
iOS 기본 (SwiftUI)
[iOS - SwiftUI] Transition, AnyTransition 사용 방법 (slide, move, scale, opacity, asymmetric)
jake-kim 2022. 10. 12. 23:33Transition
- 뷰를 보여질때와 제거할때의 애니메이션
- 주의: Transition 의미는 뷰를 이동할때의 개념보다는, 뷰를 보여지게할때와 사라지게할때의 애니메이션 개념으로 이해
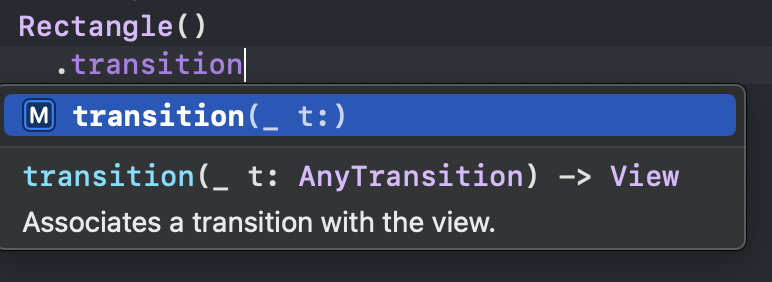
- 뷰에 .transition(_:)으로 선언하여 사용이 가능
- .transition(_:)에 들어가는 인수는 AnyTransition

AnyTransition
- 위에서 알아봤듯이 .transition(_:) 인수에 들어가는 값
/// A type-erased transition.
@available(iOS 13.0, macOS 10.15, tvOS 13.0, watchOS 6.0, *)
@frozen public struct AnyTransition {
}- AnyTransition은 extension으로 여러가지 애니메이션 속성이 존재
extension AnyTransition {
public static func offset(_ offset: CGSize) -> AnyTransition
public static func offset(x: CGFloat = 0, y: CGFloat = 0) -> AnyTransition
}
@available(iOS 13.0, macOS 10.15, tvOS 13.0, watchOS 6.0, *)
extension AnyTransition {
public static var scale: AnyTransition { get }
public static func scale(scale: CGFloat, anchor: UnitPoint = .center) -> AnyTransition
}
@available(iOS 13.0, macOS 10.15, tvOS 13.0, watchOS 6.0, *)
extension AnyTransition {
/// A transition from transparent to opaque on insertion, and from opaque to
/// transparent on removal.
public static let opacity: AnyTransition
}
@available(iOS 13.0, macOS 10.15, tvOS 13.0, watchOS 6.0, *)
extension AnyTransition {
/// A transition that inserts by moving in from the leading edge, and
/// removes by moving out towards the trailing edge.
///
/// - SeeAlso: `AnyTransition.move(edge:)`
public static var slide: AnyTransition { get }
}
....transition 사용 방법
- transition을 적용할 뷰 준비
- 토글을 하면 Rectangle()이 트랜지션 애니메이션이 동작하는 효과
struct ContentView: View {
@State private var isOn: Bool = false
var body: some View {
VStack {
Toggle("트랜지션 토글", isOn: $isOn)
Spacer()
if isOn {
Rectangle()
.foregroundColor(.blue)
// TODO: transition 적용
}
}
}
}- transition 적용
- animation과 같이 적용해야 transition 효과 확인이 가능
Rectangle()
.foregroundColor(.blue)
.animation(.easeIn) // <-
.transition(.slide) // <-
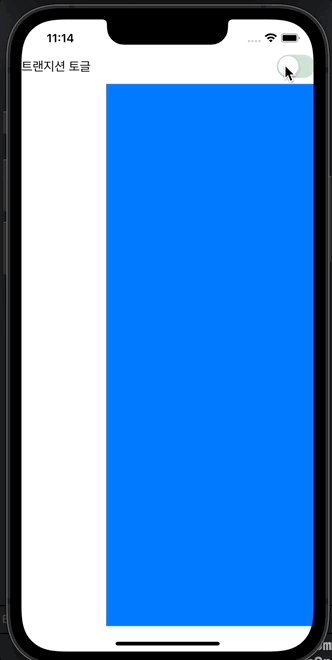
AnyTransition의 종류
- slide (위에서 알아본 애니메이션)
- navigation link와 같은 애니메이션
.animation(.easeIn)
.transition(.slide)- move(_:)
- .bottom을 주게 되면 .sheet와 같은 애니메이션 효과
.animation(.easeIn)
.transition(.move(edge: .bottom))
- opacity
- opacity는 자체적으로 animation을 설정하여 인수로 넘겨주어야 하므로 위에 있던 .animation(.easeIn) 삭제
Rectangle()
.foregroundColor(.blue)
// .animation(.easeIn)
.transition(.opacity.animation(.easeIn))
- scale
- scale도 opacity와 마찬가지로 자체 animation으로 넘겨주어야 애니메이션 동작
Rectangle()
.foregroundColor(.blue)
// .animation(.easeIn)
.transition(.scale.animation(.easeIn))
- asymmetric(insertion:removal:)
- 보여질때와 사라질때 애니메이션을 다르게 설정
ex) 보여질때는 slide, 사라질때는 opacity
Rectangle()
.foregroundColor(.blue)
.animation(.easeIn)
.transition(.asymmetric(insertion: .slide, removal: .opacity.animation(.easeIn)))
* 전체 코드: https://github.com/JK0369/ExSimulation-SwiftUI
* 참고
https://developer.apple.com/tutorials/swiftui/animating-views-and-transitions
'iOS 기본 (SwiftUI)' 카테고리의 다른 글
Comments




