Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- ribs
- uiscrollview
- Xcode
- Observable
- 클린 코드
- SWIFT
- swift documentation
- 리펙토링
- 리펙터링
- collectionview
- HIG
- MVVM
- 리팩토링
- RxCocoa
- 스위프트
- 애니메이션
- map
- UICollectionView
- tableView
- clean architecture
- combine
- UITextView
- rxswift
- swiftUI
- uitableview
- Clean Code
- Refactoring
- ios
- Human interface guide
- Protocol
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] Gradients (Linear, Angular, Radial) 사용 방법 본문
iOS 기본 (SwiftUI)
[iOS - SwiftUI] Gradients (Linear, Angular, Radial) 사용 방법
jake-kim 2022. 10. 22. 22:11Gradients (Linear, Angular, Radial)
이전 포스팅 글, Swift에서 알아본 CAGradientLayer와 개념은 동일하며, SwiftUI에서는 각 속성이 더 직관적인 이름으로 변경
- axial(linear) -> Linear
- radial(circle) -> Radial
- conic(sweep) -> Angular

LinearGradient
- 요소
- 색상 입력 - colors
- 시작 지점 - startPoint
- 종료 지점 - endPoint
@available(iOS 13.0, macOS 10.15, tvOS 13.0, watchOS 6.0, *)
@frozen public struct LinearGradient : ShapeStyle, View {
public init(gradient: Gradient, startPoint: UnitPoint, endPoint: UnitPoint)
public init(colors: [Color], startPoint: UnitPoint, endPoint: UnitPoint)
public init(stops: [Gradient.Stop], startPoint: UnitPoint, endPoint: UnitPoint)
public typealias Body
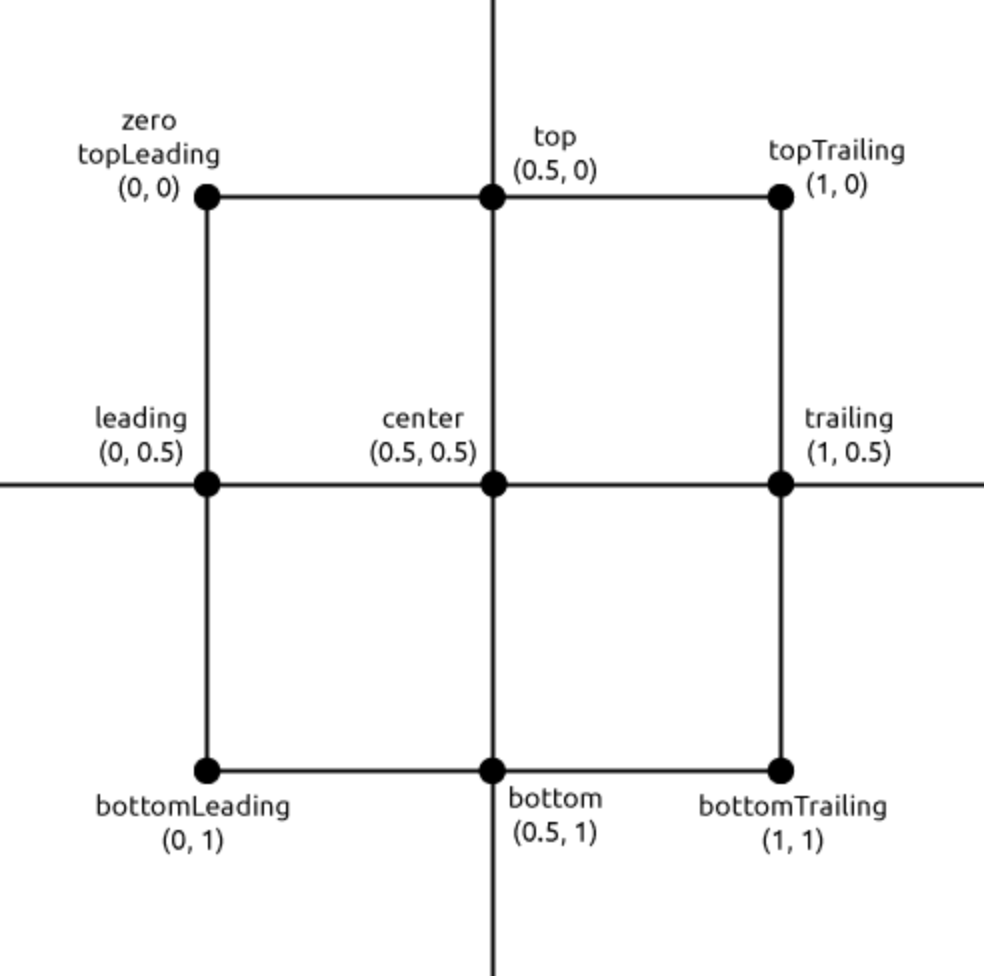
}- UnitPoint는 9가지의 지점

- LinearGradient
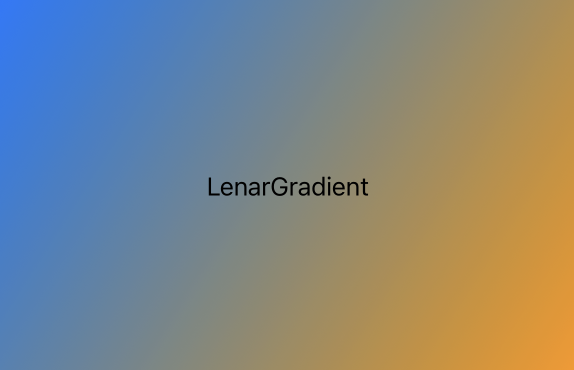
LinearGradient(colors: [.blue, .orange], startPoint: .topLeading, endPoint: .bottomTrailing)
.overlay(Text("LenarGradient"))
RadialGradient
- 요소
- 색상 입력 - colors
- 중앙 지점 - center
- 시작 각도 - startRadius
- 종료 각도 - endRadius
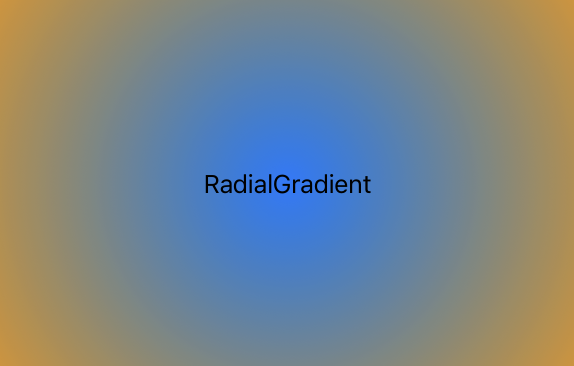
RadialGradient(colors: [.blue, .orange], center: .center, startRadius: 0, endRadius: 270)
.overlay(Text("RadialGradient"))
AngularGradient
요소
- 색상 입력 - colors
- 중앙 지점 - center
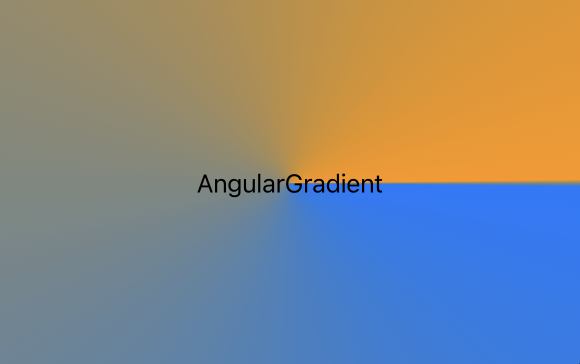
AngularGradient(colors: [.blue, .orange], center: .center)
.overlay(Text("AngularGradient"))
* 전체 코드: https://github.com/JK0369/ExGradient-SwiftUI
* 참고
https://www.sagarunagar.com/Understanding-gradients-using-SwiftUI/
'iOS 기본 (SwiftUI)' 카테고리의 다른 글
| [iOS - SwiftUI] coordinateSpace(name:) 사용 방법 (0) | 2022.10.24 |
|---|---|
| [iOS - SwiftUI] GeometryReader, GeometryProxy 사용 방법 (뷰 레이아웃) (0) | 2022.10.23 |
| [iOS - SwiftUI] ImagePaint 사용 방법 (#패턴 이미지) (0) | 2022.10.21 |
| [iOS - SwiftUI] ScaledShape, RotatedShape, OffsetShape, TransformedShape 사용 방법 (0) | 2022.10.20 |
| [iOS - SwiftUI] Path 사용 방법, Line Chart 그리는 방법 (주식 차트) (2) | 2022.10.19 |
Comments




