Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- swift documentation
- ribs
- Human interface guide
- HIG
- uiscrollview
- Observable
- scrollview
- RxCocoa
- swiftUI
- SWIFT
- ios
- UICollectionView
- rxswift
- Protocol
- 스위프트
- collectionview
- clean architecture
- 클린 코드
- 리팩토링
- combine
- Xcode
- 리펙토링
- Refactoring
- uitableview
- tableView
- map
- 애니메이션
- UITextView
- MVVM
- Clean Code
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - Swift] UIScrollView와 UIStackView로 UITableView처럼 만드는 방법 (code base) 본문
iOS 응용 (swift)
[iOS - Swift] UIScrollView와 UIStackView로 UITableView처럼 만드는 방법 (code base)
jake-kim 2022. 12. 23. 02:02* Storyboard를 이용한 구현은 이 포스팅 글 참고
UIScrollView
- UIScrollView의 특징은 layout의 종류가 두 가지
- frameLayoutGuide: 변형되지 않은 레이아웃 (autolayout과 같은 제약조건으로 한번 정하면 고정)
- contentLayoutGuide: 변형되는 레이아웃 (내부 컨텐츠의 intrinsic content size에 의해서 변형)

UIScrollView와 UIStackView 사용 방법
* 예제에 코드로 UI작성을 위해 SnapKit 사용
- scrollView, stackView 준비
- (수직 스크롤 구현할 경우) stackView의 axis를 vertical로 설정
class ViewController: UIViewController {
private let stackView: UIStackView = {
let stackView = UIStackView()
stackView.axis = .vertical
stackView.backgroundColor = .systemBlue.withAlphaComponent(0.3)
return stackView
}()
private let scrollView: UIScrollView = {
let scrollView = UIScrollView()
scrollView.backgroundColor = .systemMint.withAlphaComponent(0.3)
return scrollView
}()
}- 수직 스크롤: scrollView안에 stackView를 넣고, stackView의 width를 scrollView와 동일하게 제약
- cf) 수평 스크롤일 경우, stackView의 height를 scrollView와 동일하게 제약
- (스크롤 방향과 반대 방향으로 stackView의 길이를 제약하여 구현)
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(scrollView)
scrollView.addSubview(stackView)
scrollView.snp.makeConstraints {
$0.edges.equalTo(view.safeAreaLayoutGuide)
}
stackView.snp.makeConstraints {
$0.edges.width.equalToSuperview()
}
}- label 추가하는 메소드 구현
override func viewDidLoad() {
super.viewDidLoad()
...
addLabels()
}
private func addLabels() {
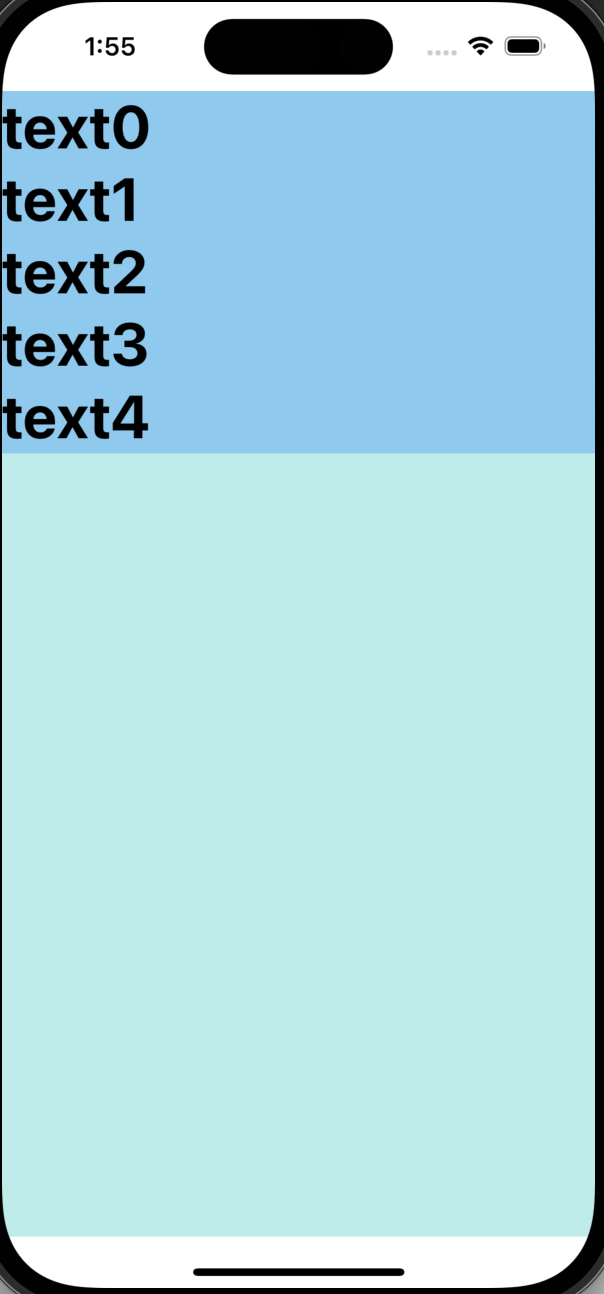
(0..<5).map { idx in
let label: UILabel = {
let label = UILabel()
label.text = "text" + String(idx)
label.font = .systemFont(ofSize: 40, weight: .bold)
label.numberOfLines = 1
label.textColor = .black
return label
}()
return label
}
.forEach(stackView.addArrangedSubview)
}
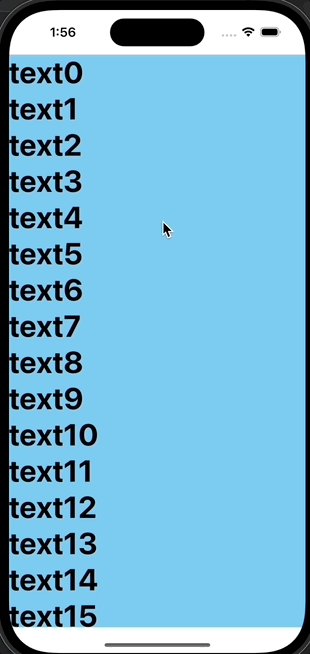
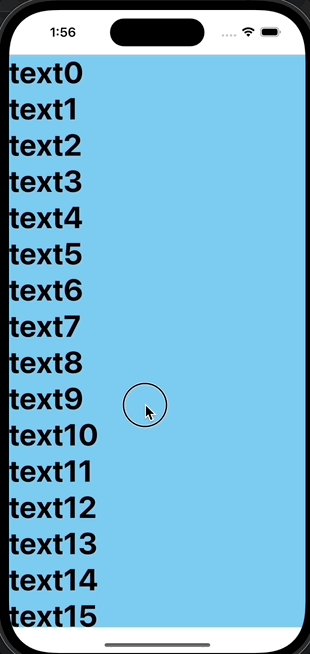
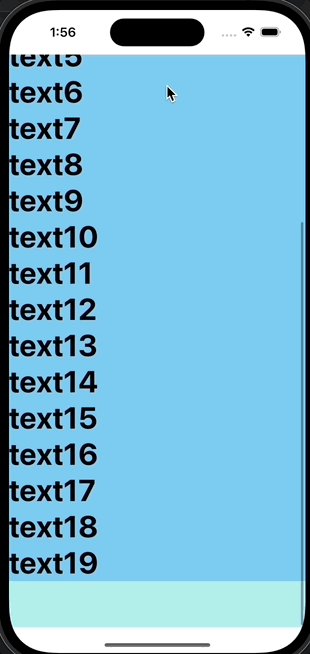
- label이 많은 경우, 스크롤 동작

* 전체 코드: https://github.com/JK0369/ExStackViewScollView
* 참고
https://developer.apple.com/documentation/uikit/uiscrollview
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




