Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- swift documentation
- UITextView
- Xcode
- clean architecture
- 리펙터링
- ribs
- map
- RxCocoa
- Refactoring
- SWIFT
- HIG
- UICollectionView
- tableView
- 리팩토링
- uitableview
- Observable
- MVVM
- combine
- Clean Code
- 클린 코드
- Protocol
- rxswift
- Human interface guide
- collectionview
- 리펙토링
- 스위프트
- swiftUI
- uiscrollview
- ios
- 애니메이션
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] UITextView 패딩, 인셋 (lineFragmentPadding) 본문
UITextView의 padding
- UITextView에는 padding이라는 개념과 inset 개념이 존재
- inset은 3가지 (contentInset, textContainerInset, scrollIndicatorInsets)
- contentInset은 textContainer와 scrollView의 간격
- textContainerInset은 텍스트와 container사이의 간격
- scrollIndicatorInsets은 스크롤 indicator의 간격
- inset 자세한 개념은 이전 포스팅 글 참고
- inset과 별도로 padding이라는 개념이 있는데 이 값을 시스템에서 디폴트 값을 5로 설정

- 확인) textView1을 만들고 이 값의 lineFragmentPadding값을 출력
private let textView1 = {
let v = UITextView()
v.font = .systemFont(ofSize: 32)
v.textColor = .black
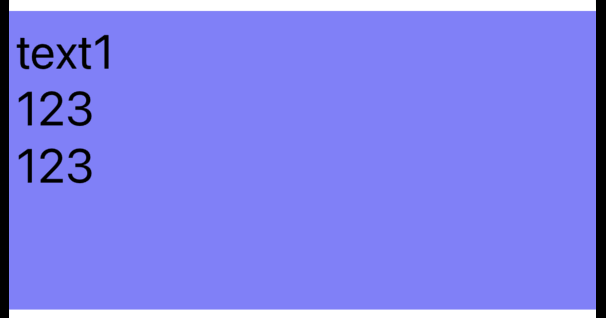
v.text = "text1\n123\n123"
v.backgroundColor = .blue.withAlphaComponent(0.5)
v.translatesAutoresizingMaskIntoConstraints = false
return v
}()
print(textView1.textContainer.lineFragmentPadding)
// 5- 이 값을 의도적으로 30을 주어서 디폴트 형태와 비교
private let textView2 = {
let v = UITextView()
v.font = .systemFont(ofSize: 32)
v.textColor = .black
v.text = "text2\n123\n123"
v.backgroundColor = .green.withAlphaComponent(0.5)
v.textContainer.lineFragmentPadding = 30 // <-
v.translatesAutoresizingMaskIntoConstraints = false
return v
}()결과)
* 보라색 뷰는 lineFragmentPadding값을 건들지 않아 자동으로 5로 설정된 뷰
* 초록색 뷰는 lineFragmentPadding값을 30으로 설정한 뷰

* 전체 코드: https://github.com/JK0369/ExLineFragmentPadding.git
* 참고
- https://developer.apple.com/documentation/uikit/nstextcontainer/1444527-linefragmentpadding
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




