Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Observable
- 리팩토링
- UICollectionView
- UITextView
- map
- swiftUI
- 스위프트
- combine
- uiscrollview
- swift documentation
- SWIFT
- 클린 코드
- rxswift
- tableView
- ribs
- HIG
- collectionview
- ios
- scrollview
- Xcode
- Refactoring
- 애니메이션
- clean architecture
- MVVM
- Human interface guide
- RxCocoa
- uitableview
- Clean Code
- 리펙토링
- Protocol
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 2. RIBs의 개념 본문
RIBs 아이디어
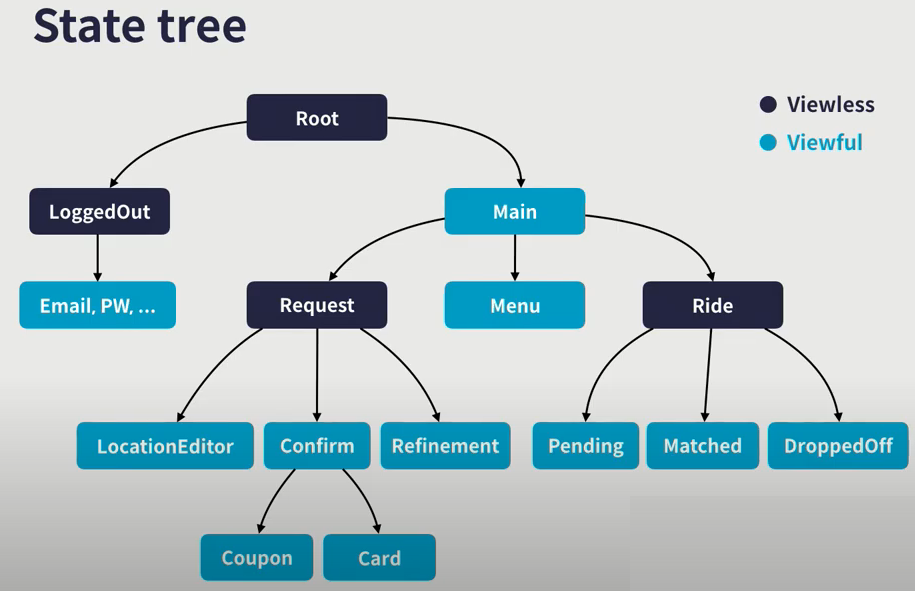
- view가 아닌 business logic 중심 구조
- state변화는 view가 아닌 business logic에서 관리
- 하나의 화면이 여러 ViewController로 이루어질 수 있다는 점이 존재
- State관리는 scope를 이용하여 관리 (isolation)
- 모듈화에 의해 co-working에 유리: dependency가 제대로 inject되어 있다면 각 RIB을 합치기 쉬운 장점
RIB - 6개의 컴포넌트로 이루어진 하나의 기능 단위
- (Required)
- Router: RIB이 어떻게 attach, detach될 것인지 (animation)
- Interactor: 비즈니스 로직 관리, 어떤 RIB들을 attach, detach 할지 명령
- Builder: RIB 생성 (Mock에 유리)
- (Optional)
- View: layout, animation
- Presenter: translation logic(Interactor <-> View)
View로직이 필요할 때만 추가되는 컴포넌트
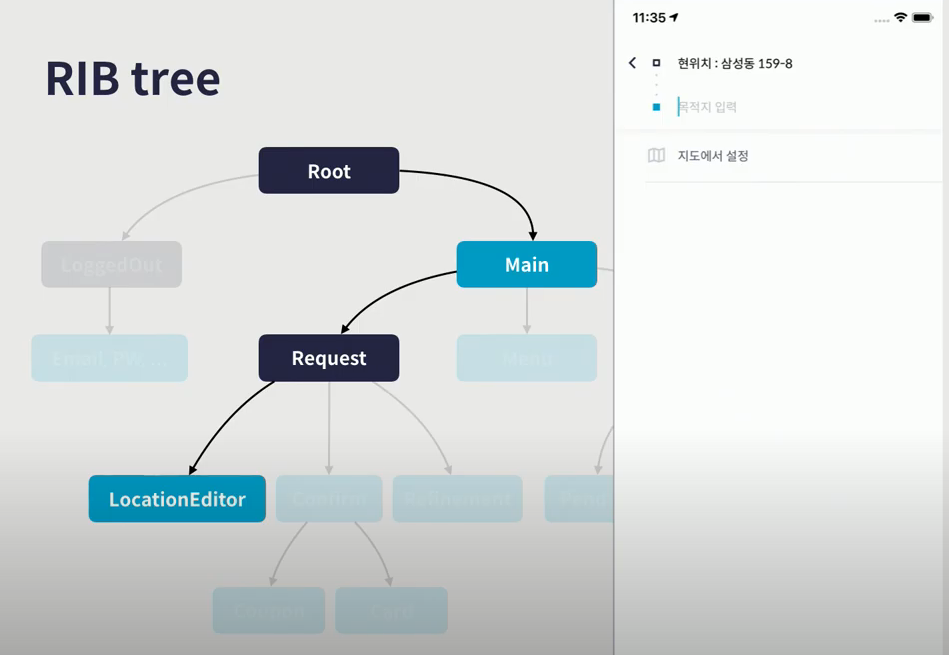
RIB 트리
- 로그인 기능: login이 안된 화면이므로 LoggedOut 트리가 붙어있는 상태

- 목적지 검색 기능

- riding 기능: 좌상단의 메뉴버튼이 있으므로, Ride RIB뿐만이 아닌 Menu RIB도 attach되어 있는 상태
- 하나의 화면에 하나의 RIB이 담당하는것이 아니고, 다양한 RIB이 담당할 수 있는 점이 존재

Scope
- 상속의 개념과 유사하게 child에서는 parent의 내용을 그대로 받아서 사용 가능
- 상속 개념: parent RIB에서 authToken 획득 -> children RIB에서 authToken이 존재하는지 if 체크 x, 당연히 있다고 가정하고 코드 작성가능
- Isolation: coupling이 감소
- State관리는 scope를 이용하여 관리 (isolation)
- child RIB에서는 parent RIB의 내용을 이미 가지고 있다고 가정하고 코딩


- View만을 가지고 트리를 구성한 경우 -> 트리의 깊이가 낮아지는 문제

Comminucation
- 직관적인 방법 - 복잡하여 해당 방법 x

- child -> parent: Listener interface 방법 사용
- parent에서 listener를 구현하여, child로부터 받은 데이터들을 가지고 request 수행
- ex) Main에서 delegate.request(response)가 구현되어 있고, Request에서 listener를 통해 데이터 이동
- child노드는 parent노드를 모르게 하게끔 (memory leak 방지)
- parent -> child: Observable stream 사용
- ex) Main에서 gps정보를 계속 emit -> Home에서 현위치 버튼을 누를 경우 해당 데이터 사용
RIBs Life cycle
- RIB의 Life cycle은 RIB이 Attach, Detach되는 상태가 존재

- Router에서 Animation설정이 필요하므로 Router에 Will, did에 관한 라이프사이클을 추가하여 사용하면 편리

RIBs의 단점
- Boilerplate: 한 기능에 많은 클래스 수, 하나의 파일에 여러가지 클래스
- Framework 의존성: RIBs라는 한 프레임워크에 프로젝트 전체가 종속
* 참고:
- uber 개발자: https://eng.uber.com/new-rider-app-architecture/
'Architecture (swift) > RIBs' 카테고리의 다른 글
| [iOS - swift] 4-3) RIBs 튜토리얼 (viewless RIB) (0) | 2021.04.20 |
|---|---|
| [iOS - swift] 4-2) RIBs 튜토리얼 (Listener Interface) (0) | 2021.04.20 |
| [iOS - swift] 3. RIBs의 구조, RIB 생성, attach/detach 흐름 (0) | 2021.04.20 |
| [iOS - swift] 4-1) RIBs 튜토리얼 (RIB template, 기능 추가, storyboard 사용 (0) | 2021.04.17 |
| [iOS - swift] 1. RIBs가 나온 배경 (0) | 2021.04.16 |
Comments




