Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- UICollectionView
- map
- Observable
- swift documentation
- uitableview
- 애니메이션
- 리팩토링
- combine
- rxswift
- HIG
- Refactoring
- SWIFT
- UITextView
- uiscrollview
- 클린 코드
- Xcode
- scrollview
- tableView
- swiftUI
- ios
- Clean Code
- collectionview
- Human interface guide
- ribs
- MVVM
- Protocol
- clean architecture
- RxCocoa
- 스위프트
- 리펙토링
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 1. RIBs가 나온 배경 본문
uber가 RIBs를 만든 이유 - 모듈화

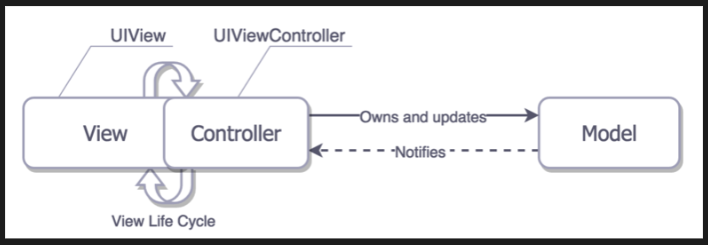
- MVC를 사용할 때 새로운 기능이 늘어나며 앱의 복잡성 증가
- 모듈이 증가할수록, 테스트 하기 점점 어려워지는 현상
- 4년동안 MVC패턴 사용 -> 관리하기가 힘든 scale (하나의 ViewController파일에 300줄 -> 3000줄)
- massive view controllers (비즈니스 로직, 데이터 변경, 데이터 검증, 네트워크 로직, 라우팅 로직)
- 테스트가 어려운 구조 (if-else문으로 테스트)
VIPER 아키텍처

- View
- Interactor: 비즈니스 로직포함, API나 DB로 Data르 받아서 Entity(모델) 생성
- Presenter: View에서 유저 앣견을 받고, Interactor에 data를 요창하여 VIew에 그려주는것을 다시요청
- Entity: Interactor에 의해 만들어지는 모델
- Router: 화면전환 로직
VIPER의 장점 (MVC에 비해 VIPER는 더욱 추상적 )
- Router
- Interactor는 단순히 데이터의 manipulation or verification만 관여 (api 호출)
- Presenter는 business 로직을 가지고 presentation 로직을 포함
- Presenter, Interactor들은 가볍게 유닛 테스트가 가능
RIBs 탄생 배경 (VIPER 단점 보완)
- “제대로 된 모듈화가 목적”이지만 VIPER는 그러지 않는 점이 존재
- View 트리와 business 트리가 밀접하게 결합되어 있어, View로직만 포함하거나 business 로직만 포함하는 노드를 구현하기 힘든 점
- View 트리를 중심으로 앱이 진행되는 단점, View에 의해 앱 상태가 동작되는 장점 -> RIBs 트리로 보완
VIPER -> RIB

- Router를 부르는 위치가 Presenter에서 Interactor로 이동
- business logic -> Router, Interactor
- view logic -> Presenter, View
* 참고:
'Architecture (swift) > RIBs' 카테고리의 다른 글
| [iOS - swift] 4-3) RIBs 튜토리얼 (viewless RIB) (0) | 2021.04.20 |
|---|---|
| [iOS - swift] 4-2) RIBs 튜토리얼 (Listener Interface) (0) | 2021.04.20 |
| [iOS - swift] 3. RIBs의 구조, RIB 생성, attach/detach 흐름 (0) | 2021.04.20 |
| [iOS - swift] 4-1) RIBs 튜토리얼 (RIB template, 기능 추가, storyboard 사용 (0) | 2021.04.17 |
| [iOS - swift] 2. RIBs의 개념 (2) | 2021.04.16 |
Comments




