Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- swiftUI
- combine
- map
- Observable
- UITextView
- 클린 코드
- Refactoring
- tableView
- Human interface guide
- HIG
- swift documentation
- ribs
- rxswift
- uiscrollview
- ios
- 리펙토링
- Protocol
- 리팩토링
- MVVM
- Clean Code
- clean architecture
- RxCocoa
- SWIFT
- collectionview
- Xcode
- 스위프트
- UICollectionView
- scrollview
- 애니메이션
- uitableview
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 4-1) RIBs 튜토리얼 (RIB template, 기능 추가, storyboard 사용 본문
Architecture (swift)/RIBs
[iOS - swift] 4-1) RIBs 튜토리얼 (RIB template, 기능 추가, storyboard 사용
jake-kim 2021. 4. 17. 00:20템플릿 세팅
- git clone: github.com/uber/RIBs
- 템플릿 설치
$ cd RIBs/ios/tooling 
$ /install-xcode-template.sh- Xcode의 템플릿 확인

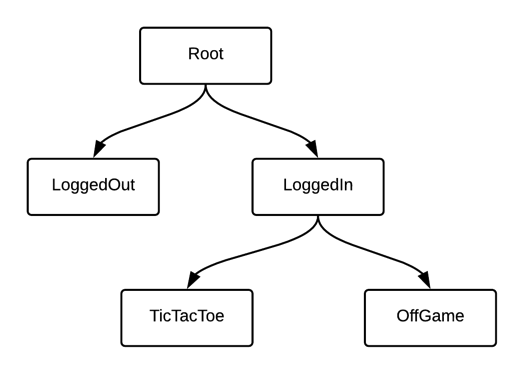
튜토리얼의 RIB 트리

LoggedOut RIB 추가
* storyboard를 사용할 경우, 아래 "RIBs에서 storyboard 사용 방법" 참고

- LoggedOutBuilder
- LoggedOutBuildable protocol을 사용하여 mock을 만들 수 있는 구성
- LoggedOutInteractor
- LoggedOutRouting protocol로 Router와 통신
- LoggedOutListener protocol은 Router와 연결되어 있으며 Router에서 부모 RIB에 데이터 전달
- LoggedOutPresentable protocol로 ViewController와 통신
- Interactor 단위로 유닛 테스트 가능
- LoggedOutRouter
- LoggedOutInteractable protocol로 Interacter와 통신
- LoggedOutViewController로 ViewController와 통신
- LoggedOutViewController
- LoggedOutPresentableListener로 Interactor와 통신
LoggedOutViewController

로그인 로직 추가
|
- login버튼을 눌렀을 때 interactor에서 사용할 login기능 정의
// LoggedOutViewController.swift
protocol LoggedOutPresentableListener: class {
func login(withPlayer1Name player1Name: String?, player2Name: String?)
}- login기능 정의
// LoggedOutInteractor.swift
func login(withPlayer1Name player1Name: String?, player2Name: String?) {
let player1NameWithDefault = playerName(player1Name, withDefaultName: "Player 1")
let player2NameWithDefault = playerName(player2Name, withDefaultName: "Player 2")
print("\(player1NameWithDefault) vs \(player2NameWithDefault)")
}
private func playerName(_ name: String?, withDefaultName defaultName: String) -> String {
if let name = name {
return name.isEmpty ? defaultName : name
} else {
return defaultName
}
}- 버튼을 누른 이벤트 처리: Interactor에서 처리하게끔
// LoggedOutViewController.swift
@objc private func didTapLoginButton() {
listener?.login(withPlayer1Name: player1Field?.text, player2Name: player2Field?.text)
}RIBs 에서 storyboard 사용 방법
- RIB 생성 시 "Adds Storyboard file" 체크

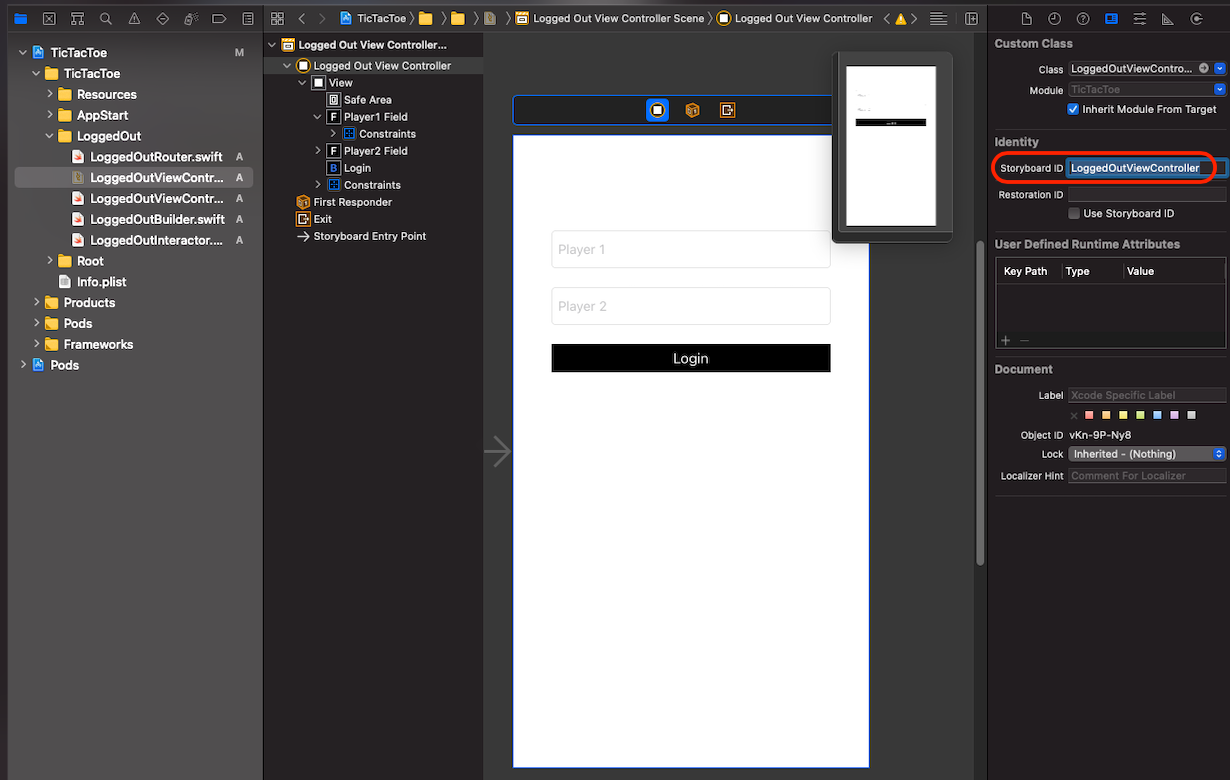
- storyboard 파일에 UI 추가 및 Storyboard ID 추가

- viewController를 얻는 방법 수정: 일반class가 아닌 storyboard에서 viewController를 가져오도록
// LoggedOutBuilder.swift
func build(withListener listener: LoggedOutListener) -> LoggedOutRouting {
let component = LoggedOutComponent(dependency: dependency)
// let viewController = LoggedOutViewController()
let storyboard = UIStoryboard(name: "LoggedOutViewController", bundle: nil)
let viewController = storyboard.instantiateViewController(identifier: "LoggedOutViewController") as? LoggedOutViewController ?? LoggedOutViewController()
let interactor = LoggedOutInteractor(presenter: viewController)
interactor.listener = listener
return LoggedOutRouter(interactor: interactor, viewController: viewController)
}- 화면

* 참고
'Architecture (swift) > RIBs' 카테고리의 다른 글
| [iOS - swift] 4-3) RIBs 튜토리얼 (viewless RIB) (0) | 2021.04.20 |
|---|---|
| [iOS - swift] 4-2) RIBs 튜토리얼 (Listener Interface) (0) | 2021.04.20 |
| [iOS - swift] 3. RIBs의 구조, RIB 생성, attach/detach 흐름 (0) | 2021.04.20 |
| [iOS - swift] 2. RIBs의 개념 (2) | 2021.04.16 |
| [iOS - swift] 1. RIBs가 나온 배경 (0) | 2021.04.16 |
Comments




