Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- rxswift
- map
- UICollectionView
- swift documentation
- Xcode
- swiftUI
- combine
- collectionview
- 애니메이션
- Observable
- uiscrollview
- UITextView
- 스위프트
- Protocol
- scrollview
- 리팩토링
- tableView
- 클린 코드
- ios
- ribs
- HIG
- Refactoring
- Clean Code
- MVVM
- 리펙토링
- SWIFT
- RxCocoa
- Human interface guide
- clean architecture
- uitableview
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 16. 적절한 레이아웃 본문
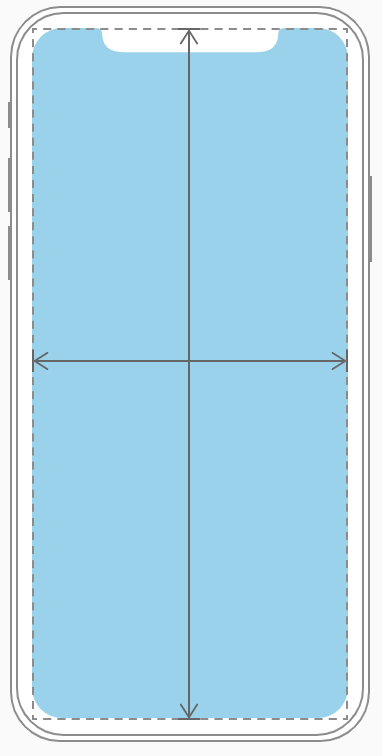
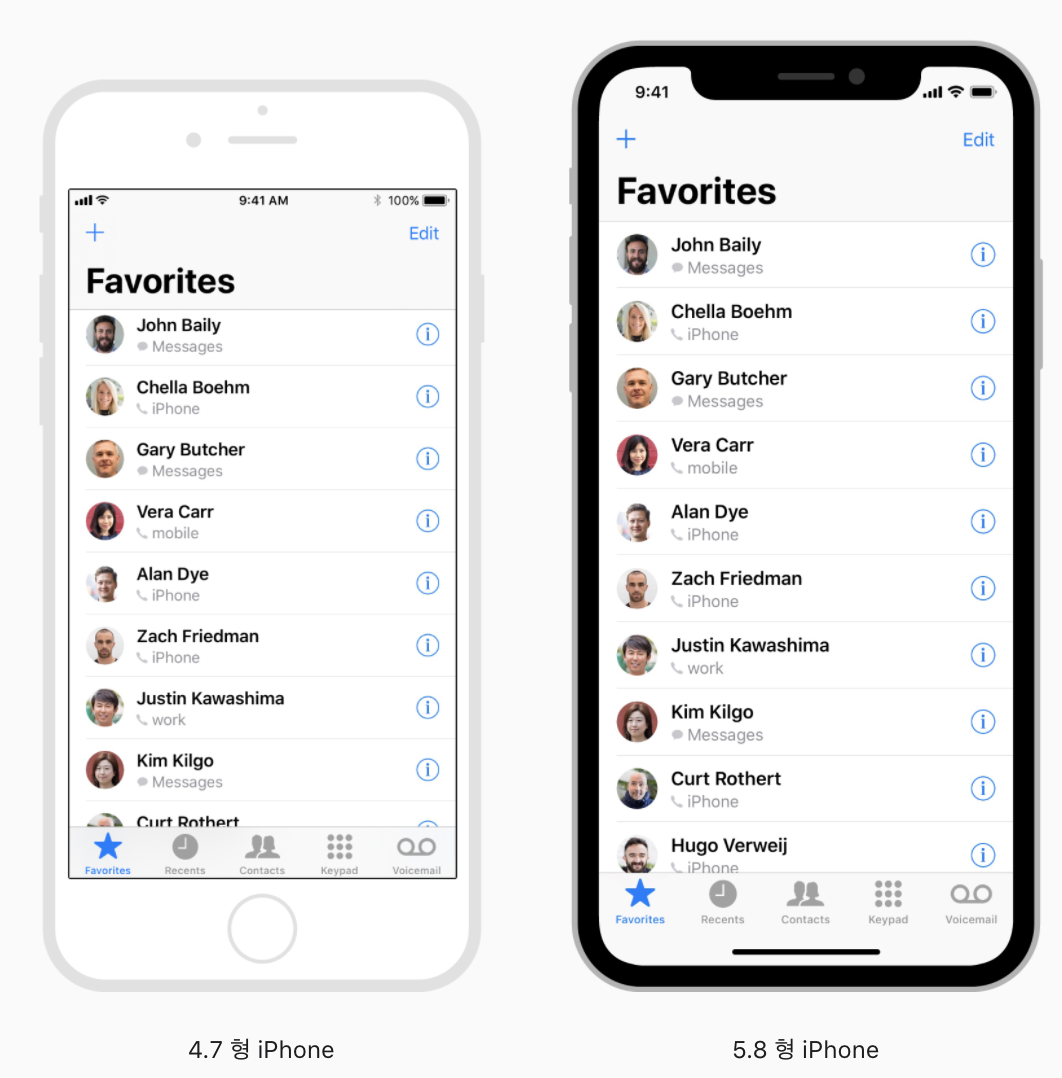
아이폰 해상도 정보

Safe area
- 콘텐츠가 bar 컴포넌트로 부터 underlapping되는 것을 방지
- bar 컴포넌트: status bar, navigation bar, toolbar, tab bar

레이아웃 고려 사항
- 유사한 기능을 가진 요소는 비슷하게 보이는 현상이 존재하므로 앱 전체에서 전반적으로 일관된 모양을 유지
- 사용자들은 다른 방향으로 앱을 사용하는 것을 선호하므로, 가능하면 가로 및 세로방향 모두 지원
- 컴포넌트 touch 영역의 최소 영역을 44pt x 44pt로 유지

- Xcode에서 개발을 하는 동시에 노치가 있는 디바이스, 없는 디바이스 여러 화면을 대입해보며 확인하며 작업하는 것을 지향

- 컴포넌트의 내용들이 있을 때 여백을 주는것은 가독성을 높일 수 있으므로, 컴포넌트들이 너무 붙어있지 않도록 설계
변화에 관한 레이아웃
- 가로모드일 경우, 왼쪽이든 오른쪽이든 차이가 없고 사용자에게 동일한 경험을 주도록 설계
- 사용자는 iPad, iPhone 모두 실행된다는 점을 높이 평가하므로 iPad, iPhone을 모두 지원하는 것을 지향
- iPhone 전용 하드웨어가 필요한 경우 iPad에서 해당 기능을 숨기거나 비활성화
전체 화면 경험 설계
- 시각적 요소가 특정 한곳에 머물지 않고 화면을 채우도록 확장
- 배경이 디스플레이의 가장자리까지 확장하고, tableView, CollectionView와 같이 스크롤 할 수 있는 레이아웃이 맨 아래까지 계속되도록 설계
- 화면 맨 아래, 모서리에 interface control 컴포넌트를 배치하지 말것
- 사용자는 하단에서 swipe gesture를 통해 홈화면 및 앱 전환을 하는게 익숙하지만, 이곳에 컴포넌트를 배치하면 기존 swipe작업이 취소되는 경우가 존재
- 컴포넌트가 어느방향에서도 멋지게 보이게 하기위해, 중앙과 대칭적으로 위치하도록 설계
- 버튼이 사각형이고 양옆으로 붙으면 버튼처럼 보이지 않을수 있으므로, 버튼은 둥글고 양옆 여백이 존재하고 safe area 하단에 정렬되어 있어야 가장 잘보이는 형태

* 참고
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 18. Branding (브랜딩) (0) | 2021.05.21 |
|---|---|
| [iOS - HIG] 17. Animation (애니메이션) (0) | 2021.05.21 |
| [iOS - HIG] 15. 평점과 리뷰 (0) | 2021.05.17 |
| [iOS - HIG] 14. Notification (알림) (0) | 2021.05.16 |
| [iOS - HIG] 13. Gesture (제스처) (0) | 2021.05.15 |
Comments


