Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- clean architecture
- 스위프트
- Protocol
- 리팩토링
- 리펙토링
- Observable
- Xcode
- rxswift
- swiftUI
- UITextView
- map
- combine
- SWIFT
- tableView
- 클린 코드
- RxCocoa
- Human interface guide
- UICollectionView
- ios
- scrollview
- swift documentation
- HIG
- 애니메이션
- uitableview
- ribs
- uiscrollview
- Clean Code
- Refactoring
- MVVM
- collectionview
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 18. Branding (브랜딩) 본문

브랜딩
- 훌륭한 앱은 글꼴, 색상, 이미지를 모두 연관시켜서 고유한 브랜드 아이덴티티를 표현
브랜딩 방법
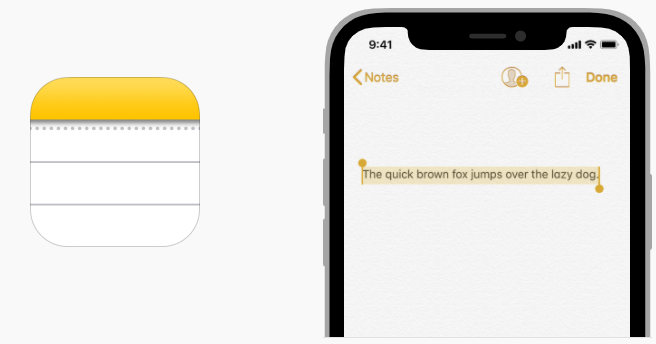
- 세련되지만 눈에 띄지 않도록 설계: 앱 내부의 인터페이스에서 앱 아이콘의 색상을 사용하는 것이 좋은 방법
ex) 위 메모앱과 같이, 앱 아이콘의 색에 노란색과 흰색이 있을 때 실제 앱 내부의 내용에도 노란색, 흰색으로 구성 - iOS가 아닌 다른 플랫폼에서 사용가능하더라도, 앱이 iOS앱처럼 느껴지도록 직관적이고 탐색하기 쉽도록, 브랜딩이 우선되어 iOS가 아닌 느낌을 주는 것을 지양하기 위해 희석되지 않게끔 주의가 필요
- 앱 이름이나 이미지에 Apple 상표가 표시되어서는 안되는 점을 주의
* 참고
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/branding/
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 20. Dark Mode (다크 모드, SF Symbol) (0) | 2021.05.24 |
|---|---|
| [iOS - HIG] 19. Colors (색상) (0) | 2021.05.23 |
| [iOS - HIG] 17. Animation (애니메이션) (0) | 2021.05.21 |
| [iOS - HIG] 16. 적절한 레이아웃 (0) | 2021.05.19 |
| [iOS - HIG] 15. 평점과 리뷰 (0) | 2021.05.17 |
Comments



