Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- MVVM
- swift documentation
- map
- Observable
- UITextView
- clean architecture
- scrollview
- 애니메이션
- Xcode
- uiscrollview
- rxswift
- ribs
- collectionview
- Refactoring
- combine
- tableView
- Protocol
- SWIFT
- 리팩토링
- 리펙토링
- UICollectionView
- 스위프트
- Clean Code
- HIG
- swiftUI
- uitableview
- RxCocoa
- Human interface guide
- 클린 코드
- ios
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 20. Dark Mode (다크 모드, SF Symbol) 본문
HIG(Human Interface Guidelines)/HIG - UI
[iOS - HIG] 20. Dark Mode (다크 모드, SF Symbol)
jake-kim 2021. 5. 24. 22:15다크 모드
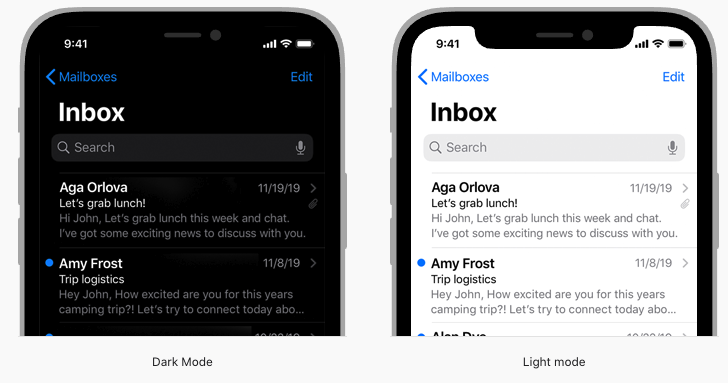
- iOS 13+ 이상에서 시스템 전체 모양을 다크 모드로 선택 가능
- 배경은 Views, Menu, Control에 비해 더 어두운 팔레트를 사용하고 컨텐츠는 밝은색으로 하여 돋보이도록 표출

- 시력이 낮은 시각장애인은 대비가 낮은 텍스트를 읽기 힘들기 때문에 다크 모드에서 대비를 증가하는 것이 필요
다크 모드 색상
- 되도록이면 dynamic system color를 사용: 다크 모드는 동적이므로, pop over나 modal sheet와 같이 인터페이스가 위로 덮을 때 덮는 View의 색상들이 자동으로 (조금 밝게)변경되므로 hard coding 지양하고 dynamic system color 사용
- modal 시 덮는 View의 색상 변경: Base -> Elevated

- dynamic system color를 사용하면 배경과 컴포넌트의 대비 비율이 자동으로 보장
- 다크 모드에서 흰색을 사용할 경우, 어두운 흰색을 사용
이미지, 아이콘, 심볼 색상
- 다크 모드에서 자동으로 멋지게 보여지는 SF Symbol을 사용
- SF Symbol: iOS13+부터 개발자와 디자이너를 위한 도구이며 1500가지가 넘는 symbol set 제공
- SF Synbol은 weight와 size의 텍스트에 optical vertical alignment를 자동으로 보장
- 참고: https://ios-development.tistory.com/481
- dynamic color가 자동으로 적용되기 때문에 가능하면 SF Symbol을 사용
- 글리프 디자인을 지향 - light모드에서 속이 빈 윤곽선을 사용하는 글리프는 dark모드에서 단색으로 채워져 더욱 잘 보이는 효과
- light 모드, dark 모드에서 모두 잘 보이는 이미지인지 확인
Materials
- UILabel에는 시스템에서 제공하는 레이블 색상을 사용: primary, secondary, tertiary, quaternary label
- 색상 지정 시 Storyboard로 실시간으로 색상을 확인하며 진행하는 습관 지향
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 22. Launch Screen (시작 화면) (0) | 2021.05.25 |
|---|---|
| [iOS - HIG] 21. SF Symbol (아이콘, 개발자, 디자이너) (0) | 2021.05.24 |
| [iOS - HIG] 19. Colors (색상) (0) | 2021.05.23 |
| [iOS - HIG] 18. Branding (브랜딩) (0) | 2021.05.21 |
| [iOS - HIG] 17. Animation (애니메이션) (0) | 2021.05.21 |
Comments




