Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- RxCocoa
- UICollectionView
- MVVM
- 애니메이션
- 리펙토링
- 리팩토링
- SWIFT
- Xcode
- scrollview
- tableView
- uiscrollview
- swift documentation
- Protocol
- swiftUI
- 스위프트
- Observable
- Refactoring
- map
- rxswift
- combine
- clean architecture
- 클린 코드
- collectionview
- HIG
- Human interface guide
- uitableview
- Clean Code
- UITextView
- ribs
- ios
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 19. Colors (색상) 본문
색상
- color를 systemGray, systemDark처럼 지정하지 않고, dynamic system color를 사용할 것
- dynamic system color는 다양한 환경 변수, 릴리즈마다 다른 부분을 자동으로 매핑되는 장점이 존재하므로
- 앱 전체적으로 보색을 사용하지 않고 파스텔을 사용: 산만하지 않고 조화를 이루도록 하기위함
- 앱 로고와 어울리는 제한된 색상을 사용: 브랜딩화 하기위함
- 앱 전체에서 interface UI 색상 컨셉을 미리 선택: ex) Note앱의 interface 색상은 노란색, 캘린더앱은 빨각색
- interface UI와 일반 UI와 색상 대비를 할 것: 사용자가 어디를 탭하면 동작하는지 쉽게 알기 위함
- 가급적 system 색상으로 사용: 시스템에서 자동으로 다크모드도 대응되므로
system color
- iOS는 명암 증가 및 투명도 감소와 같은 변화와 생동감에 자동으로 적응하는 다양한 system color를 제공
- 색상을 hard coding하여 사용하지 않고 아래 API를 이용할것
- 색상의 종류

- iOS 13+에 추가된 색상: grid line, bar, separator에 어울리는 시스템 색상

- dynamic system color
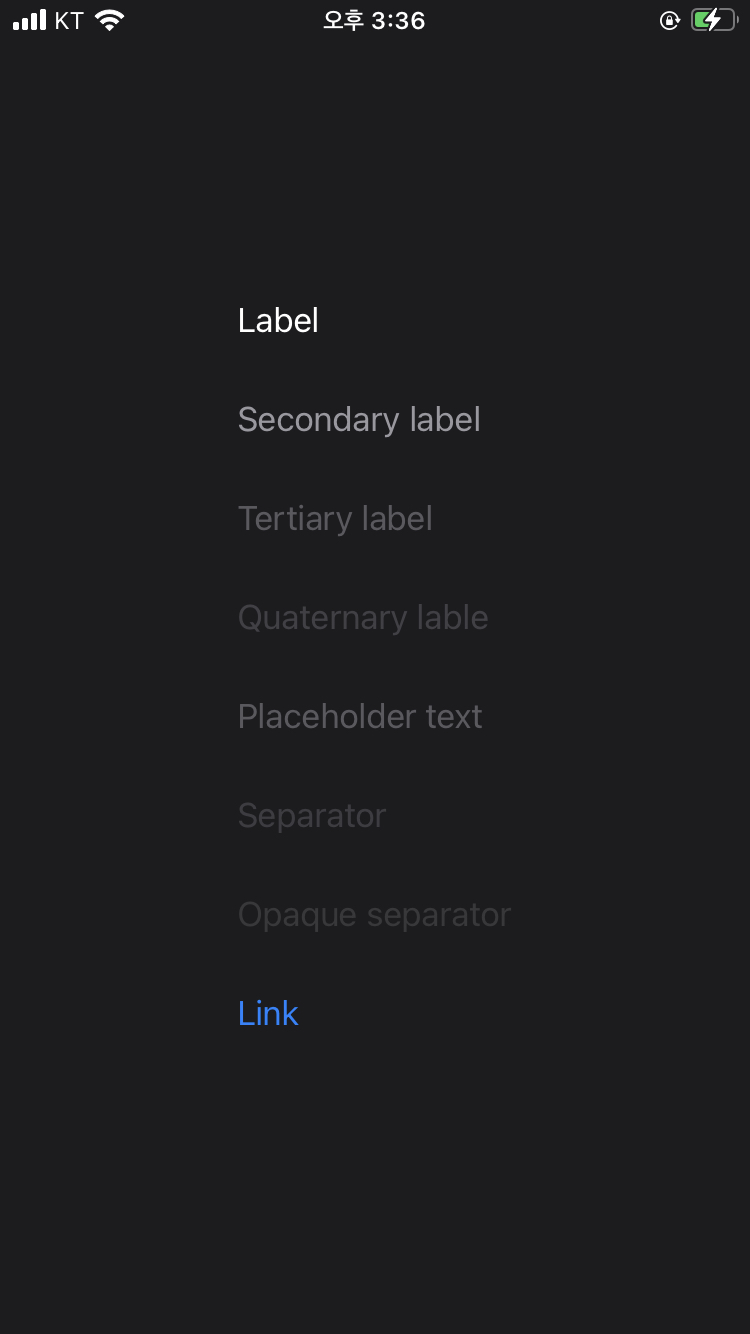
- UIColor.label: 주요 컨텐츠 (중요한)
- UIColor.secondaryLabel: 보조 컨텐츠 (조금 중요한)
- UIColor.tertiaryLabel: 3차 보조 컨텐츠 (덜 중요한)
- UIColor.quaternaryLabel: 4차 보조 컨텐츠 (안 중요한)
- UIColor.placeholderText
- UIColor.separator
- UIColor.opaqueSeparator: 기본 콘텐츠가 표시되지 않도록 하는 구분 색상
- UIColor.link: 링크

* 다크모드에서도 자동으로 적용

- Label과 같은 컴포넌트 뿐만이 아닌 backgroundColor에도 사용
- .secondarySystemGroupedBackground의미: secondaryLabel 색상과 어울리는 배경 색상을 자동으로 시스템에서 지정
// 추가
view.backgroundColor = .secondarySystemGroupedBackground
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 21. SF Symbol (아이콘, 개발자, 디자이너) (0) | 2021.05.24 |
|---|---|
| [iOS - HIG] 20. Dark Mode (다크 모드, SF Symbol) (0) | 2021.05.24 |
| [iOS - HIG] 18. Branding (브랜딩) (0) | 2021.05.21 |
| [iOS - HIG] 17. Animation (애니메이션) (0) | 2021.05.21 |
| [iOS - HIG] 16. 적절한 레이아웃 (0) | 2021.05.19 |
Comments



