Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- UITextView
- 클린 코드
- uitableview
- 리펙토링
- Human interface guide
- ios
- clean architecture
- combine
- SWIFT
- ribs
- Xcode
- 스위프트
- 애니메이션
- swift documentation
- HIG
- Protocol
- map
- MVVM
- UICollectionView
- Clean Code
- scrollview
- tableView
- Refactoring
- Observable
- rxswift
- RxCocoa
- uiscrollview
- collectionview
- 리팩토링
- swiftUI
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 21. SF Symbol (아이콘, 개발자, 디자이너) 본문
HIG(Human Interface Guidelines)/HIG - UI
[iOS - HIG] 21. SF Symbol (아이콘, 개발자, 디자이너)
jake-kim 2021. 5. 24. 23:16SF Symbol

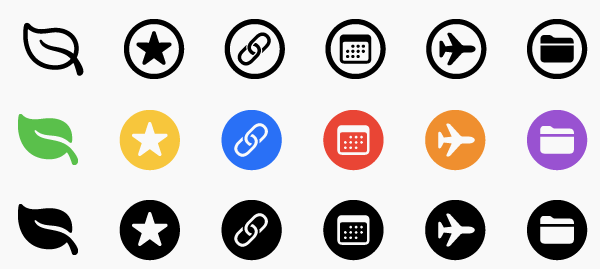
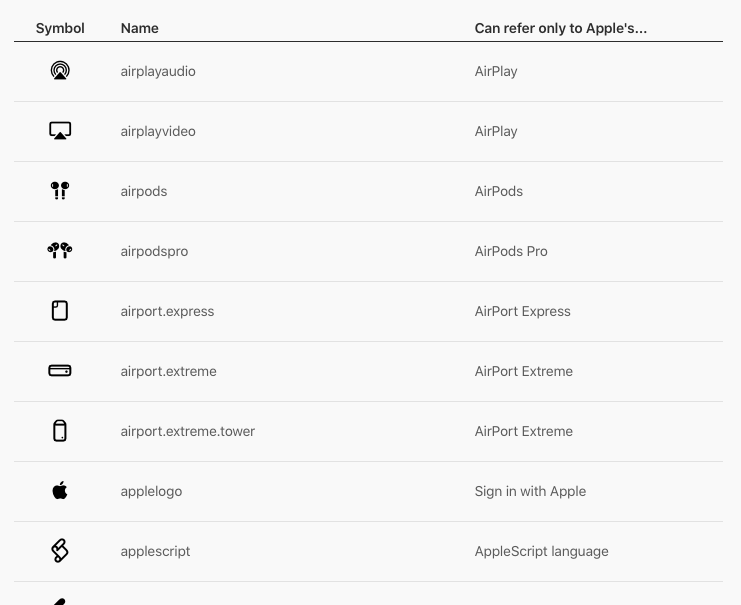
- SF Symbol: iOS13+부터 개발자와 디자이너를 위한 도구이며 1500가지가 넘는 symbol set 제공
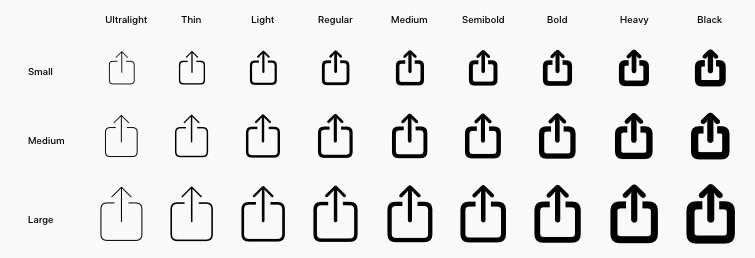
- SF Synbol은 weight와 size의 텍스트에 optical vertical alignment를 자동으로 보장



SF Symbol 특징
- small, medium, large 세 가지 스케일로도 제공
- 앱의 강조 색상을 사용할 수 있는 장점 존재
- cloud.sun.rain 강조 -> cloud.sun.rain.fill
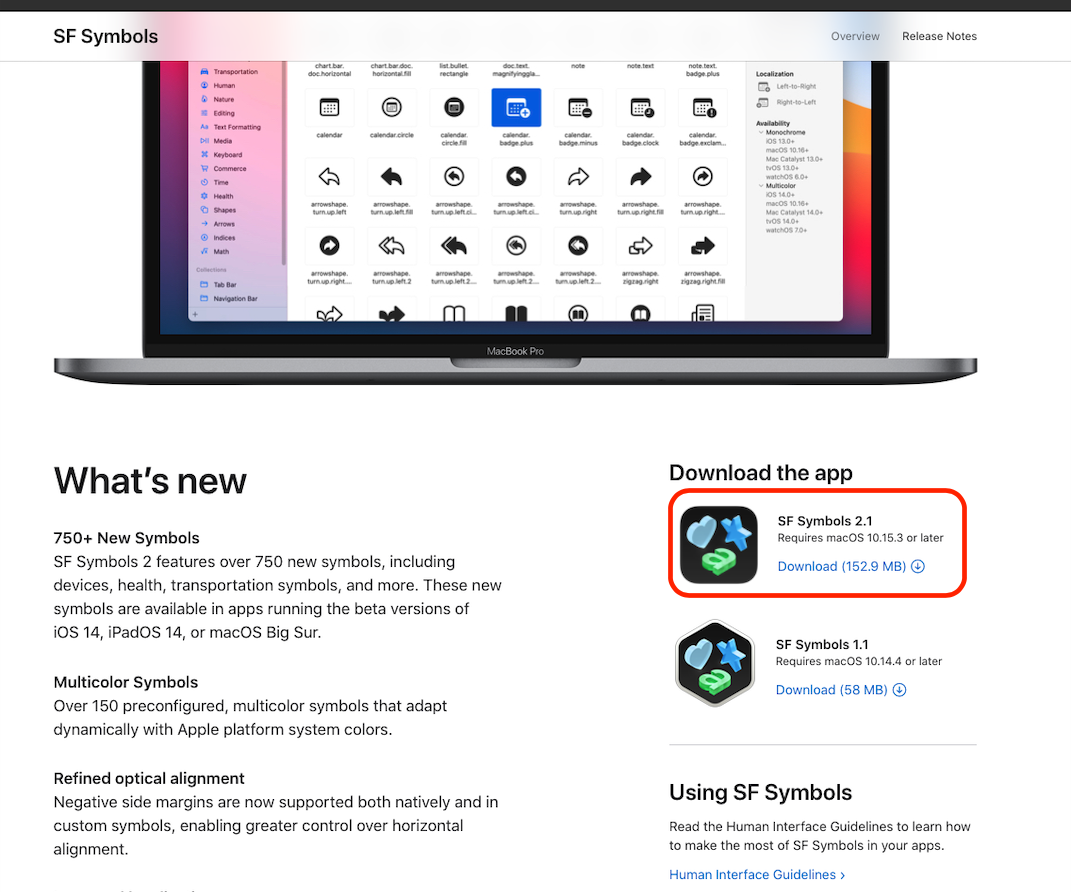
커스텀 SF Symbol
- SF Symbol에서 제공하지 않는 심볼을 직접 만들 수 있는 방법이 존재
- 링크: https://developer.apple.com/sf-symbols/

- 설치 후 앱 진행
* 참고
https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 23. Materials (스타일, blur, Vibrancy, labelUIVibrancyEffectStyle) (0) | 2021.05.25 |
|---|---|
| [iOS - HIG] 22. Launch Screen (시작 화면) (0) | 2021.05.25 |
| [iOS - HIG] 20. Dark Mode (다크 모드, SF Symbol) (0) | 2021.05.24 |
| [iOS - HIG] 19. Colors (색상) (0) | 2021.05.23 |
| [iOS - HIG] 18. Branding (브랜딩) (0) | 2021.05.21 |
Comments




